IDEA教程 - 详解如何用IDEA创建一个Maven版的Java Web项目?

很多刚开始使用 IDEA,甚至是刚接触编程的读者不知道如何使用 IDEA 创建Maven 版的 Java Web 项目,本篇推文就教大家如何使用 IDEA 创建 Maven 版的 Java Web 项目,让初学者少走弯路、高效学习!
默认大家的电脑上已经安装配置好了 Maven。
操作演示
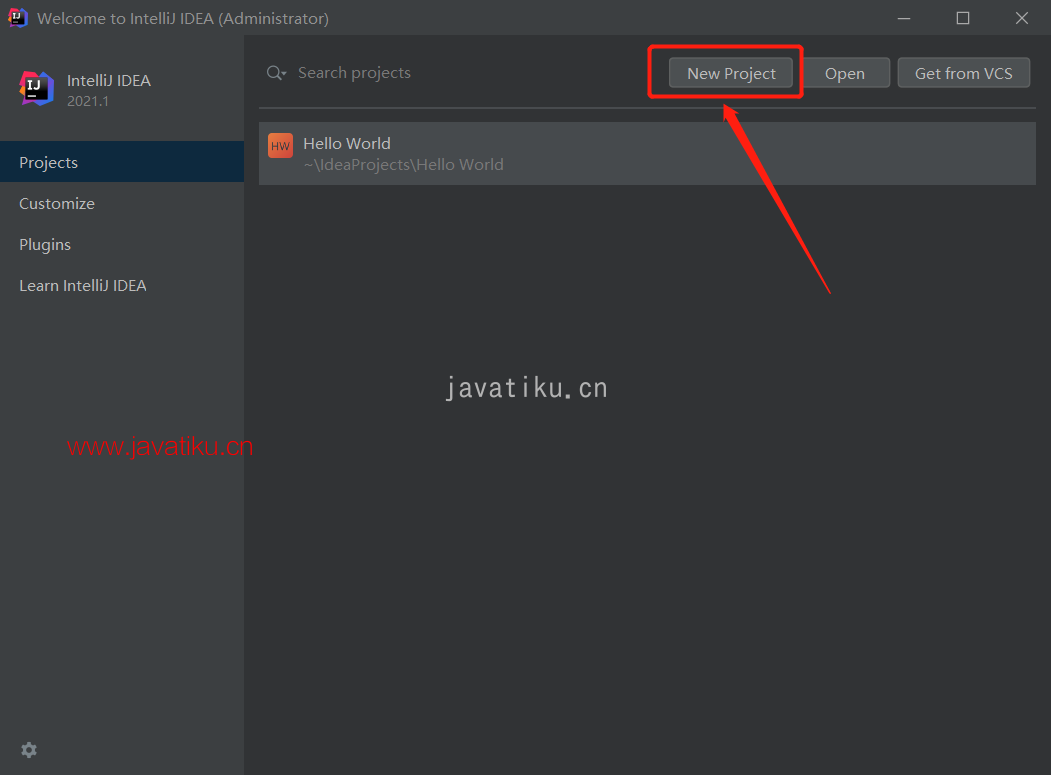
打开 IDEA,点击上面的 NEw Project,如下图:

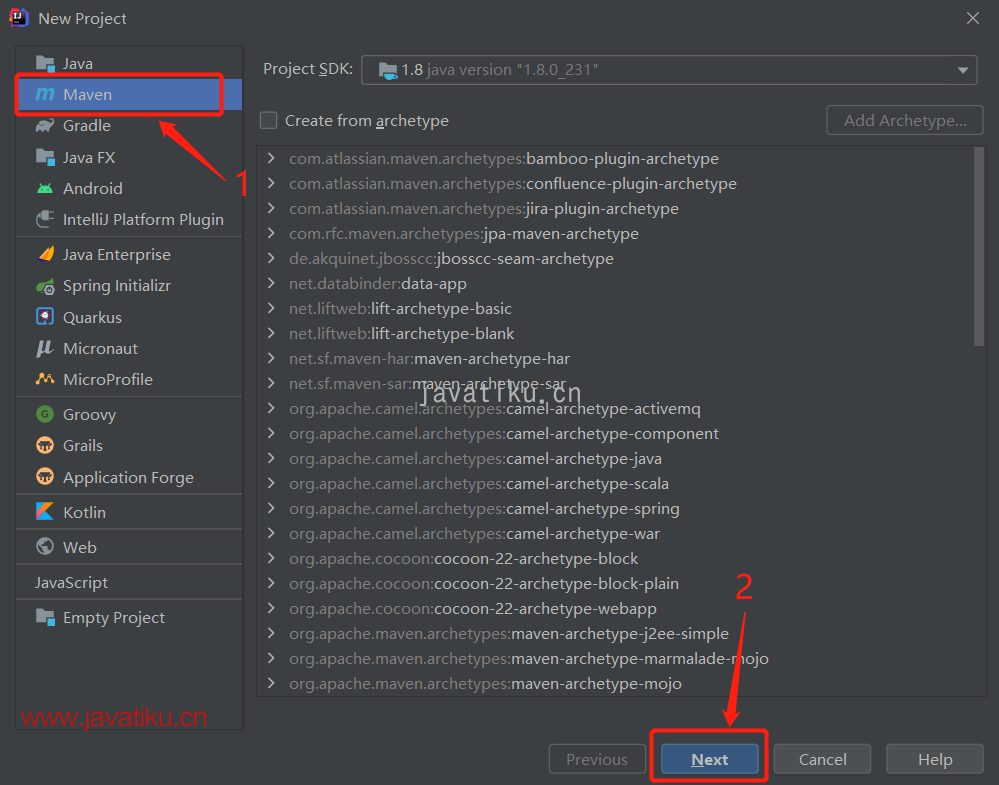
选择左侧的 Maven,在点击下方的 Next。

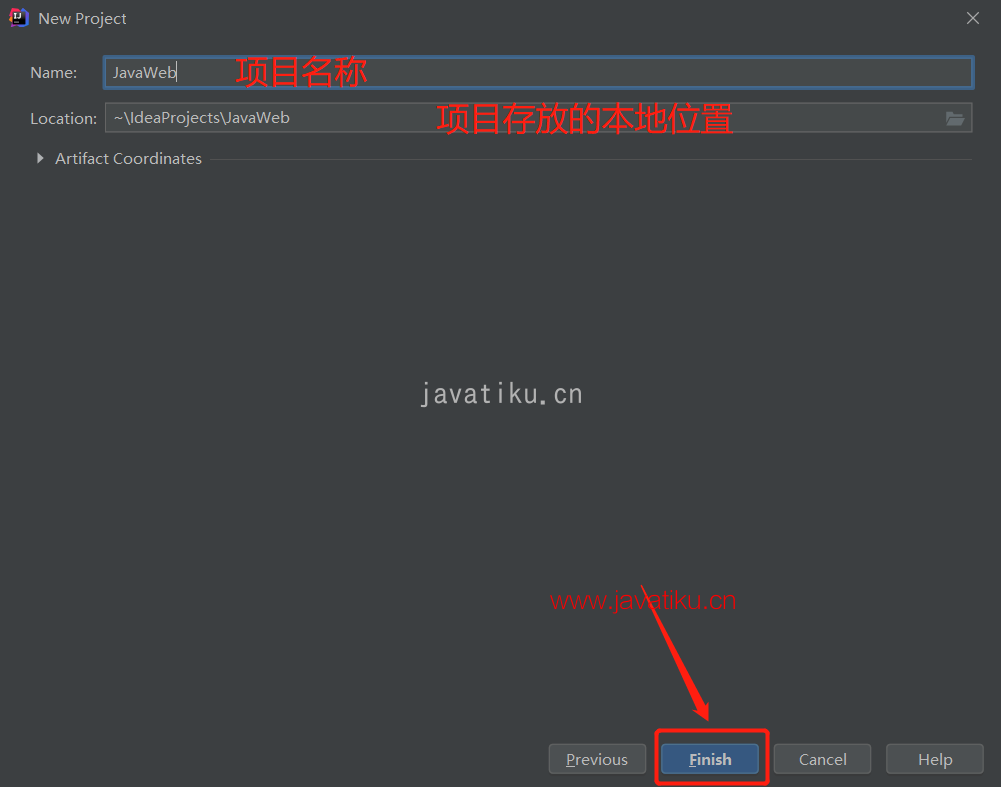
对项目进行命名,并且选择存放的本地位置,然后点击下面的 Finish。

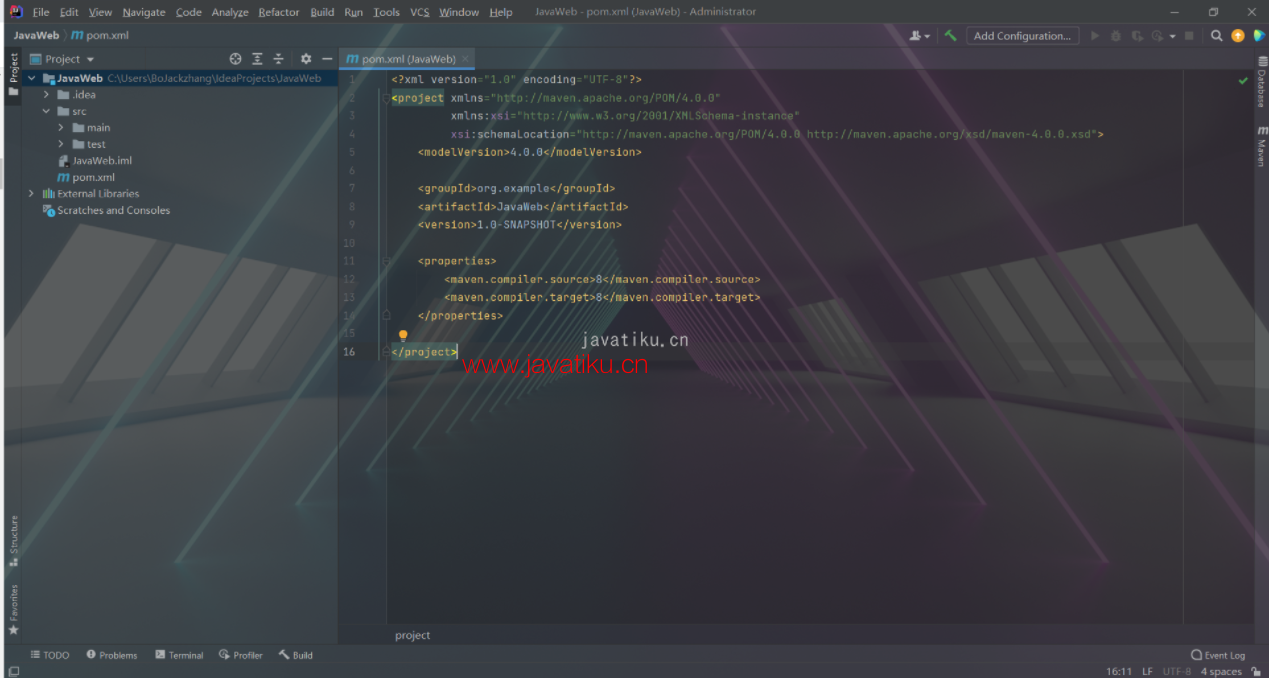
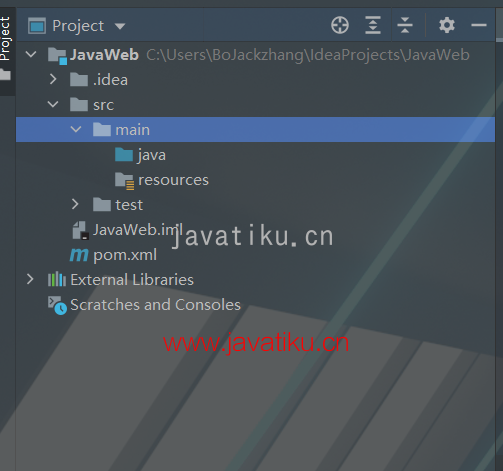
这时候,Maven 版的 Java Web 项目就已经创建好了。

这里我看到左边的文件目录,打开 src 再打开 main,这里已经自动为大家创建好了 Java 目录和 resources 目录。

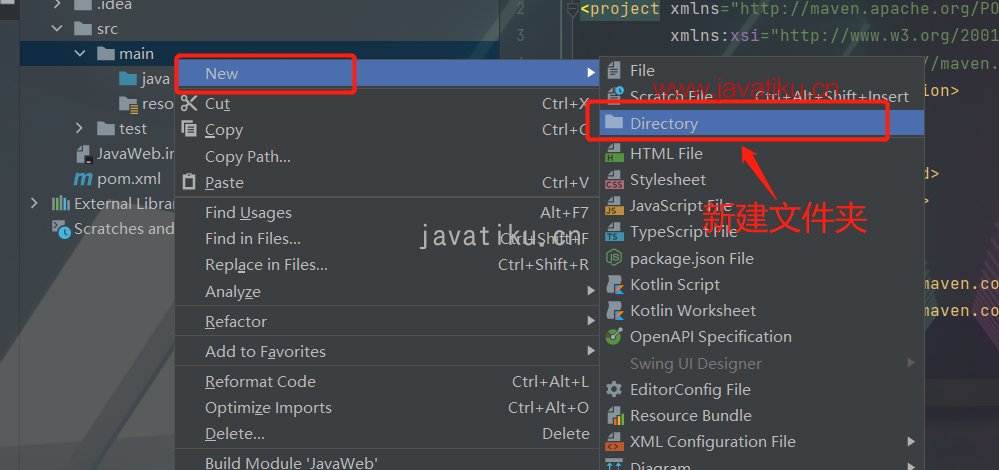
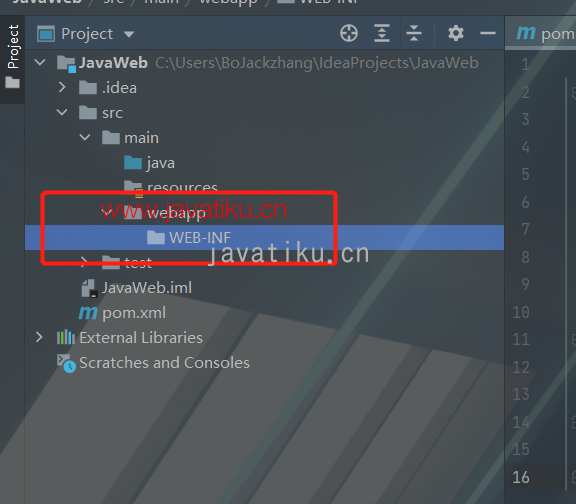
现在,我们需要手动在 main 目录下创建 webapp 目录,并且在 webapp 目录下创建 WEB-INF 目录。


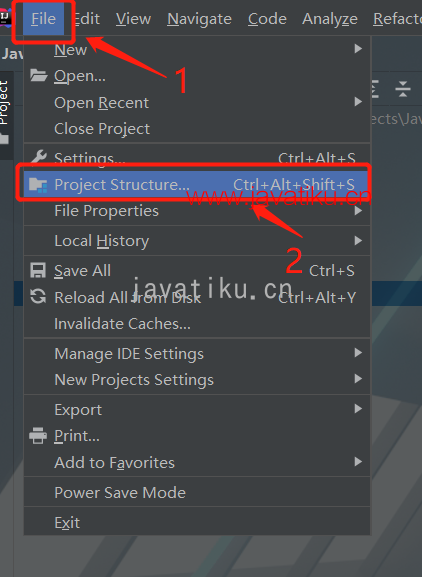
现在我们点击上方菜单栏的 File ,再点击 Project Structure。

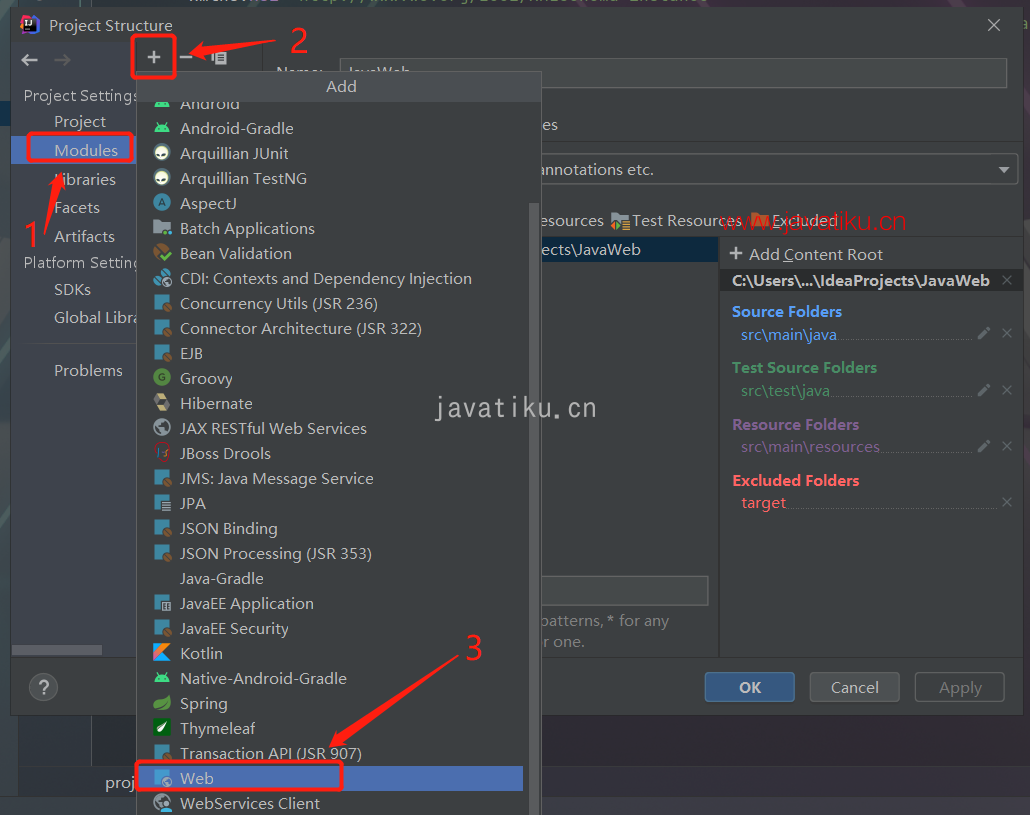
选择左侧的 Modules ,再点击 + 按钮,往下划添加 Web 模块。

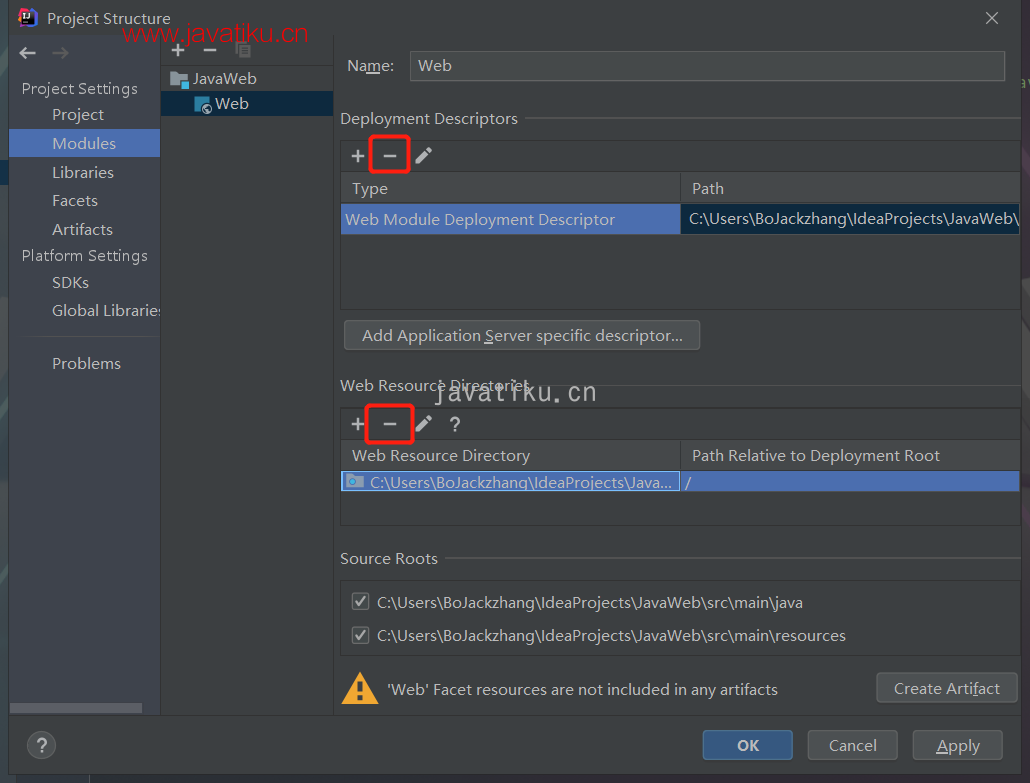
按照图片上的标识,点击 - 按钮,默认的两项都删除了。

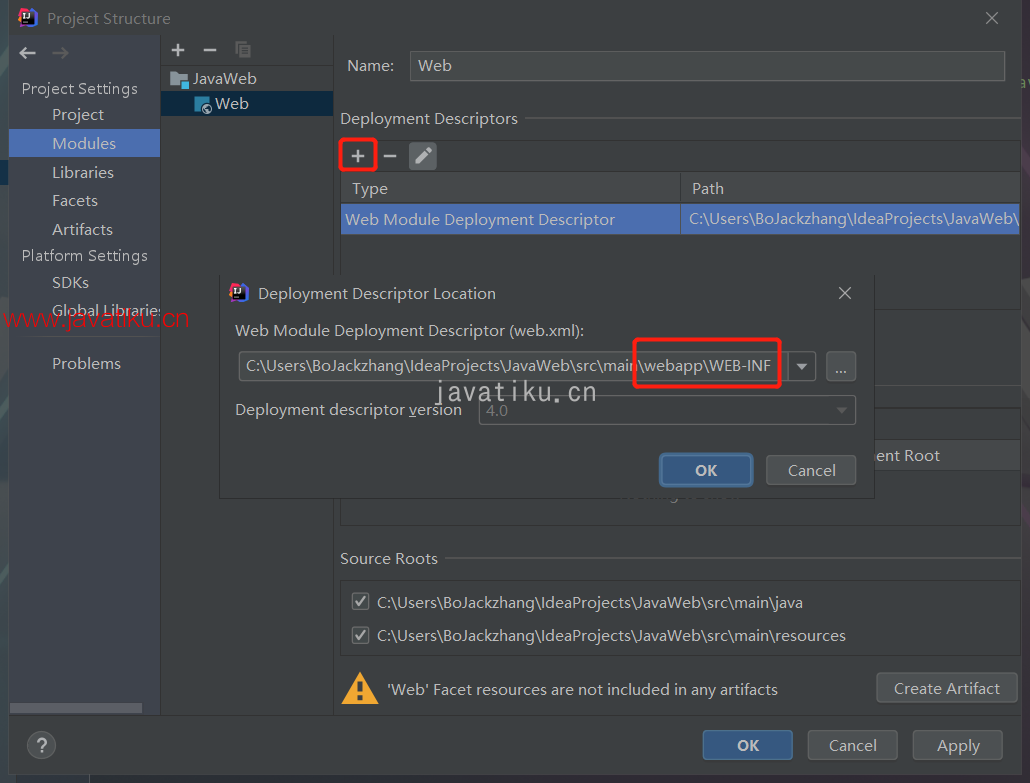
删除之后,我们点击上方 + 按钮,添加新内容,web.xml文件指向之前创建WEB-INF目录。

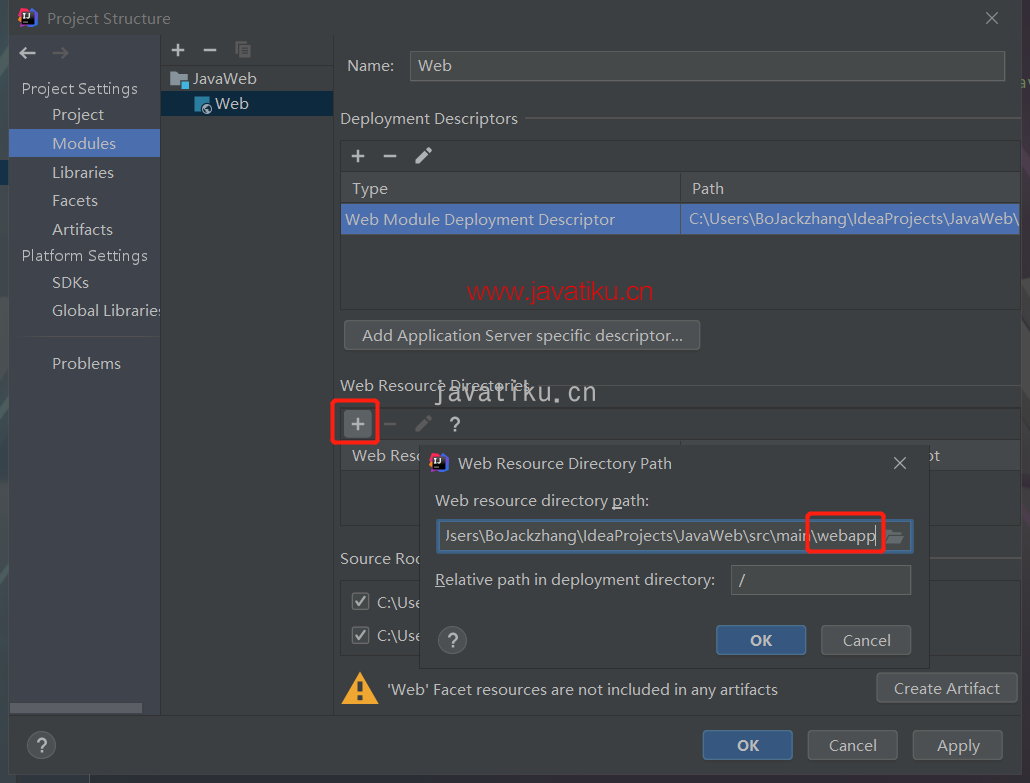
再点击下面的 + 按钮,将web目录设置为之前创建的webapp目录。

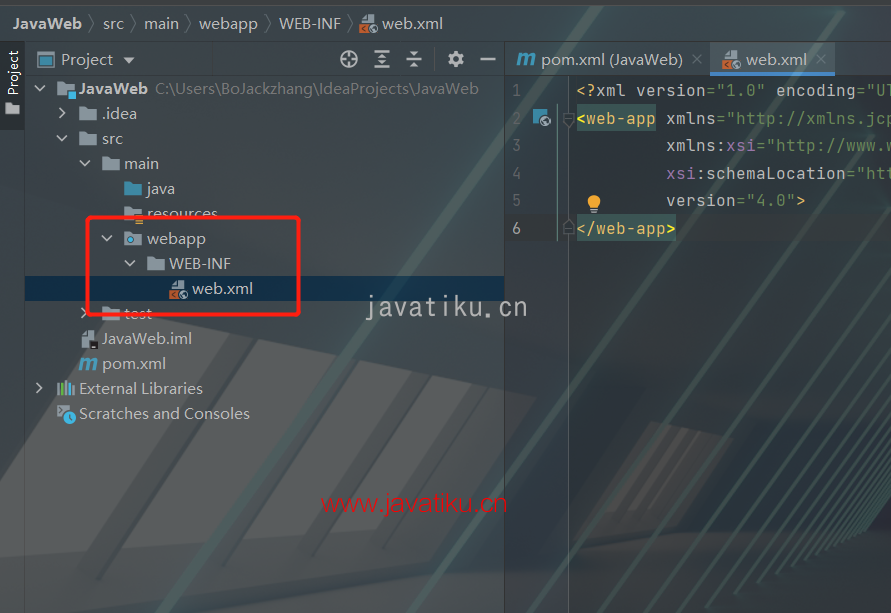
确定之后,我们再看到左侧的文件目录,webapp目录图标变了,并且WEB-INF目录下创建了一个web.xml文件。

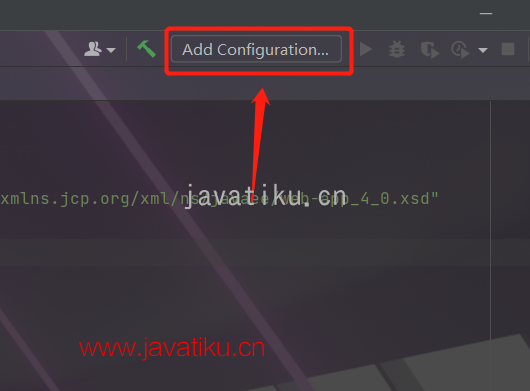
现在我们配置 TomCat,我们跟着下方图片的标识,点击 IDEA 右上角。

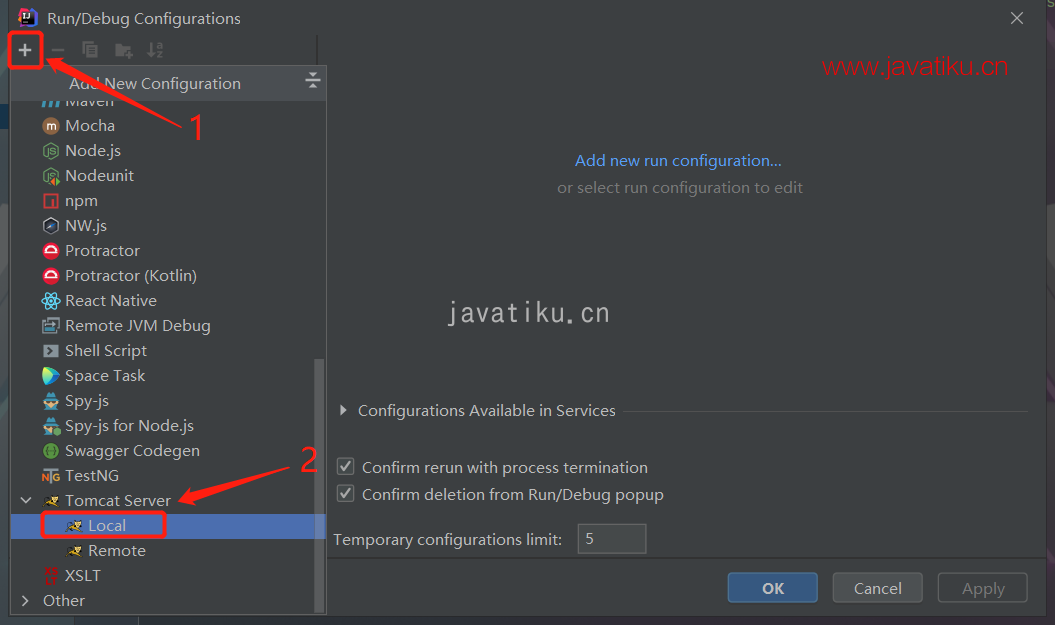
点击左上角的 + 按钮,鼠标往下滑选择 Tomcat Server ,再选择 Local(本地的Tomcat)。

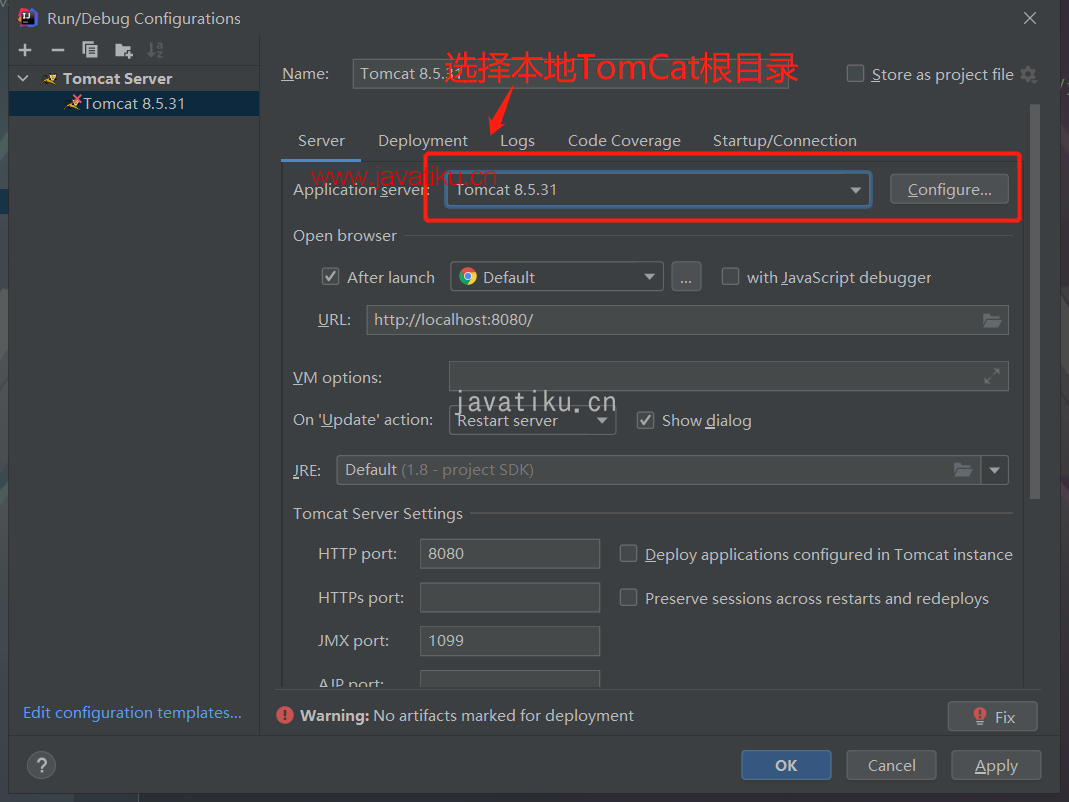
选择本地Tomcat根目录,如果你本地的 Tomcat没问题的话,就会自动识别到版本号。

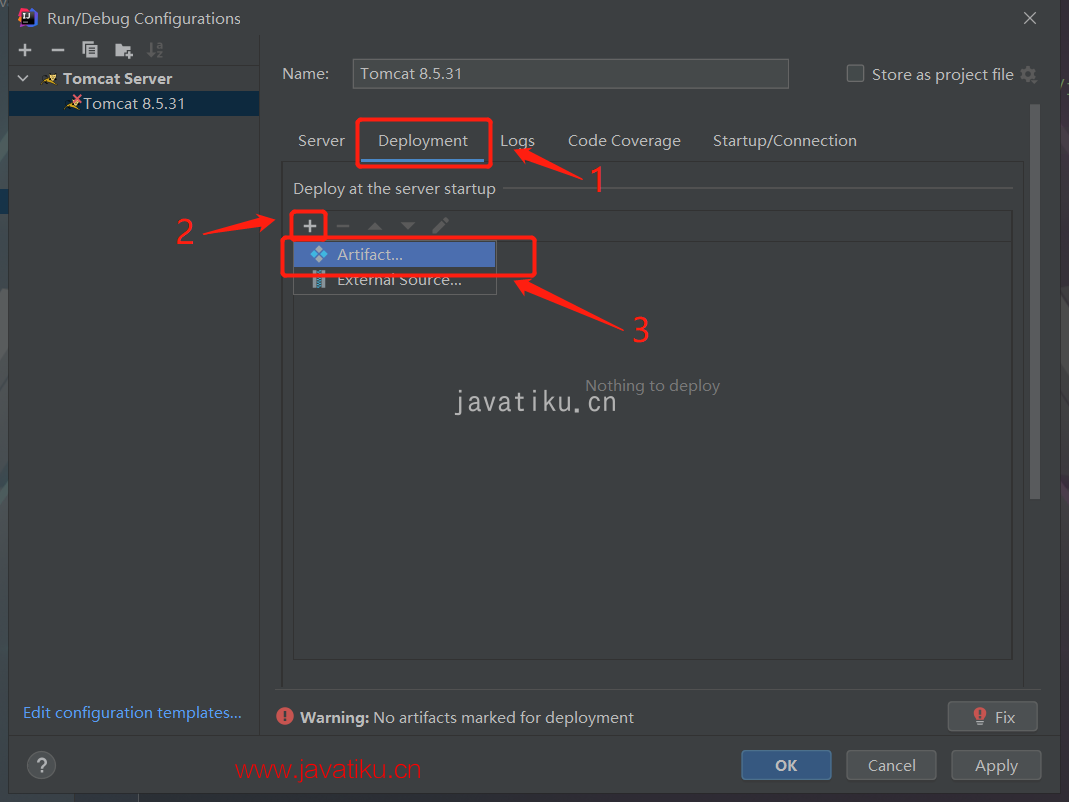
紧接着,点击上面的 Deployment ,点击 + 按钮,并且选择 Artifact...

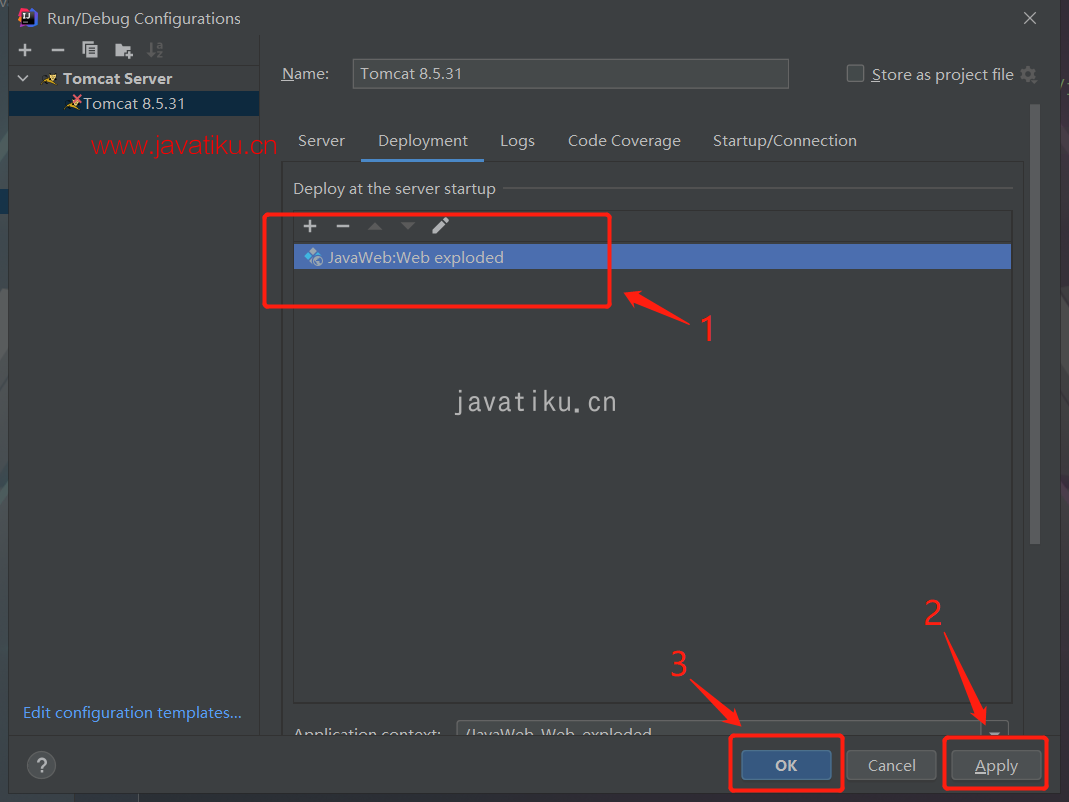
点击 Apply ,再带点击 OK ,就好了,此时我们就把 IDEA 配置好了。

现在我们的项目已经配置好了,来验证一下。
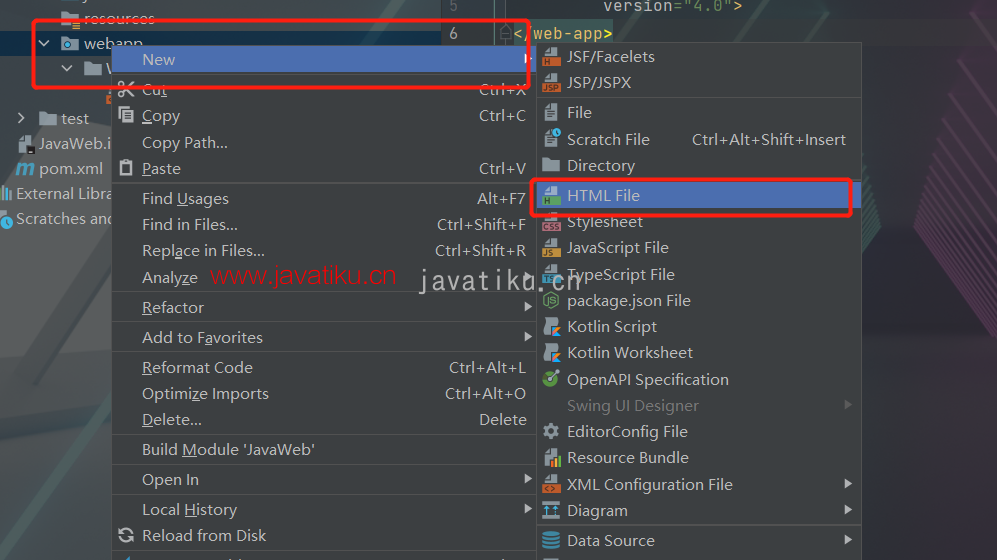
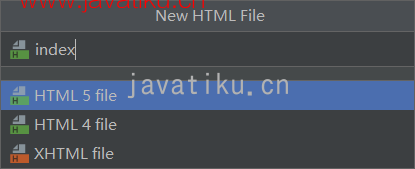
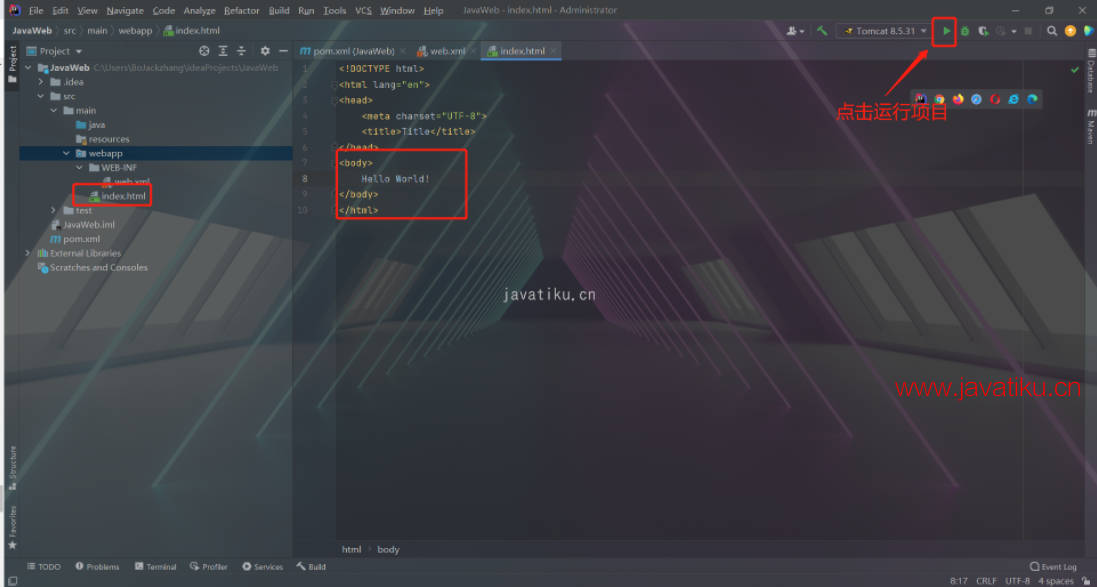
在webapp目录下创建一个 html 文件,这里命名为 index.html


在你新建的 html 文件中,添加些内容,这里我就简单的加了一句 Hello World。

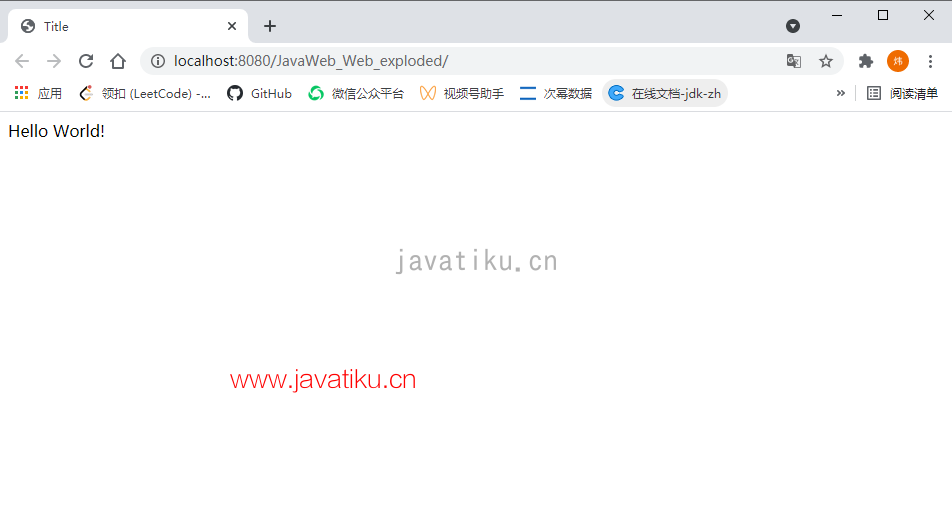
然后点击 右上角的运行按钮,稍等一会儿,就会你电脑默认浏览器中打开这个页面。

好啦,以上就是创建一个 Maven 版的 Java Web 项目的详细步骤。
想了解更多idea的“骚操作”,请查看:IDEA教程



