Nodejs教程-Node.js 第一个示例

Node.js可以用于创建基于控制台和基于Web的应用程序。
Node.js 控制台示例
文件:console_example1.js
- console.log('Hello JavaTpoint');
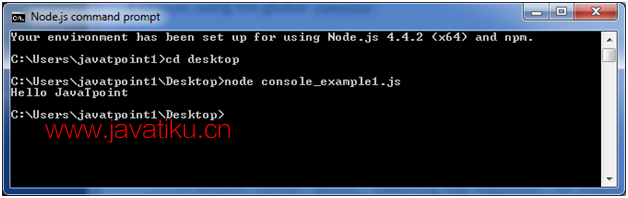
打开Node.js命令提示符并运行以下代码:
- node console_example1.js

在这里,console.log()函数将消息显示在控制台上。
Node.js Web 应用程序示例
Node.js的Web应用程序包含以下三个部分:
- 导入所需模块:使用"require"指令加载Node.js模块。
- 创建服务器:您需要建立一个服务器,该服务器将监听客户端的请求,类似于Apache HTTP服务器。
- 读取请求并返回响应:在第二步中创建的服务器将读取客户端(可以是浏览器或控制台)发出的HTTP请求,并返回响应。
如何创建Node.js Web应用程序
按照以下步骤:
- 导入所需模块:第一步是使用“require”指令加载http模块,并将返回的HTTP实例存储在http变量中。例如:
var http = require("http");- 创建服务器:在第二步中,您必须使用创建的http实例,并调用http.createServer()方法创建服务器实例,然后使用服务器实例上关联的listen方法将其绑定到端口8081。将其传递给一个带有请求和响应参数的函数,并编写返回"Hello World"的示例实现。例如:
http.createServer(function (request, response) {
// 发送HTTP头部
// HTTP状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8081);
// 控制台会打印一条消息
console.log('Server running at http://127.0.0.1:8081/');- 将步骤1和步骤2组合在名为"main.js"的文件中。
文件:main.js
var http = require("http");
http.createServer(function (request, response) {
// 发送HTTP头部
// HTTP状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8081);
// 控制台会打印一条消息
console.log('Server running at http://127.0.0.1:8081/');如何启动服务器:
转到开始菜单并单击Node.js命令提示符。

现在打开了命令提示符:

设置路径:在这里,我们在桌面上保存了"main.js"文件。
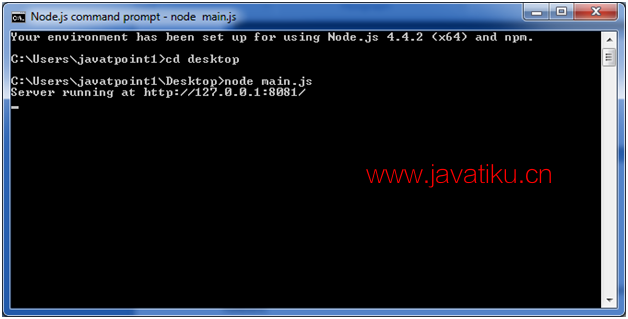
因此在命令提示符上键入cd desktop。然后执行main.js以启动服务器,如下所示:
node main.js
现在服务器已启动。
向Node.js服务器发出请求:
在任何浏览器中打开http://127.0.0.1:8081/。您将看到以下结果。

现在,如果在"main.js"文件中进行任何更改,则需要再次运行"node main.js"命令。



