Nodejs教程-Express.js 搭建脚手架

什么是搭建脚手架
搭建脚手架是一种由一些 MVC 框架支持的技术。
主要由以下框架支持:
Ruby on Rails、OutSystems Platform、Express Framework、Play framework、Django、MonoRail、Brail、Symfony、Laravel、CodeIgniter、Yii、CakePHP、Phalcon PHP、Model-Glue、PRADO、Grails、Catalyst、Seam Framework、Spring Roo、ASP.NET 等。
搭建脚手架使程序员能够指定如何使用应用程序数据。框架使用预定义的代码模板根据这些规范生成最终代码,应用程序可以使用这些代码进行 CRUD 操作(创建、读取、更新和删除数据库条目)。
Express.js 脚手架
Express.js 脚手架支持基于 Node.js 的更多 Web 项目。
安装脚手架
执行以下命令以安装脚手架。
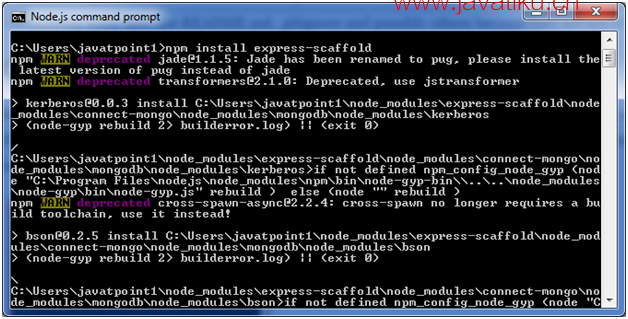
npm install express-scaffold这将需要几秒钟时间,屏幕会显示如下内容:

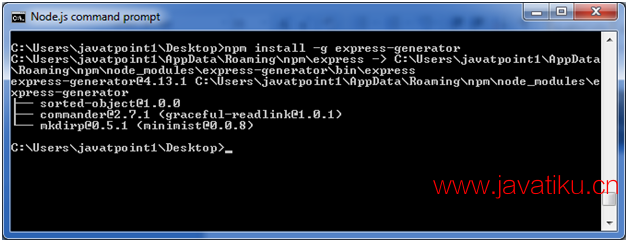
在此步骤之后,执行以下命令以安装 express 生成器:
npm install express-scaffold
现在,你可以使用 express 来搭建一个 Web 应用程序。
让我们举个例子:
首先创建一个名为 myapp 的目录。在 myapp 目录中创建一个名为 app.js 的文件,内容如下:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('欢迎访问 JavaTiku!');
});
app.listen(8000, function () {
console.log('示例应用正在监听端口 8000!');
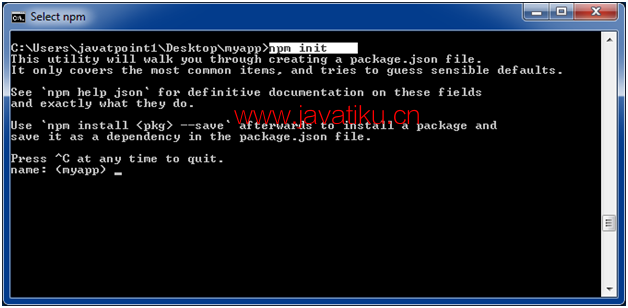
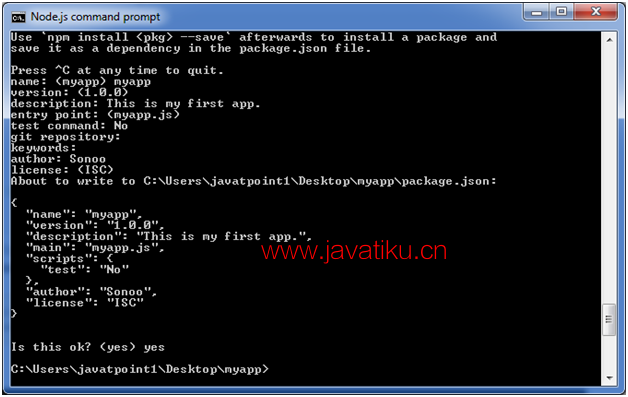
});打开 Node.js 命令提示符,进入 myapp 目录,运行 npm init 命令(在我的案例中,我在桌面上创建了 myapp 文件夹)。

填写条目并按下回车键。

这将在 myapp 文件夹中创建一个 package.json 文件,其中的数据以 JSON 格式显示。

输出: