Vuejs教程-vue.js 表单输入绑定

Vuejs教程-Vue.js 提供了 v-model 指令,可用于在表单输入、文本、文本区域和选择字段上创建双向数据绑定。
v-model 指令根据输入类型自动选择正确的方式更新元素。它通过绑定输入文本元素和绑定到某个变量的值来实现双向数据绑定。v-model 指令在不同类型的输入元素上内部使用不同的属性,并发出不同类型的事件。通常,我们在表单输入绑定中使用三种类型的绑定:
文本区域绑定: 在这种绑定中,我们使用 text 和 textarea 来绑定 value 属性和 input 事件。
单选按钮和选择绑定: 在这种绑定中,我们使用复选框和单选按钮来绑定 checked 属性和 change 事件。
修饰符绑定: 我们还可以在表单输入绑定示例中使用修饰符,如 .lazy、.trim、.number 等。
文本区域绑定
让我们通过一个简单的例子来演示文本区域绑定:
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="databinding">
<h3>Textbox</h3>
<input v-model="name" placeholder="Enter your name.." />
<h3>Your name is: {{name}}</h3>
<hr />
<h3>Textarea</h3>
<textarea v-model="textmessage" placeholder="Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr />
<h3>Checkbox</h3>
<input type="checkbox" id="checkbox" v-model="checked"> {{checked}}
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
var vm = new Vue({
el: '#databinding',
data: {
name: '',
textmessage: '',
checked: false
}
});Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}程序执行后,你将看到以下输出:
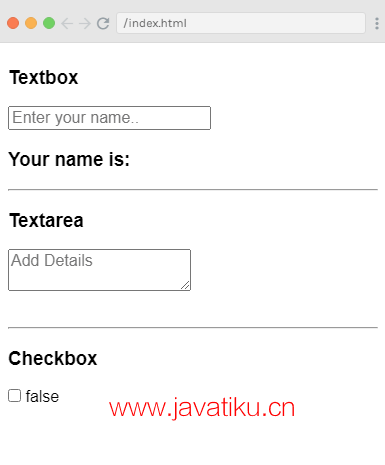
输出:

你可以看到文本框和文本区域现在为空。复选框也未选中,显示为 false 值。现在,在文本框和文本区域中输入一些值,v-model 将分配给变量 name,并在 {{name}} 中显示输入的内容。同样,文本区域的值也会在 {{textmessage}} 中显示。
单选按钮和选择绑定
让我们通过一个简单的例子来演示单选按钮和选择绑定:
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="databinding">
<h3>Radio</h3>
<input type="radio" id="yes" value="Yes" v-model="picked"> Yes
<input type="radio" id="no" value="No" v-model="picked"> No
<h3>Radio element clicked: {{picked}}</h3>
<hr />
<h3>Select</h3>
<select v-model="languages">
<option disabled value="">Please select one</option>
<option>Java</option>
<option>PHP</option>
<option>C</option>
<option>C++</option>
<option>JavaScript</option>
</select>
<h3>Your selected language is: {{languages}}</h3>
<hr />
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
var vm = new Vue({
el: '#databinding',
data: {
picked: 'No',
languages: 'Java'
}
});程序执行后,你将看到以下输出:
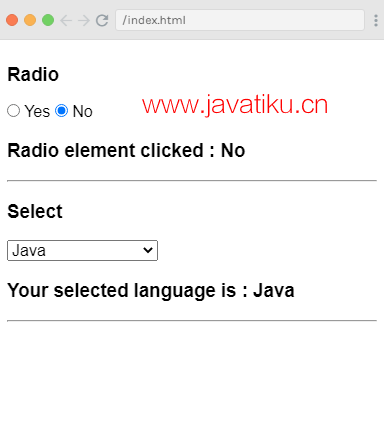
输出:

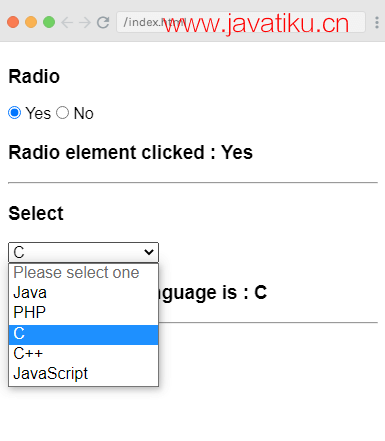
你可以看到默认选中的单选按钮是 No,并且选择的语言是 Java。现在,你可以根据需要更改值。以下是更改后的输出:

修饰符绑定
让我们看一个示例,同时演示三个修饰符 .trim、.number 和 .lazy。
.number 修饰符: 它用于将用户输入自动转换为数字。这样可以确保绑定的变量 age 总是一个数字。
<input v-model.number="age" type="number">.lazy 修饰符: 它用于仅在完全输入并且用户离开文本框后才显示文本框中的内容。v-model 默认在每次输入事件后将输入与数据同步。
<input v-model.lazy="msg">.trim 修饰符: 此修饰符用于自动修剪用户输入中的空白。它会删除在开头和结尾输入的任何空格。
<input v-model.trim="message">Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="databinding">
<h3>The .number modifier example</h3>
<span style="font-size:20px;">Enter Age:</span> <input v-model.number="age" type="number">
<br>
<br>
<hr>
<h3>The .lazy modifier example</h3>
<span style="font-size:20px;">Enter Message:</span> <input v-model.lazy="msg">
<h4>Display Message: {{msg}}</h4>
<br>
<hr>
<h3>The .trim modifier example</h3>
<span style="font-size:20px;">Enter Message : </span><input v-model.trim="message">
<h4>Display Message: {{message}}</h4>
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
var vm = new Vue({
el: '#databinding',
data: {
age: 0,
msg: '',
message: ''
}
});程序执行后,你将看到以下输出:
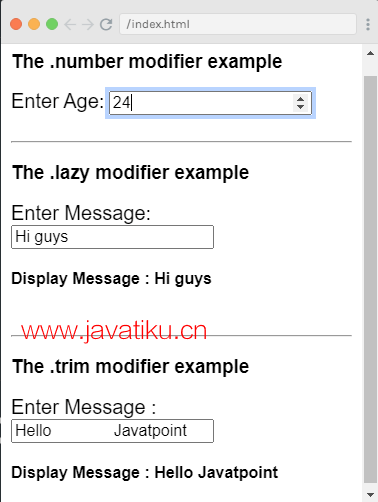
输出:

你可以看到每个修饰符现在都为空。现在,你可以输入任何值以查看结果,如下图所示。