Nodejs教程-Express.js GET 请求

GET 和 POST 都是用于构建 REST API 的常见 HTTP 请求。GET 请求用于发送有限量的数据,因为数据发送到标头中,而 POST 请求用于发送大量的数据,因为数据发送到主体中。
Express.js 通过 express 的实例使您能够处理 GET 和 POST 请求。
Express.js GET 方法示例 1
以 JSON 格式获取数据:
Get 方法允许您发送有限量的数据,因为数据发送到标头中。这不是安全的,因为数据在 URL 栏中可见。
让我们通过一个示例来演示 GET 方法。
文件:index.html
<html>
<body>
<form action="http://127.0.0.1:8081/process_get" method="GET">
First Name: <input type="text" name="first_name"><br>
Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>文件:get_example1.js
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/index.html', function (req, res) {
res.sendFile( __dirname + "/" + "index.html" );
})
app.get('/process_get', function (req, res) {
response = {
first_name:req.query.first_name,
last_name:req.query.last_name
};
console.log(response);
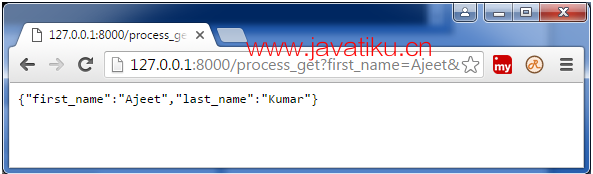
res.end(JSON.stringify(response));
})
var server = app.listen(8000, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})打开 index.html 页面并填写条目:

现在,您将以 JSON 格式获取数据。


Express.js GET 方法示例 2
以段落格式获取数据
文件:index.html
<html>
<body>
<form action="http://127.0.0.1:8000/get_example2" method="GET">
First Name: <input type="text" name="first_name"/><br>
Last Name: <input type="text" name="last_name"/><br>
<input type="submit" value="Submit"/>
</form>
</body>
</html>文件:get_example2.js
var express = require('express');
var app = express();
app.get('/get_example2', function (req, res) {
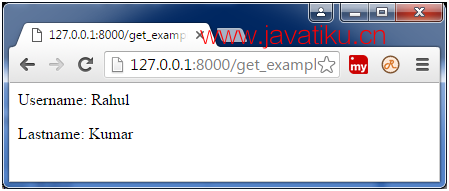
res.send('<p>Username: ' + req.query['first_name'] + '</p><p>Lastname: ' + req.query['last_name'] + '</p>');
})
var server = app.listen(8000, function () {
var host = server.address().address;
var port = server.address().port;
console.log("Example app listening at http://%s:%s", host, port);
});打开 index.html 页面并填写条目:

输出:

Express.js GET 方法示例 3
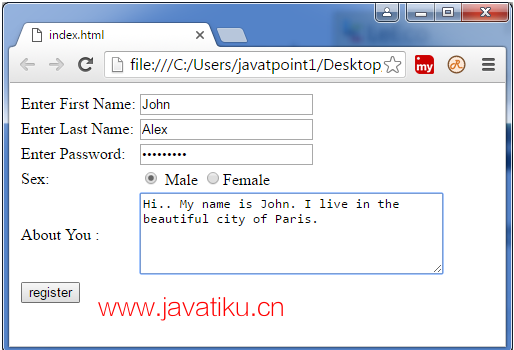
文件:index.html
<!DOCTYPE html>
<html>
<body>
<form action="http://127.0.0.1:8000/get_example3">
<table>
<tr><td>Enter First Name:</td><td><input type="text" name="firstname"/></td></tr>
<tr><td>Enter Last Name:</td><td><input type="text" name="lastname"/></td></tr>
<tr><td>Enter Password:</td><td><input type="password" name="password"/></td></tr>
<tr><td>Sex:</td><td><input type="radio" name="sex" value="male"> Male <input type="radio" name="sex" value="female">Female</td></tr>
<tr><td>About You :</td><td><textarea rows="5" cols="40" name="aboutyou" placeholder="Write about yourself"></textarea></td></tr>
<tr><td colspan="2"><input type="submit" value="register"/></td></tr>
</table>
</form>
</body>
</html>文件:get_example3.js
var express = require('express');
var app = express();
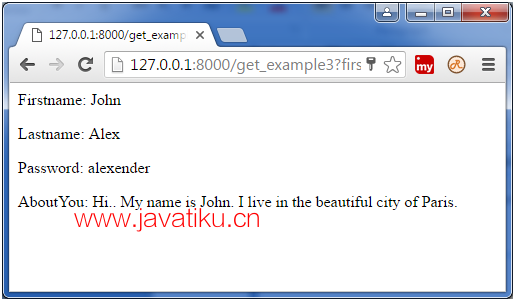
app.get('/get_example3', function (req, res) {
res.send('<p>Firstname: ' + req.query['firstname'] + '</p><p>Lastname: ' + req.query['lastname'] + '</p><p>Password: ' + req.query['password'] + '</p><p>AboutYou: ' + req.query['aboutyou'] + '</p>');
})
var server = app.listen(8000, function () {
var host = server.address().address;
var port = server.address().port;
console.log("Example app listening at http://%s:%s", host, port);
});