【WebStorm教程】WebStorm 运行应用程序

使用 WebStorm,您可以使用上下文菜单或装订线图标直接从编辑器运行整个应用程序、单个脚本或测试。如果您需要将一些参数传递给您的应用程序或启动一个工具,例如,一个 npm 脚本,在运行之前,创建一个特定于语言或框架的运行/调试配置并调用它。
项目中当前可用的所有运行配置都显示在Select Run/Debug Configuration列表中。
从运行/调试配置中了解更多信息。
如果您想查看所有当前正在运行的应用程序的列表,请选择运行 | 从主菜单显示运行列表。有关详细信息,请参阅显示正在运行的进程部分。
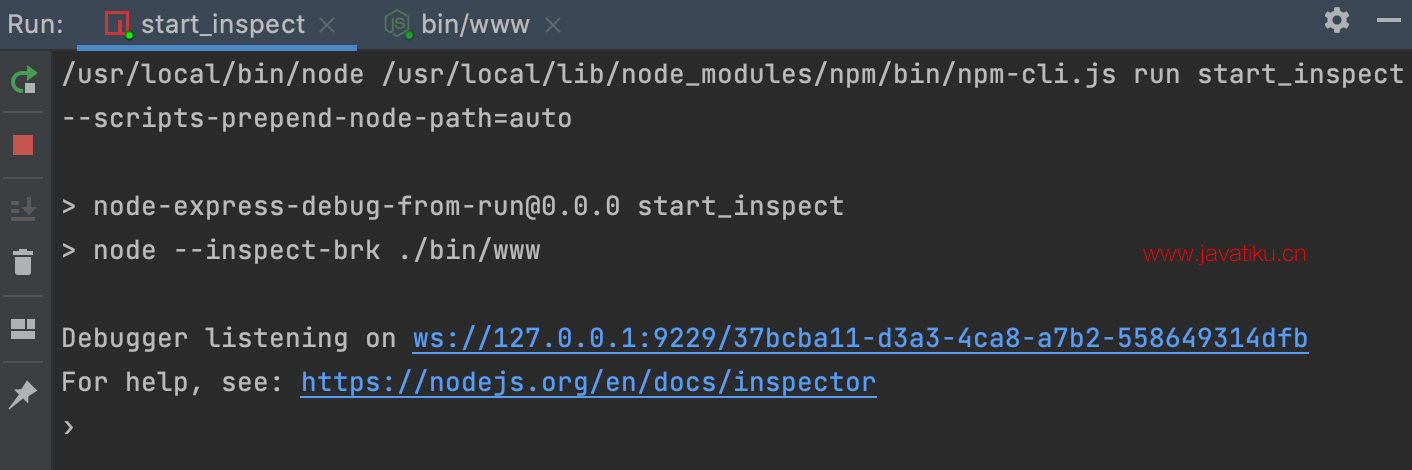
运行会话启动后,运行工具窗口
![]()
您可以配置一些工具(例如,npm 脚本)在运行之前启动。在这种情况下,WebStorm 运行工具,成功后将运行应用程序。否则,应用程序将立即启动。
快捷方式
如果您不打算将任何参数传递给您的程序,并且您的程序在启动之前不需要执行任何特定操作,您可以直接从编辑器中运行它。
- 要在浏览器中运行客户端 JavaScript 代码,请打开引用它的 HTML 页面。
WebStorm 有一个内置的 Web 服务器,可用于预览和调试您的应用程序。此服务器始终在运行,不需要任何手动配置。就项目结构而言,所有项目文件都使用根 URL http://localhost:<built-in server port> /<project root>在内置服务器上提供服务。
- 在编辑器中,打开带有 JavaScript 引用的 HTML 文件,将鼠标指针悬停在代码上以显示浏览器图标栏:
,然后单击指示所需浏览器的图标。
- 或者:
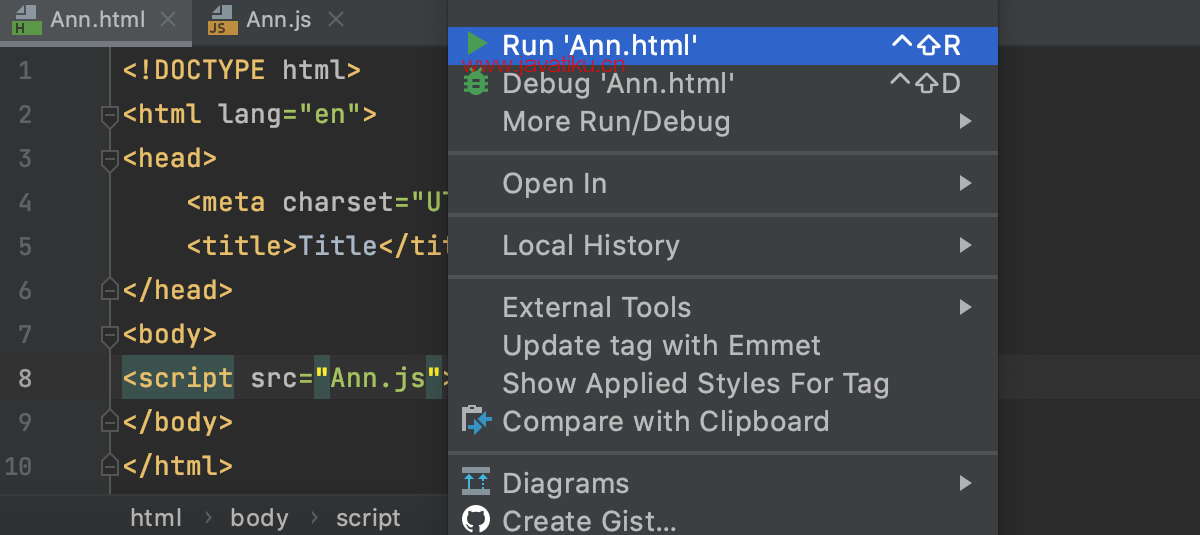
在编辑器中打开带有 JavaScript 引用的 HTML 文件,或在项目工具窗口中选择它,然后从上下文菜单中选择运行 <HTML 文件名> 。

WebStorm 创建一个*JavaScript 调试*类型的临时运行/调试配置,您可以稍后将其保存。
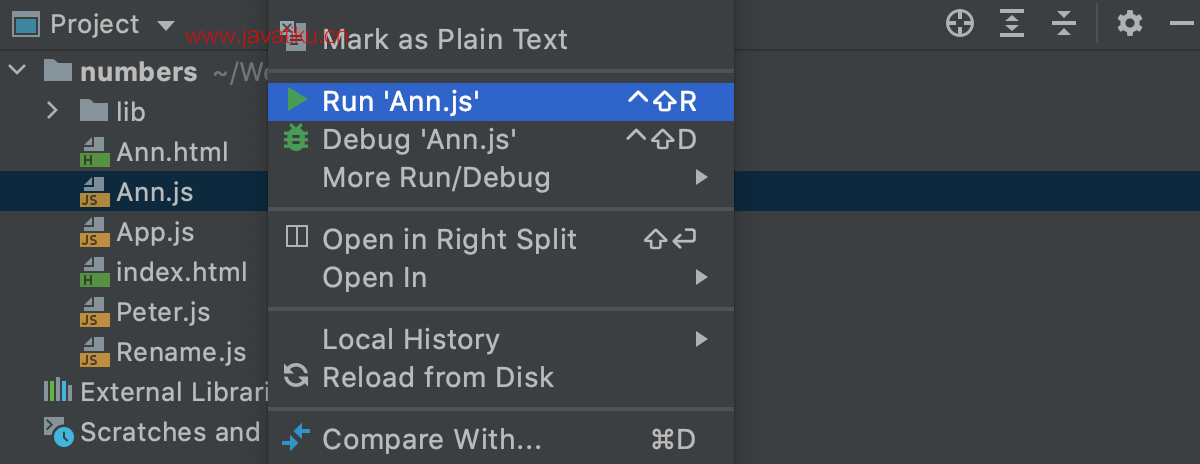
- 要运行脚本,请在编辑器中打开它或在Project工具窗口中选择它,然后从上下文菜单中选择Run <script file name> 。

WebStorm 创建一个Node.js类型的临时运行/调试配置。
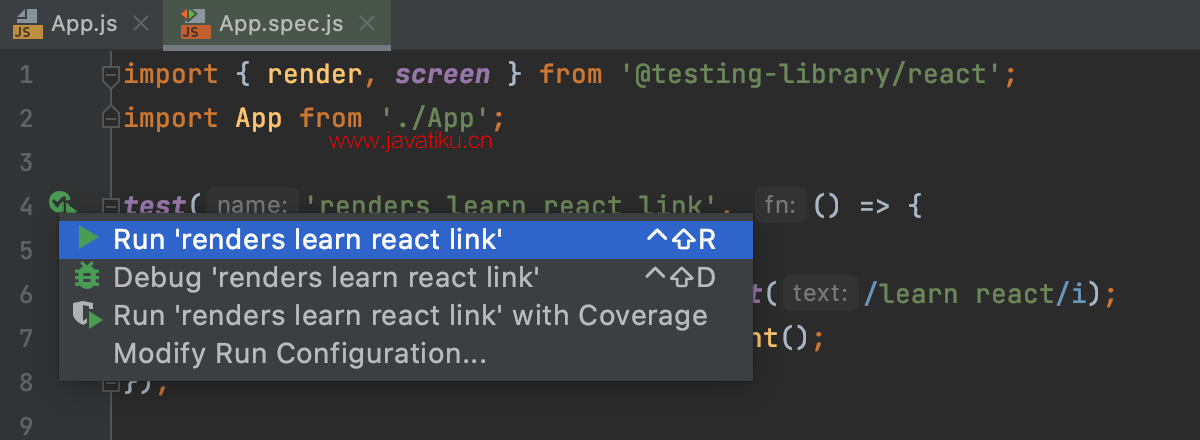
- 要运行测试,请单击旁边的装订线图标或按Ctrl+Shift+F10。装订线图标会根据测试的状态而变化,请参阅测试 JavaScript下的执行测试和特定于框架的页面。

要运行 npm、Yarn 或 pnpm 脚本:
- 打开package.json,单击
脚本旁边的装订线,然后选择Run <script_name>,请参阅从 package.json 运行和调试脚本。
- 或者:使用npm 工具窗口])。
- 打开package.json,单击
使用运行/调试配置
如果您要将参数传递给您的程序,添加 VM 选项(例如,允许远程调试),或者以其他方式自定义程序的启动,请使用运行/调试配置。
- 创建运行/调试配置。
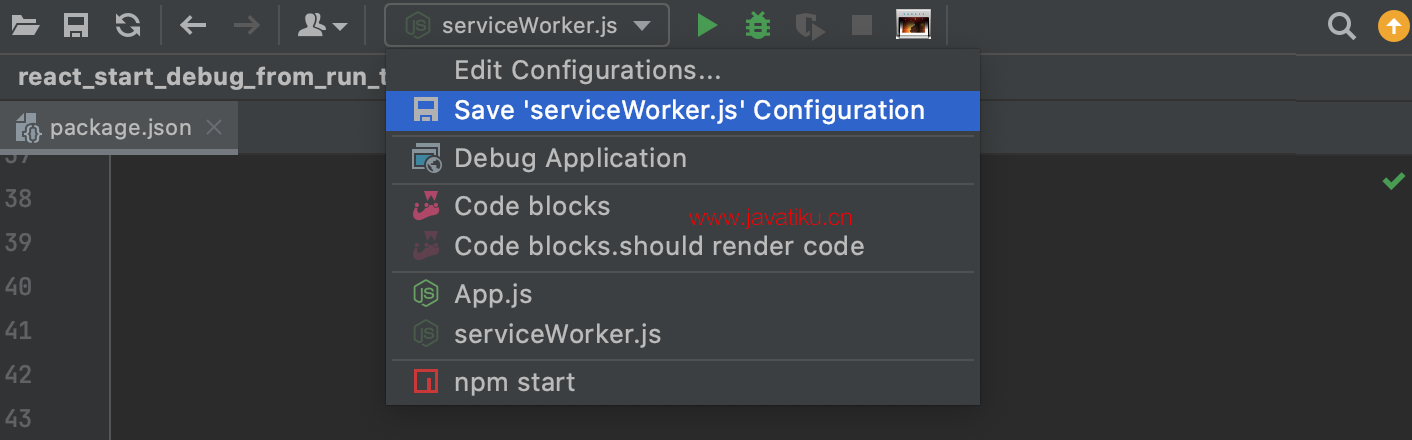
- 在主工具栏上,选择您要使用的运行/调试配置。

- 单击
或按Shift+F10。
当应用程序启动时,您可以在运行工具窗口中查看其输出并与之交互。每个运行/调试配置在您运行时都会创建一个单独的选项卡。

使用Ctrl+F快捷方式在控制台输出中搜索出现的文本。
重新运行应用程序
- 在运行工具窗口的工具栏上,单击
或按Shift+F10

如果您重新运行应用程序,前一次运行的输出将丢失。要保留应用程序的输出,请单击运行工具窗口工具栏上的Pin Tab按钮。当一个选项卡被固定时,新会话将在另一个选项卡中打开。
停止和暂停应用程序
当你停止一个程序时,它的进程会被中断并立即退出。当您暂停一个程序时,它会继续在后台运行,但它的输出会暂停。
停止程序
- 在运行工具窗口中,单击
工具栏上的 。或者,按Ctrl+F2并选择要停止的进程。
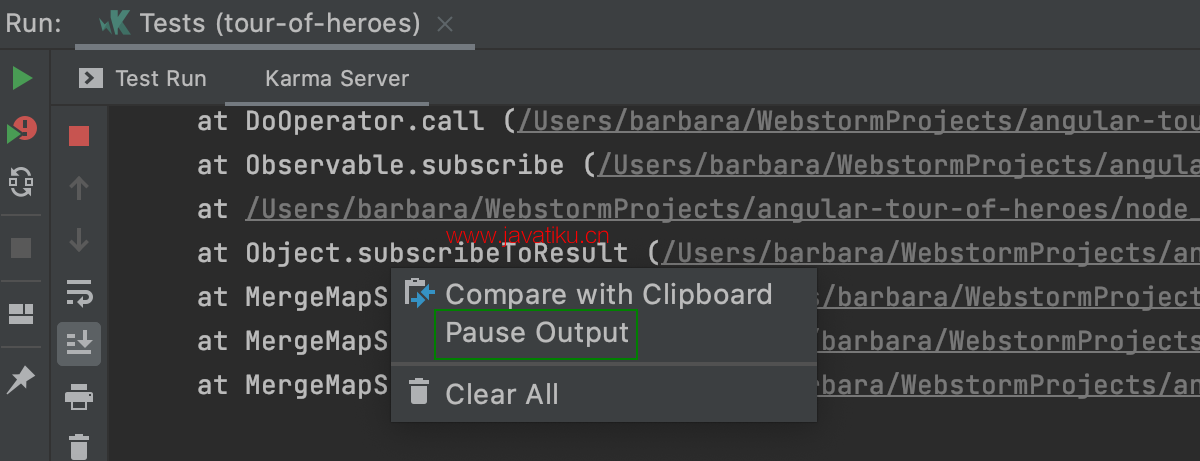
暂停程序
- 在运行工具窗口中单击鼠标右键,然后从上下文菜单中选择暂停输出。使用相同的切换来恢复程序。

只有输出暂停。暂停输出不影响程序的执行。
显示正在运行的进程
您可以查看所有活动运行或调试会话的列表并在它们之间导航。
- 从主菜单中,选择运行 | 显示运行列表。在编辑器的右上角,WebStorm 显示了一个包含所有活动应用程序的列表。









