【WebStorm教程】WebStorm 断点

断点是源代码标记,可让您在特定点暂停程序执行并检查其行为。

一旦设置,断点将保留在您的项目中,直到您明确删除它(临时行断点除外)。
如果带有断点的文件被外部修改,例如,通过 VCS 更新或在外部编辑器中更改,并且行号已更改,则断点将相应移动。请注意,进行此类更改时,WebStorm 必须正在运行,否则它们将被忽视。
行断点
可以在可执行的代码行上设置行断点。线程执行在具有此类断点的行之前暂停,WebStorm 显示该线程堆栈上的堆栈帧。
设置行断点
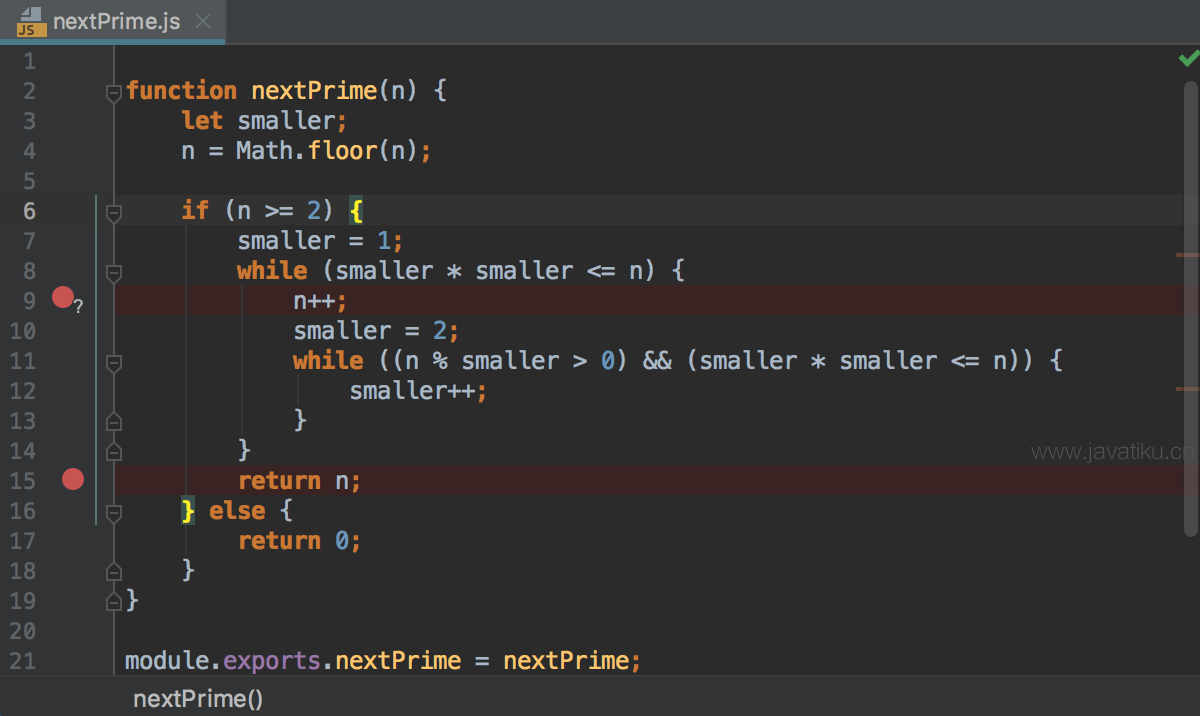
- 单击要设置断点的可执行代码行旁边的间距。
或者,将插入符号放在此行并按Ctrl+F8。
- 要设置临时行断点,请按Ctrl+Alt+Shift+F8。断点将在被击中后立即从您的项目中删除。
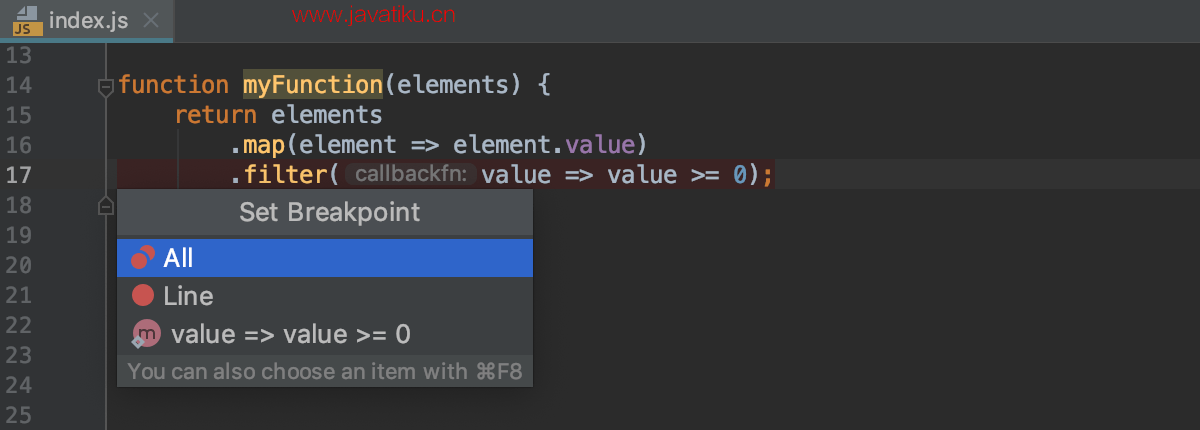
- 对于箭头函数,您可以在一行中设置多个断点。单击装订线并选择要设置断点的函数。

删除行断点
- 单击装订线中的断点图标。
为避免意外删除断点并丢失其参数,您可以选择通过将断点拖到编辑器或单击鼠标中键来删除断点:打开设置/首选项对话框 ( Ctrl+Alt+S),转到构建、执行、部署 | 调试器,然后选择拖动到编辑器或用鼠标中键单击。单击断点将切换其状态(启用/禁用)。
异常断点
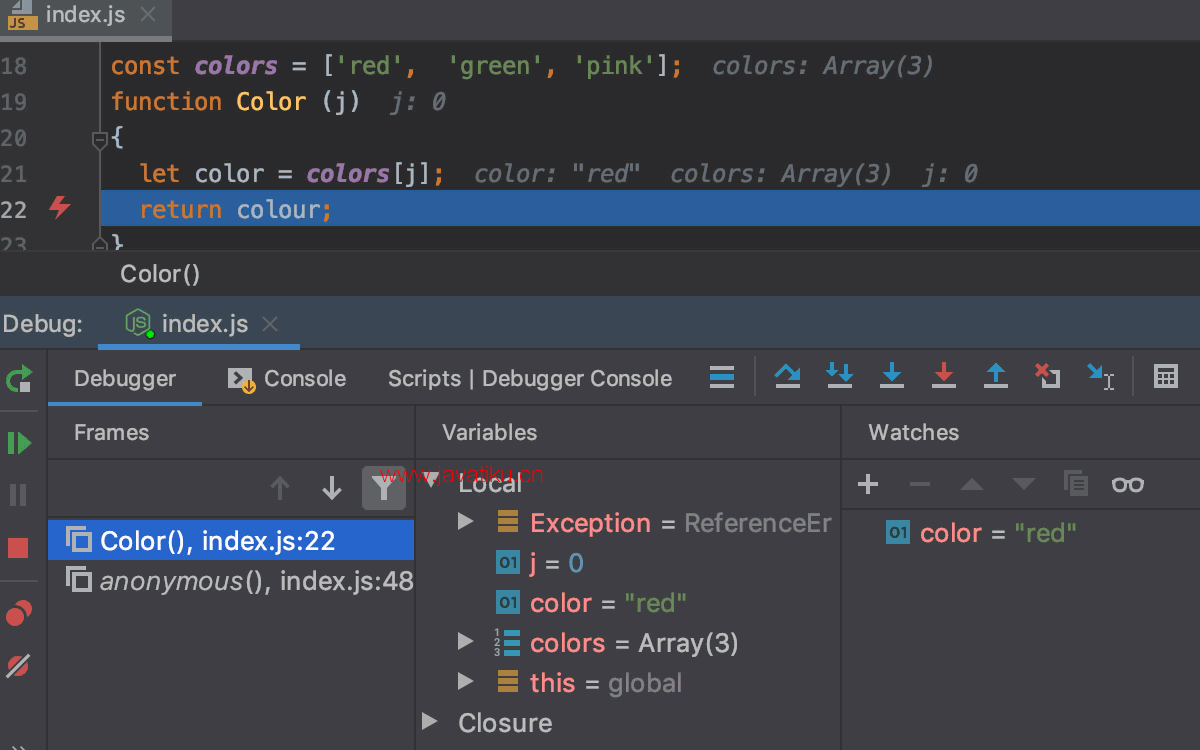
抛出指定异常时触发异常断点。
设置异常断点
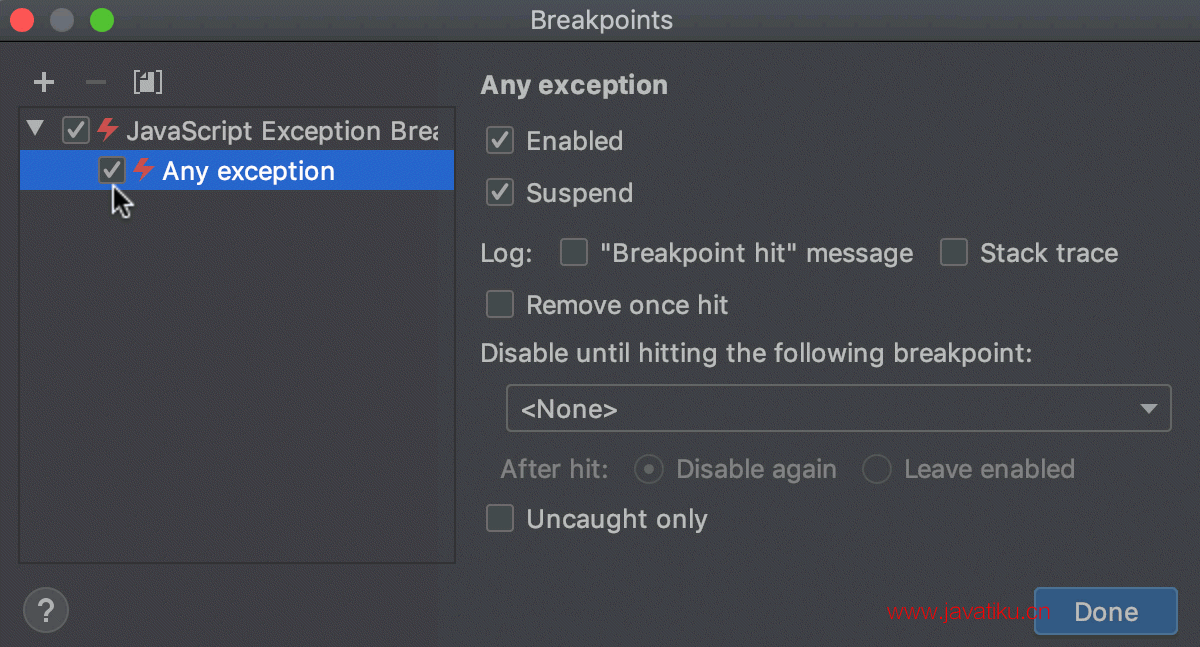
- 按Ctrl+Shift+F8或选择运行 | 从主菜单查看断点。
- 在断点对话框中,选择任何异常复选框。

要让调试器在特定类型的异常处停止,请按Alt+Insert或单击

移除异常断点
- 按Ctrl+Shift+F8或选择运行 | 从主菜单查看断点。
- 在Breakpoints对话框中,在JavaScript Exception Breakpoints或Dart Exception Breakpoints下选择要删除的断点,然后单击
或按Alt+Delete。
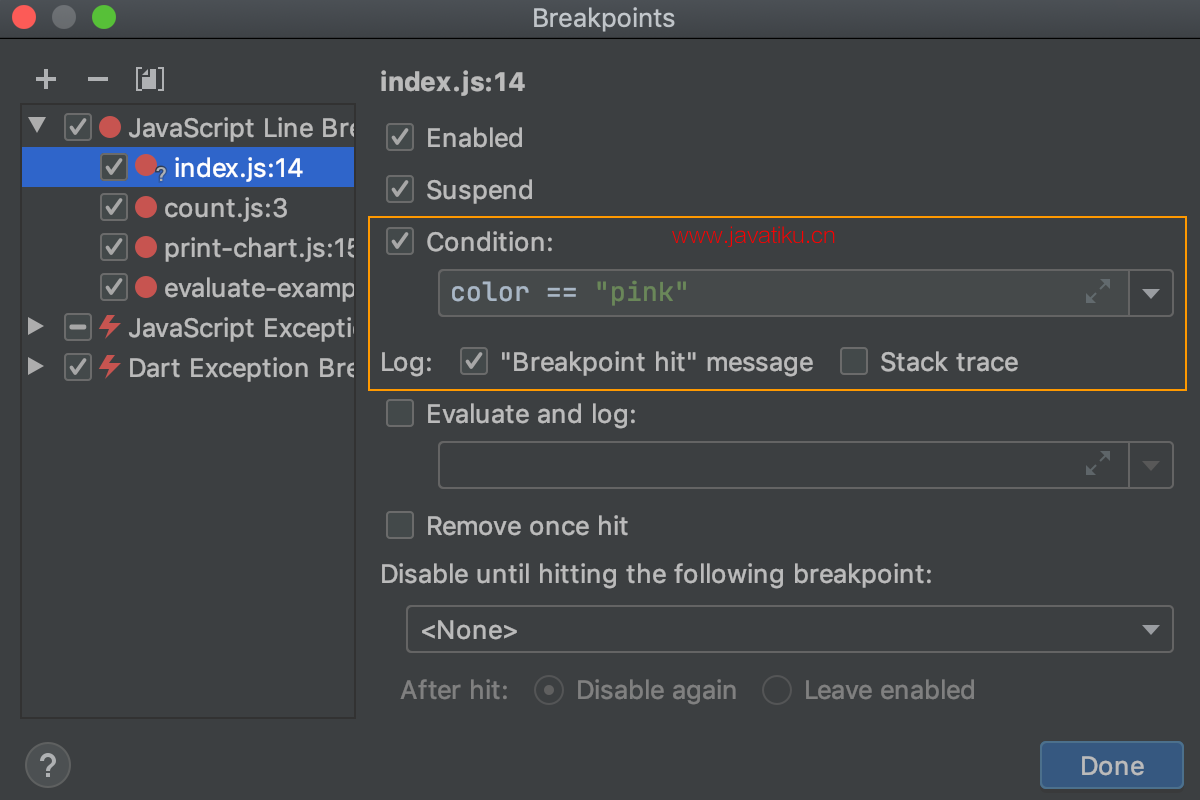
断点属性
根据断点的类型,您可以配置以下附加断点属性:
- 命中断点时要执行的操作
- 一个暂停策略,它定义了在命中断点时是否必须暂停应用程序
- 对其他断点的依赖
- 定义何时必须命中断点的条件
要编辑断点的属性,请按Ctrl+Shift+F8或右键单击编辑器装订线中的断点。
| 选项 | 描述 | 断点类型 | ||
|---|---|---|---|---|
| 启用 | 清除复选框以暂时禁用断点而不将其从项目中删除。在调试过程中将跳过禁用的断点。 | 所有类型 | ||
| 暂停 | 选中该复选框以在遇到断点时暂停程序执行。如果您需要在不中断程序的情况下获取日志信息或计算某个点的表达式,则暂停应用程序很有用。如果您需要创建一个主断点,在命中时将触发相关断点,请选择不在该断点处暂停程序。 | 所有类型 | ||
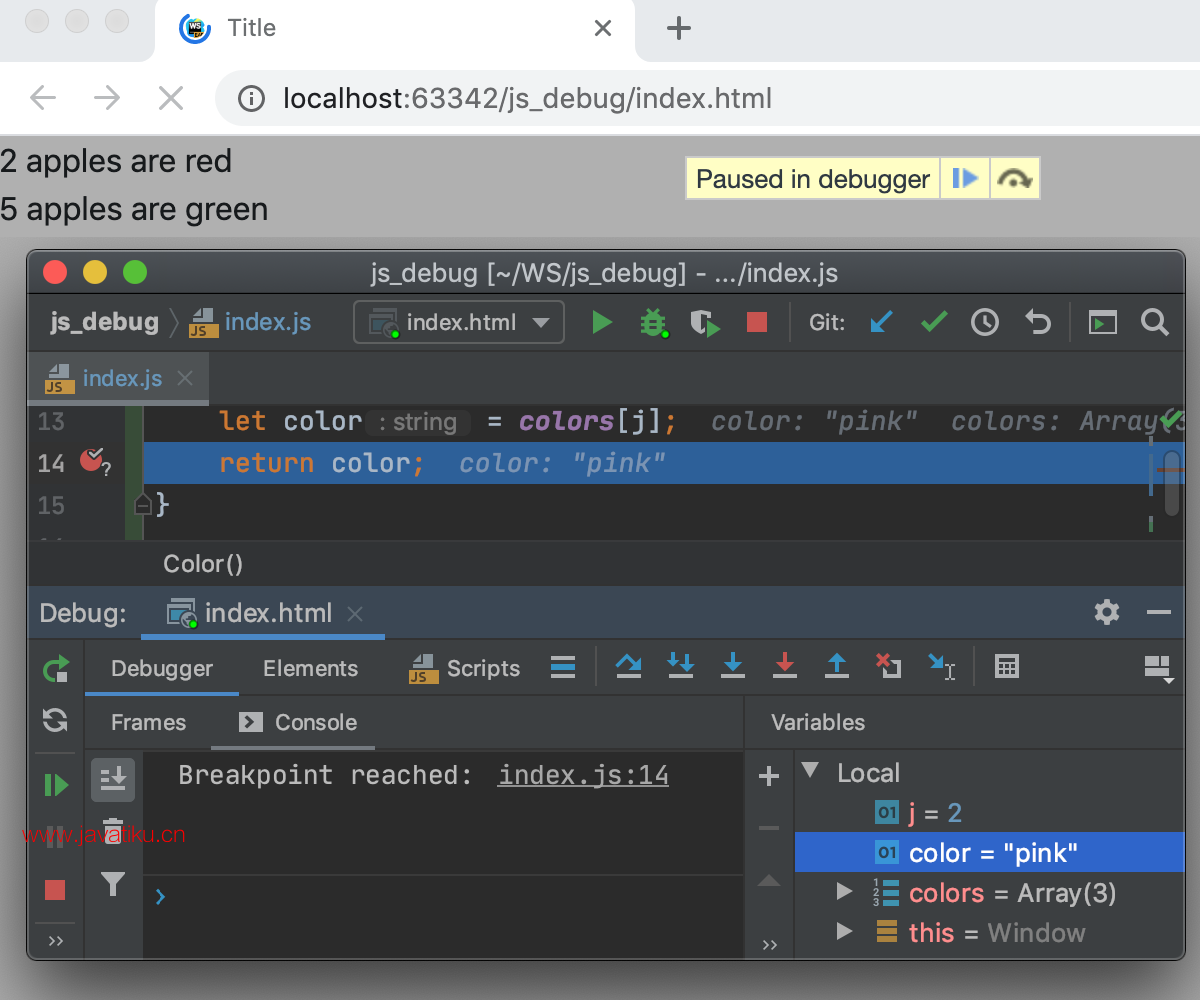
| 健康)状况 | 如果您希望调试器仅在满足特定条件时在断点处停止,请选中此复选框。true通过计算结果为或的 JavaScript 布尔表达式定义条件false,例如color == "pink"。此表达式必须在您设置断点的行处有效。您可以键入多行表达式,例如:`typeof scope === 'string' | (!Array.isArray(scope) && typeof scope === 'object' && scope !== null)或者,指定您希望 WebStorm 在满足条件并且调试器在断点处停止时执行的操作,从下面的日志中了解更多信息。 当调试器到达带有条件断点的行时,将评估指定的布尔表达式。如果表达式的计算结果为 当调试器到达带有条件断点的行时,将评估指定的布尔表达式。如果表达式的计算结果为true,则程序被挂起。如果您在日志区域中选择了任何日志记录操作,控制台选项卡将显示相应的消息: | 行断点 | |
| 日志 | 选择是否要将以下事件记录到控制台:“Breakpoint hit” message:当断点被命中时,控制台输出中会显示一条日志消息。堆栈跟踪:当断点被命中时,它的堆栈跟踪将被打印到控制台。如果您想在不中断程序执行的情况下检查导致该点的路径,这将很有用。 | 所有类型 | ||
| 评估和记录 | 选择在断点被命中时计算表达式,并在控制台输出中显示结果。 | 行断点 | ||
| 击中后移除 | 选择在项目被击中后立即从项目中删除断点。 | 所有类型 | ||
| 禁用直到断点被命中 | 选择将触发当前断点的断点。在命中该断点之前,当前断点将被禁用。您还可以选择是否希望再次禁用它或在它被击中后保持启用状态。 | 所有类型 | ||



