【WebStorm教程】WebStorm 启动调试器会话

任何调试器会话都基于运行/调试配置。配置类型取决于您的应用程序类型和运行时环境。
您可以一次运行多个具有不同配置的调试器会话。
通过配置,您不仅可以启动应用程序,还可以告诉 WebStorm 在应用程序启动之前使用一些参数或执行一些操作。例如,您可以将特定于 Node.js 的命令行选项传递给 Node.js 可执行文件。
调试前
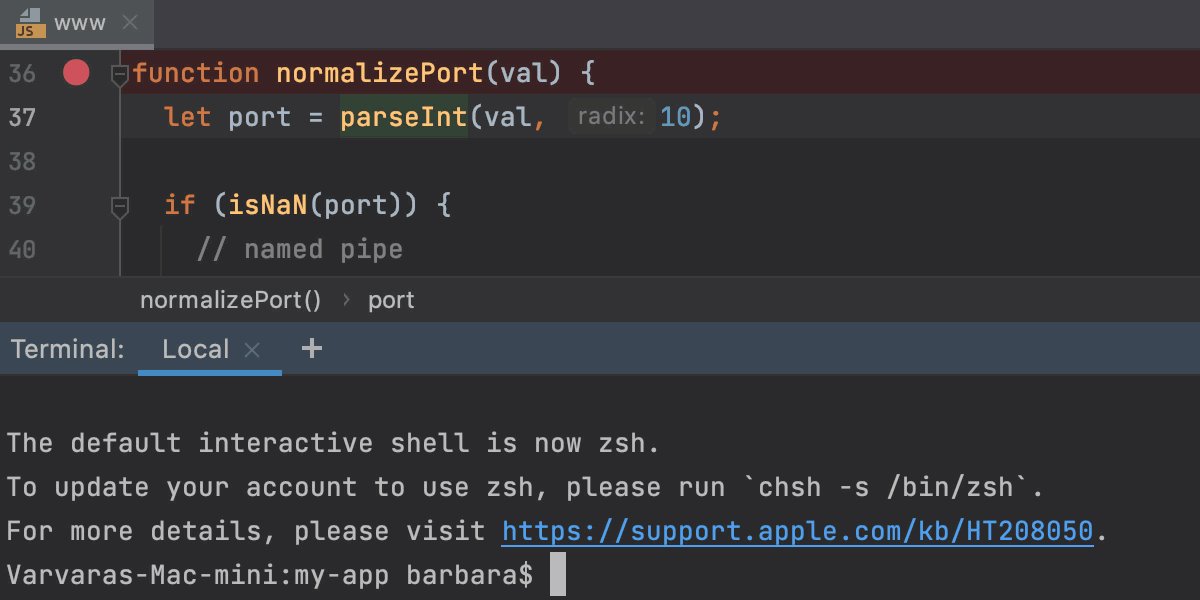
- 在代码中设置断点。
- 定义运行/调试配置。
- 要调试编译为 JavaScript 的代码,您需要为其生成源映射。这将设置原始代码和生成的 JavaScript 代码中的行之间的对应关系。如果没有生成源映射,您的断点将无法被正确识别和处理。
调试 TypeScript、Dart、CoffeeScript、带有 JSX、ES6 和更新版本的 JavaScript 等都需要源映射。
开始调试
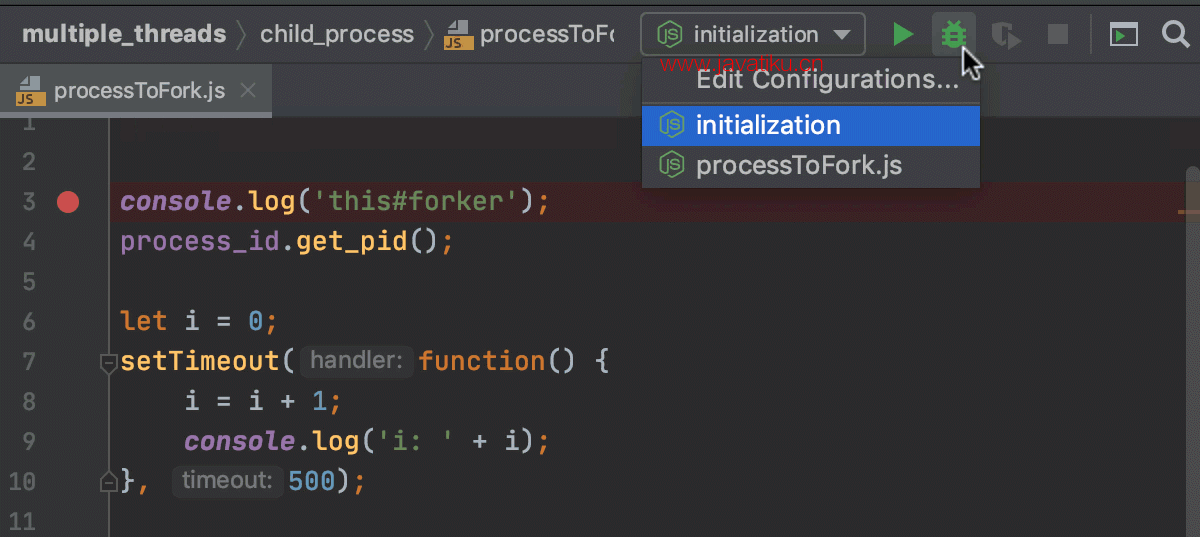
- 从工具栏上的选择运行/调试配置列表中选择所需的配置,然后单击
列表旁边的。

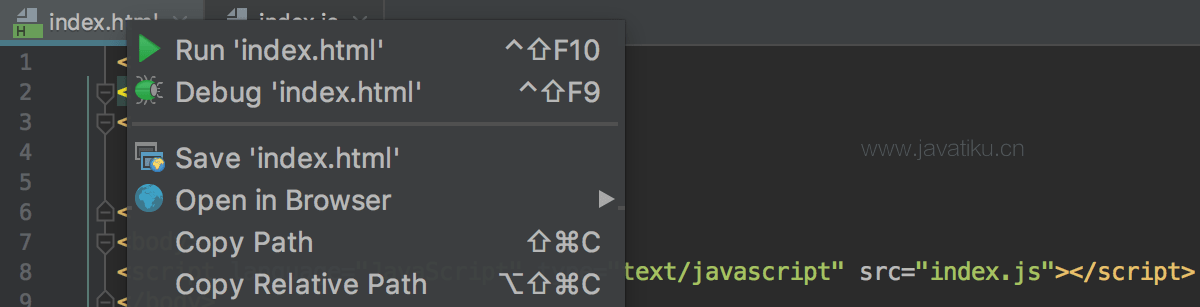
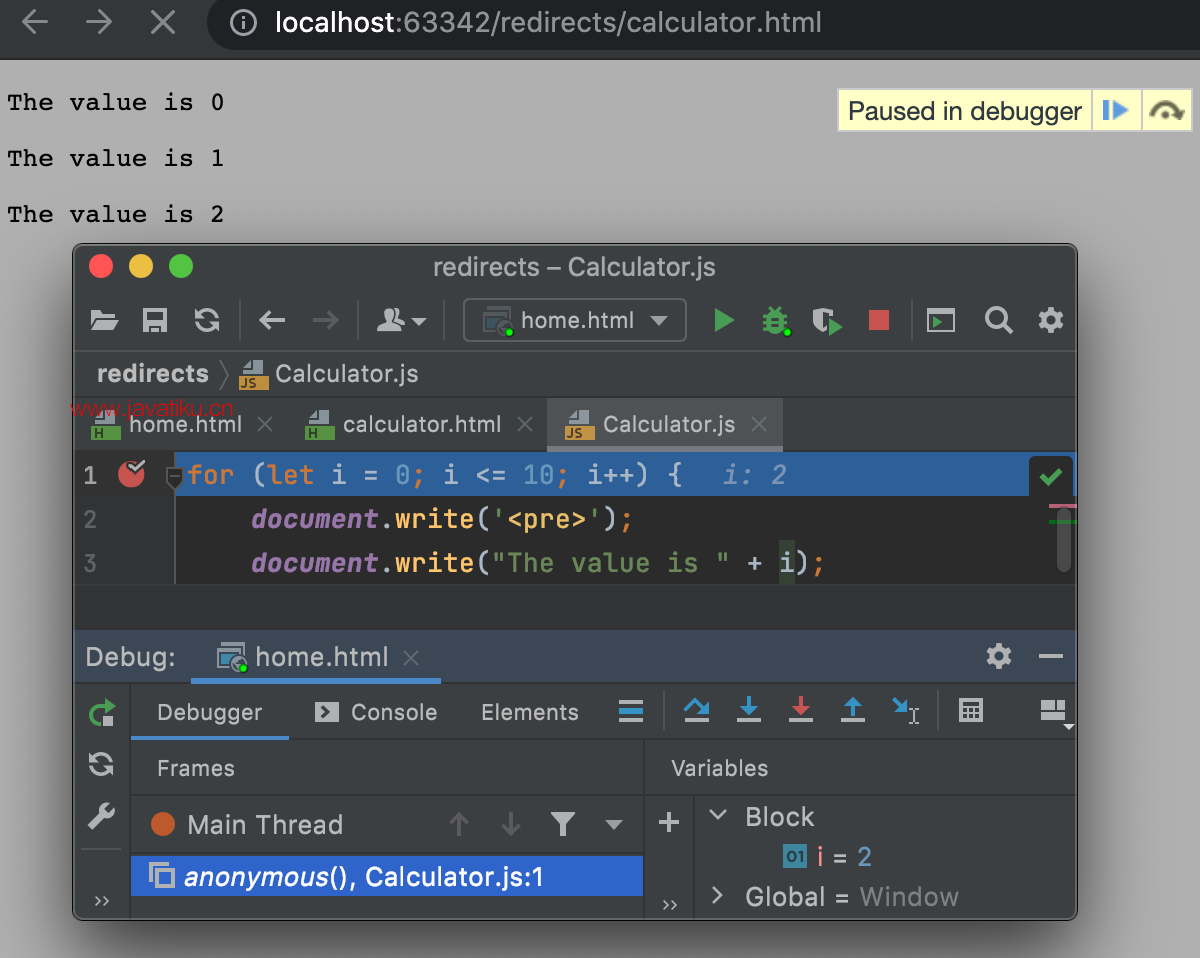
- 如果您的应用程序包含一个引用 JavaScript 代码的 HTML 文件,并且该应用程序在内置服务器上运行,则只需打开此 HTML 文件或在“项目”工具窗口中选择它,然后从上下文菜单中选择“调试 <HTML_file_name> ” . WebStorm 生成一个临时调试配置并通过它启动一个调试会话。

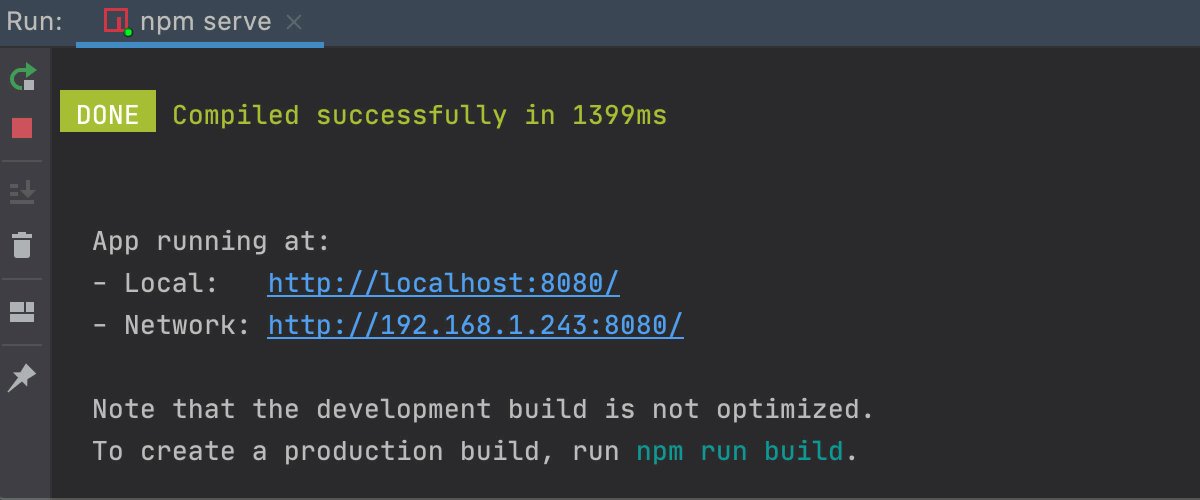
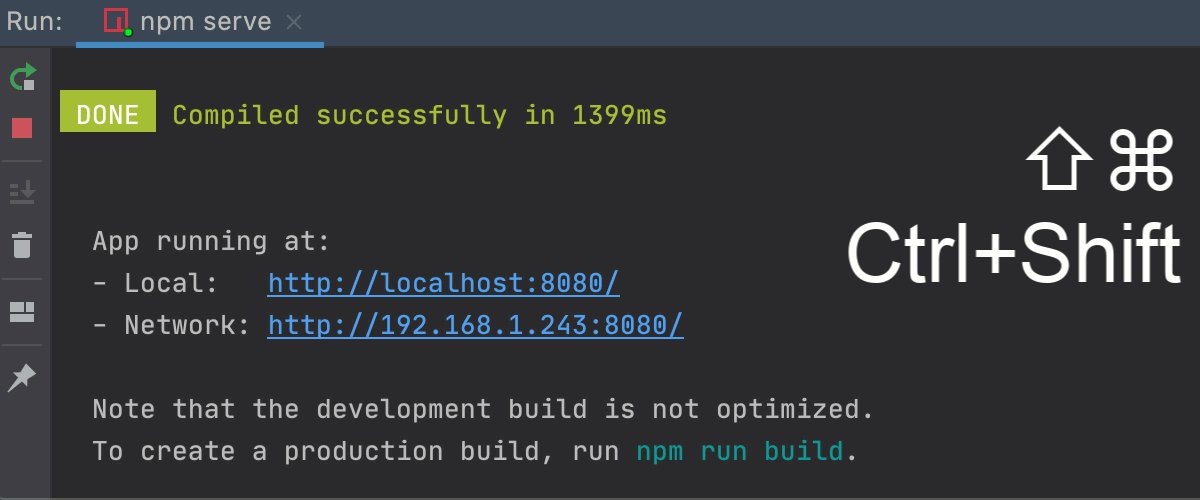
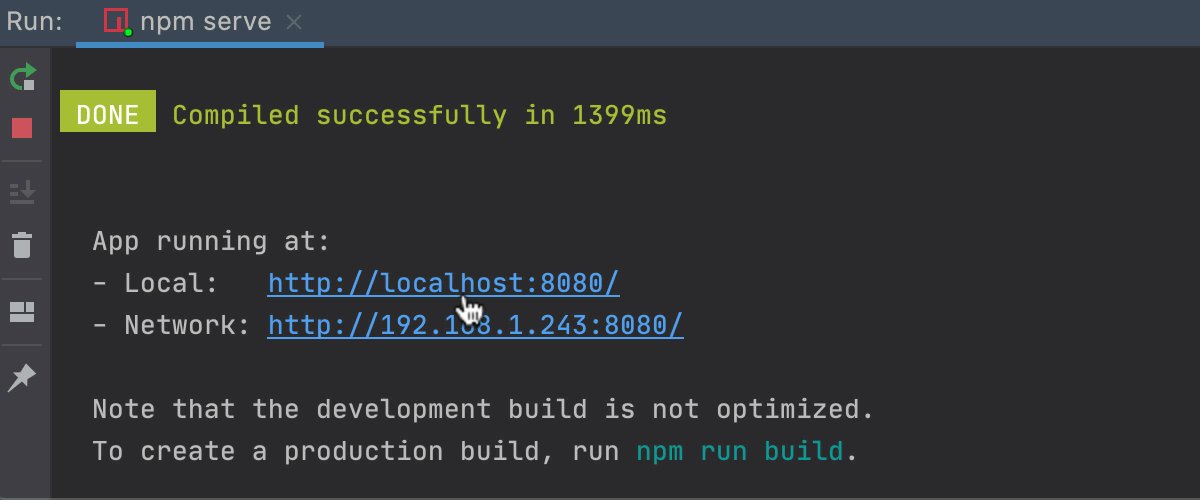
- 如果您的应用程序在开发模式下运行localhost,您可以从内置终端( Alt+F12)、运行工具窗口或调试工具窗口开始调试它。只需按住Ctrl+Shift并单击运行应用程序的 URL。

从调试 Vue.js 应用程序、调试 Angular 应用程序和调试 React 应用程序中了解更多信息。
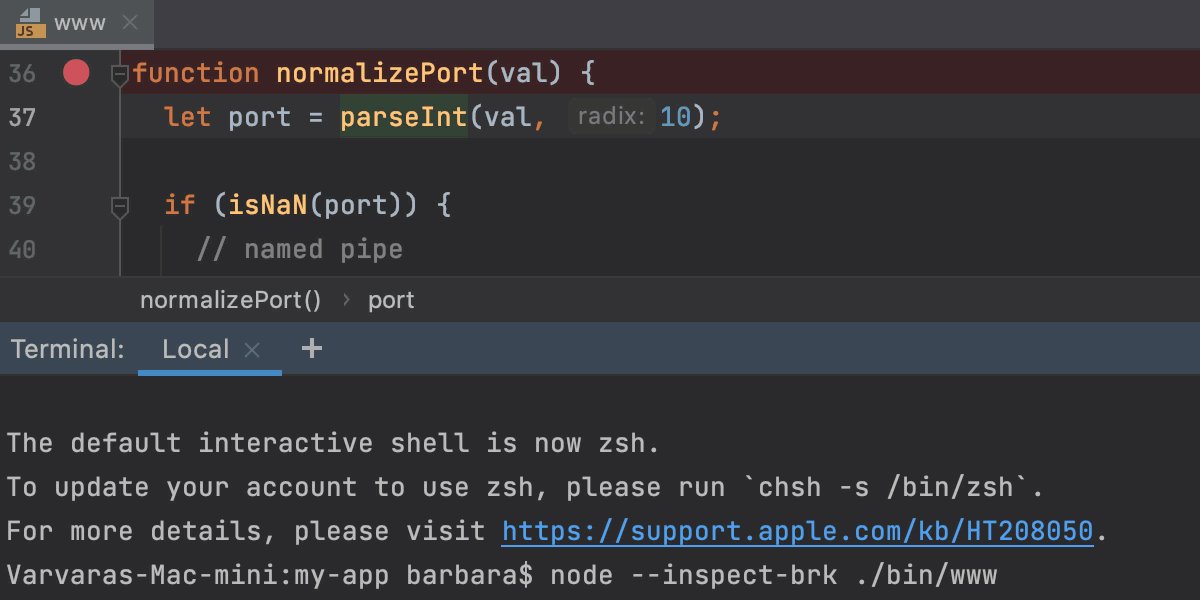
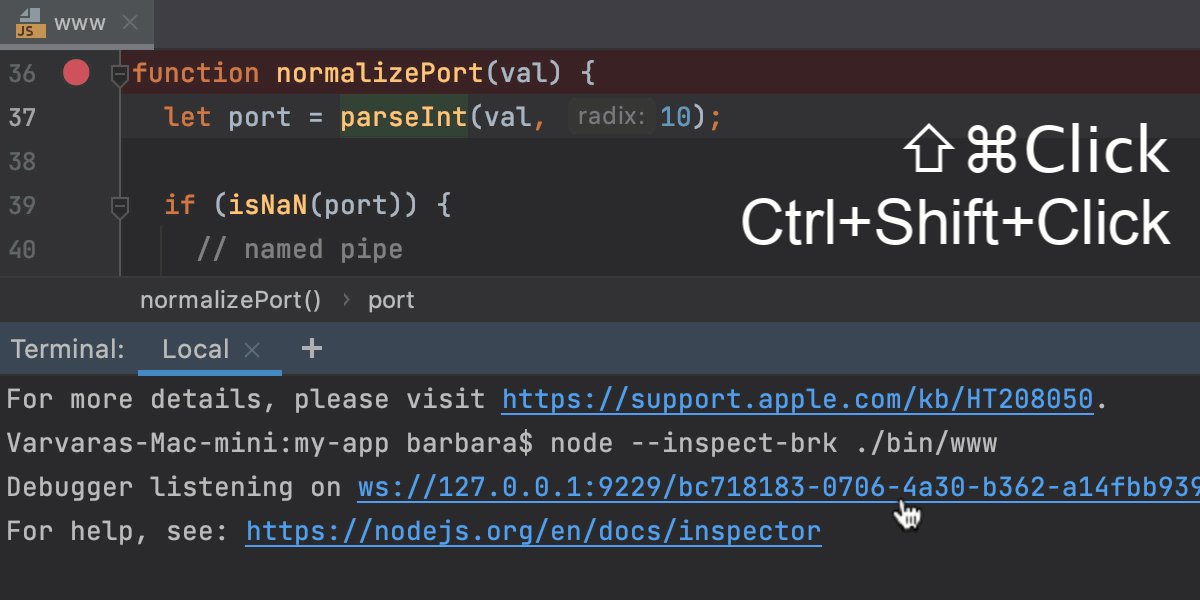
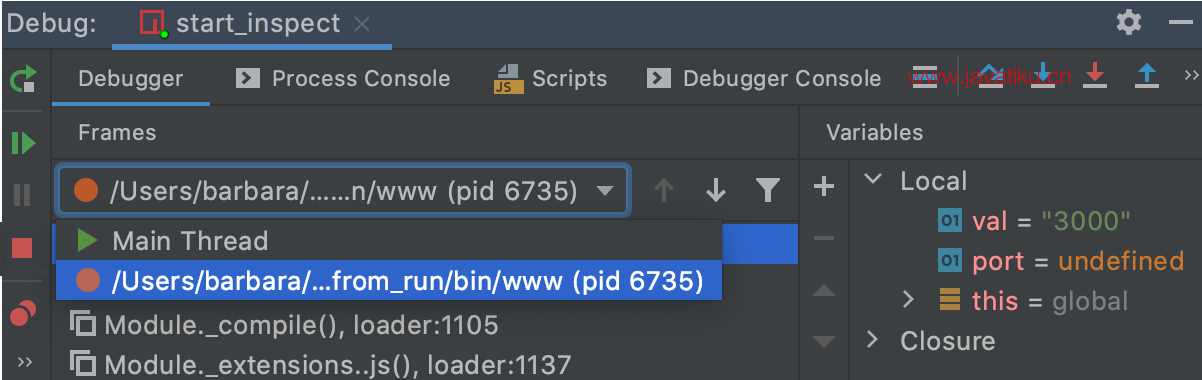
- 您还可以从内置终端( Alt+F12) 或从运行工具窗口将调试器附加到正在运行的 Node.js 应用程序。要开始调试,请按住Ctrl+Shift并单击信息消息中的 URL 链接
Debugger listening <host>:<port>。

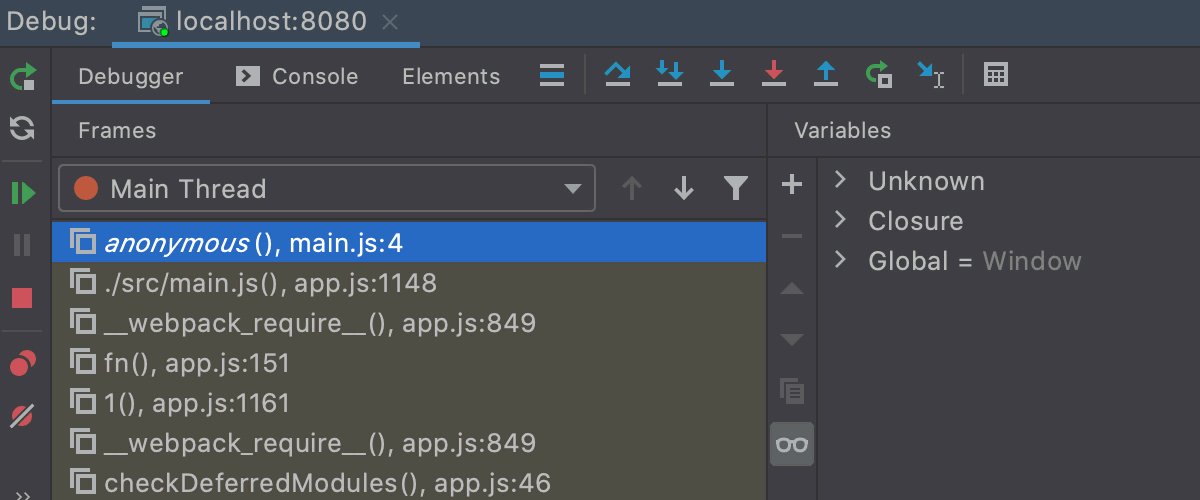
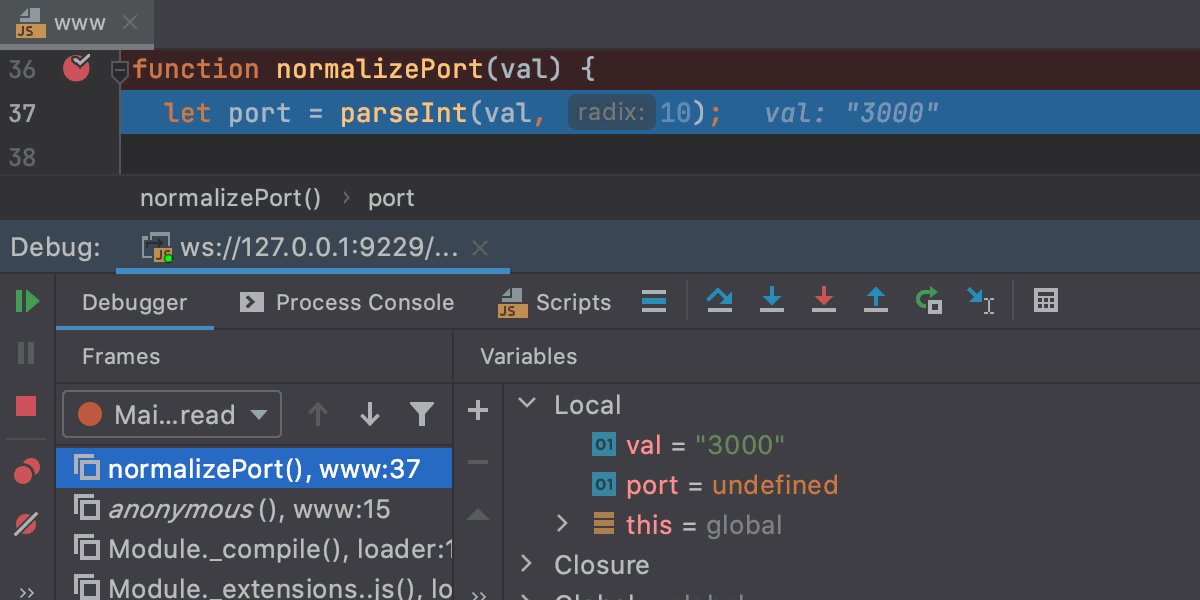
请注意,启动调试器会话后
 以指示调试过程处于活动状态。
以指示调试过程处于活动状态。
暂停/恢复调试器会话
当调试器会话运行时,您可以根据需要使用调试工具窗口工具栏上的按钮暂停/恢复它:
- 要暂停调试器会话,请单击
。
- 要恢复调试器会话,请单击
F9。
手动暂停程序不是使用断点的替代方法,因为这种方法不允许您使用全部调试器功能。例如,您不能在暂停程序后评估表达式。
重新启动调试器会话
- 单击调试工具窗口中的重新运行按钮或按。Ctrl+F5

在浏览器中重新加载当前页面
在 WebStorm 内置服务器上调试简单的 HTML+JavaScript 应用程序时,您可以重新加载当前导航的页面,而不是完全重新启动应用程序。
- 单击。之前的所有输出都被清除,调试器返回到第一个断点。从在浏览器中重新加载当前页面了解更多信息。

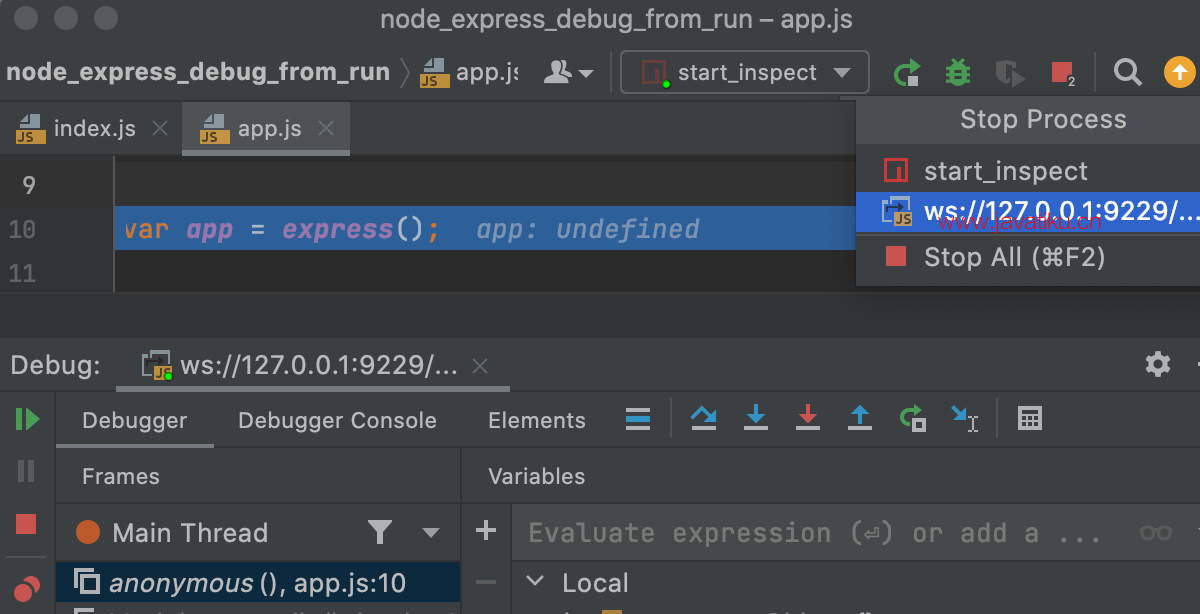
终止调试器会话
- 单击调试工具窗口中的停止按钮。

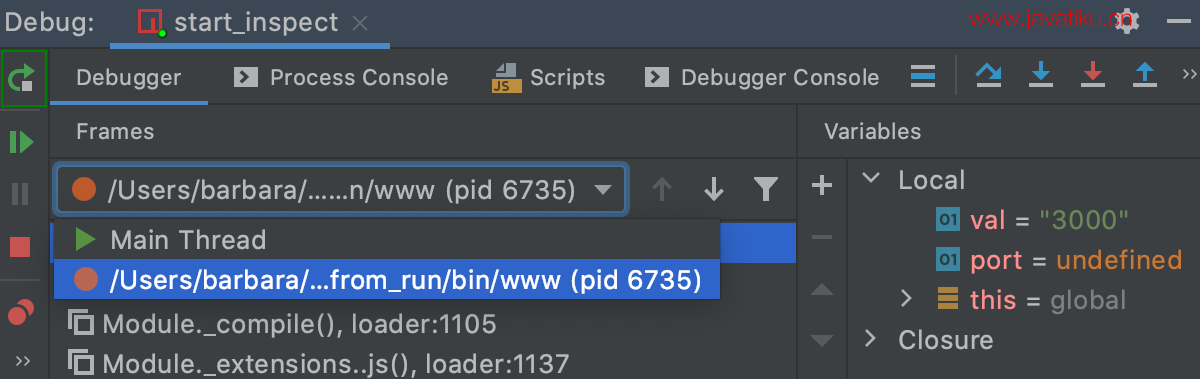
或者,按下 Ctrl+F2
并选择要终止的进程(如果有两个或更多)。