Vuejs教程-Vue.js 数据绑定

Vuejs教程-Vue.js支持不同类型的数据绑定。在学习Vue.js中的数据绑定之前,让我们看一下什么是数据绑定以及如何使用它。
什么是数据绑定?
数据绑定是一种技术,用于将提供者和使用者的数据源绑定在一起,并在检索时将它们同步。在数据绑定过程中,每当数据发生更改时,绑定到数据的元素会自动反映这些更改。
数据绑定这个术语也用于在元素中外部表示数据发生更改的情况下,自动更新底层数据。
Vue.js 类和样式绑定
在Vue.js数据绑定中,我们需要操作元素的类列表和内联样式。我们已经知道类列表和内联样式是属性,所以我们可以使用v-bind来处理它们。Vue.js在使用v-bind与类和样式时提供了特殊增强。表达式还可以评估为对象或数组以及字符串。
在这里,我们将学习如何使用Vue.js绑定指令v-bind来操作或分配HTML属性的值,更改样式并分配类。让我们看一个简单的示例,以了解何时以及何时使用v-bind指令进行数据绑定。
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="databinding">
<h3>{{title}}</h3>
<a href="hreflink" target="_blank">Click Here</a> <br>
<a href="{{hreflink}}" target="_blank">Click Here</a> <br>
<a v-bind:href="hreflink" target="_blank">Click Here</a> <br>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#databinding',
data: {
title : "Data Binding Simple Example",
hreflink : "http://www.javatiku.cn"
}
});让我们使用一个简单的CSS文件使输出更具吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}执行程序后,您将看到以下输出:
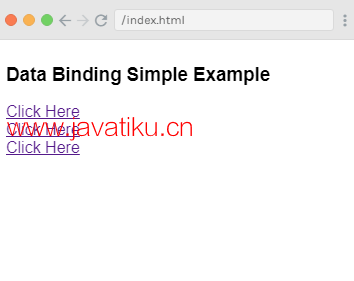
输出:

示例解释
在上面的示例中,您可以看到一个title变量和三个锚链接,如下所示:
<h3>{{title}}</h3>
<a href="hreflink" target="_blank">Click Here</a> <br>
<a href="{{hreflink}}" target="_blank">Click Here</a> <br>
<a v-bind:href="hreflink" target="_blank">Click Here</a> <br>我们还为hreflink变量指定了一个值:"http://www.javatiku.cn",用于href。
- 如果单击第一个Click Here链接,它将显示href作为hreflink,因此它不会重定向到目标URL。
- 如果单击第二个Click Here链接,它将显示href为{{hreflink}},因此它也不会重定向到目标URL。
- 仅第三个链接将重定向到正确的目标URL,因为我们必须将其与v-bind指令绑定。请参阅以下结果。
因此,要将值分配给HTML属性,我们必须将其与v-bind指令绑定,如下所示:
<a v-bind:href="hreflink" target="_blank">Click Here</a>您还可以使用缩写来包含v-bind指令,如下所示:
<a :href="hreflink" target="_blank">Click Here</a>注意:如果您检查结果的元素,您将看不到v-bind属性。它显示纯HTML。在检查DOM时,我们才会看到Vue.js属性。
Vue.js HTML类绑定
在Vue.js中,我们可以使用v-bind: class指令绑定HTML类。让我们看一个示例,演示在Vue.js中绑定HTML类。
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError {
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id="classbinding">
<div class="info" v-bind:class="{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#classbinding',
data: {
title : "HTML class binding example",
isActive : false,
hasError : false
}
});执行程序后,您将看到以下输出:
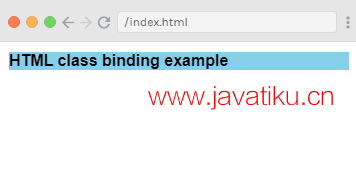
输出:

在上面的示例中,我们创建了一个带有v-bind: class="{active: isactive}"的div。这里,isactive是基于true或false值的变量。这个isactive变量用于将类active应用于div。当我们将isactive变量设置为true时,它会在结果中显示指定的样式,因为我们在样式中定义了颜色为天蓝色的样式active。
如果您将isactive变量设置为false,它将不会在结果中应用指定的样式。
Index.js文件:
var vm = new Vue({
el: '#classbinding',
data: {
title : "HTML class binding example",
isActive : true,
hasError : false
}
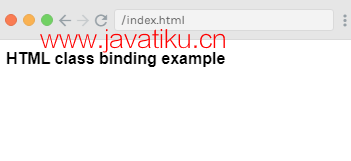
});输出:

在上面的示例中,我们为div分配了两个类,info和active。现在,让我们将hasError变量设置为true,isActive变量设置为false,然后查看结果。
Index.js文件:
var vm = new Vue({
el: '#classbinding',
data: {
title : "HTML class binding example",
isActive : false,
hasError : true
}
});输出:

现在,在上面的示例中,info和displayError类被应用于div。这就是您可以根据条件应用多个类的方法。
使用数组分配多个类
我们也可以传递类作为数组。请看以下示例以更好地理解这一概念:
语法:
<div v-bind:class="[activeClass, errorClass]"></div>示例:
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size: 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError {
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id="classbinding">
<div v-bind:class="[infoclass, errorclass]">
{{title}}
</div>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#classbinding',
data: {
title : "Multiple classes with array example",
infoclass : 'info',
errorclass : 'displayError'
}
});执行程序后,您将看到以下输出:
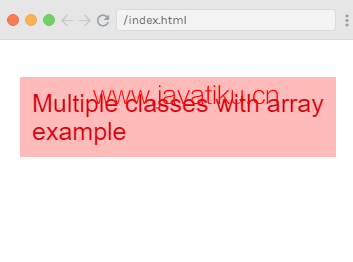
输出:

在上面的示例中,两个类都应用于div。
Vue.js内联样式绑定
对象语法
v-bind:style的对象语法与CSS类似,但它是JavaScript对象。您可以使用驼峰命名法或连字符命名法(对于连字符命名法,请使用引号)作为CSS属性名称:
HTML:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>CSS:
data: {
activeColor: 'red',
fontSize: 30
}您还可以直接绑定样式对象以使模板更加清晰。
HTML:
<div v-bind:style="styleObject"></div>CSS:
data: {
styleObject: {
color: 'red',
fontSize: '30px'
}
}让我们通过一个示例来更好地理解该概念。
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="databinding">
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding Example",
activeColor: 'red',
fontSize :'30'
}
});执行程序后,您将看到以下输出:
输出:

在上面的示例中,您可以看到样式应用于div,并且数据从数据对象中获取。
您可以通过将所有值分配给一个变量,然后将该变量分配给div来获取相同的结果。
示例:
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Data Binding</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="databinding">
<div v-bind:style="styleobj">{{title}}</div>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding Example-2",
styleobj : {
color: 'red',
fontSize :'30px'
}
}
});输出:

在上面的示例中,您可以看到颜色和字体大小分配给了名为styleobj的对象,并且相同的对象被分配给了div。



