Nodejs教程-Express.js 中间件

Express.js 中间件是在 Express.js 路由层的最终请求处理程序之前调用的不同类型的函数。顾名思义,中间件出现在初始请求和最终目标路由之间。在堆栈中,中间件函数总是按照添加顺序依次调用。
中间件通常用于执行诸如对 URL 编码或 JSON 请求进行主体解析、对基本 cookie 进行解析,甚至动态构建 JavaScript 模块等任务。
什么是中间件函数
中间件函数是可以访问请求和响应对象(req、res)的函数,位于请求-响应循环中。
中间件函数可以执行以下任务:
- 执行任何代码。
- 对请求和响应对象进行更改。
- 终止请求-响应循环。
- 调用堆栈中的下一个中间件函数。
Express.js 中间件
以下是 Express.js 应用中可能使用的中间件列表:
- 应用级别中间件
- 路由级别中间件
- 错误处理中间件
- 内置中间件
- 第三方中间件
让我们通过一个示例来了解什么是中间件以及它是如何工作的。
假设我们有一个最基本的 Express.js 应用:
文件:simple_express.js
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('欢迎访问 JavaTiku!');
});
app.get('/help', function(req, res) {
res.send('有什么可以帮助您的?');
});
var server = app.listen(8000, function () {
var host = server.address().address
var port = server.address().port
console.log("示例应用正在监听 http://%s:%s", host, port)
});你可以看到服务器正在监听。
现在,可以在本地主机 http://127.0.0.1:8000 上查看服务器生成的结果。
输出:
访问 http://127.0.0.1:8000/help:


注意: 你会发现命令提示符没有改变。也就是说,在 GET 请求被处理的 http://127.0.0.1:8000/help 页面 并没有显示任何记录。
使用 Express.js 中间件
如果你想要记录每次收到请求的情况,你可以使用一个中间件。
看下面的例子:
文件:simple_middleware.js
var express = require('express');
var app = express();
app.use(function(req, res, next) {
console.log('%s %s', req.method, req.url);
next();
});
app.get('/', function(req, res, next) {
res.send('欢迎访问 JavaTiku!');
});
app.get('/help', function(req, res, next) {
res.send('有什么可以帮助您的?');
});
var server = app.listen(8000, function () {
var host = server.address().address
var port = server.address().port
console.log("示例应用正在监听 http://%s:%s", host, port)
});你可以看到服务器正在监听。
现在,可以在本地主机 http://127.0.0.1:8000 上查看服务器生成的结果。
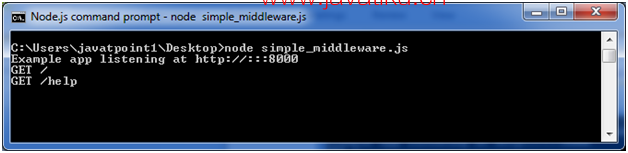
输出:
你会发现输出相同,但命令提示符显示了 GET 请求的结果。

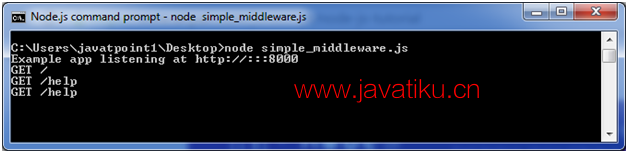
访问 http://127.0.0.1:8000/help:


每次重新加载页面时,命令提示符都会更新。

注意: 在上述示例中使用了 next() 中间件。



