Nodejs教程-Express.js POST 请求

GET 和 POST 都是用于构建 REST API 的常见 HTTP 请求。POST 请求用于发送大量的数据。
Express.js 通过 express 的实例使您能够处理 GET 和 POST 请求。
Express.js POST 方法
Post 方法允许您发送大量的数据,因为数据发送到主体中。Post 方法是安全的,因为数据在 URL 栏中不可见,但它并不像 GET 方法那样被广泛使用。另一方面,GET 方法更高效,比 POST 方法更常用。
让我们通过一个示例来演示 POST 方法。
示例1:
以 JSON 格式获取数据
文件:Index.html
<html>
<body>
<form action="http://127.0.0.1:8000/process_post" method="POST">
First Name: <input type="text" name="first_name"><br>
Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>文件:post_example1.js
javascriptCopy codevar express = require('express');
var app = express();
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 解析器
var urlencodedParser = bodyParser.urlencoded({ extended: false });
app.use(express.static('public'));
app.get('/index.html', function (req, res) {
res.sendFile( __dirname + "/" + "index.html" );
})
app.post('/process_post', urlencodedParser, function (req, res) {
// 准备 JSON 格式的输出
response = {
first_name:req.body.first_name,
last_name:req.body.last_name
};
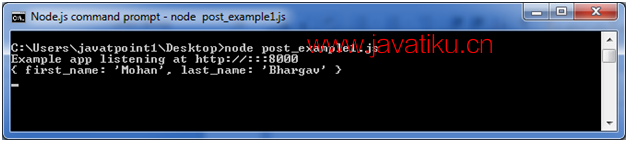
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8000, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
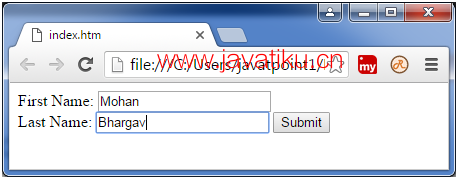
})打开 index.html 页面并填写条目:

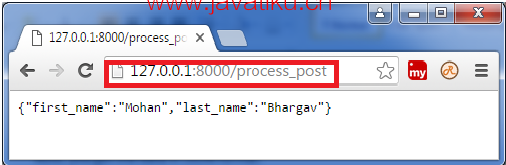
现在,您将以 JSON 格式获取数据。