Vuejs教程-Vue.js 条件与循环

条件与循环在所有编程语言中都用于提供重复控制结构。它们可以根据条件重复一个或多个步骤。同样,在 Vue.js 中我们也可以使用条件与循环。
v-if 指令示例
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="seen">This is visible to you</span>
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
var app = new Vue({
el: '#app',
data: {
seen: true
}
})注意: 这里使用了一个简单的 CSS 文件来使输出更加美观。这个 CSS 文件对所有后续的示例都是相同的。
Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}输出:
This is visible to you
在上面的示例中,如果你输入 app3.seen = false,你会发现消息消失了。
示例2:
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="seen">This is visible to you</span>
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
var app = new Vue({
el: '#app',
data: {
seen: false
}
})输出:

在上面的示例中,你可以看到,如果你将数据设置为 app3.seen = false,则输出为 "You can't see me"。
Vue.js 中还有其他指令可用于它们自己的特殊功能。
v-else-if 指令示例
我们可以使用 v-else-if 指令为上面的示例提供 else 功能。使用这个指令,如果条件不满足或不为 true,则会返回你为程序设置的 else 语句。让我们看一个示例。
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="seen">Now you see me</span>
<span v-else-if="">You can't see me</span>
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
var app = new Vue({
el: '#app',
data: {
seen: false
}
})输出:
You can't see me
在上面的示例中,你可以看到输出显示为 "You can't see me",这是由 v-else-if 语句设置的。Vue.js 中还有其他指令可用于它们自己的特殊功能。
v-for 指令示例
v-for 指令用于使用数组中的数据显示列表。看下面的示例。
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'HTML Tutorial' },
{ text: 'CSS Tutorial' },
{ text: 'JavaScript Tutorial' },
{ text: 'AngularJS Tutorial' },
{ text: 'Vue.js Tutorial' }
]
}
})输出:
HTML Tutorial
CSS Tutorial
JavaScript Tutorial
AngularJS Tutorial
Vue.js Tutorial
处理用户输入
v-on 指令用于用户与 Vue.js 应用程序进行交互。它用于附加事件监听器,以调用 Vue 实例中的方法。让我们看一个 v-on 指令的例子。
v-on 指令示例
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Click Here to Reverse Message</button>
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
var app = new Vue({
el: '#app',
data: {
message: 'This is Vue.js Example!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
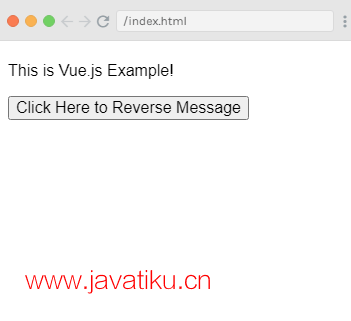
})输出:

点击 "Click Here to Reverse Message" 按钮后,上面的字符串会被反转。

在上面的示例中,更新 app 的状态后,DOM 不需要直接修改。所有 DOM 操作由 Vue 自己处理。
v-model 指令示例
v-model 指令用于在表单输入和应用程序状态之间进行双向数据绑定。看下面的示例:
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
var app6 = new Vue({
el: '#app',
data: {
message: 'Two way data binding!'
}
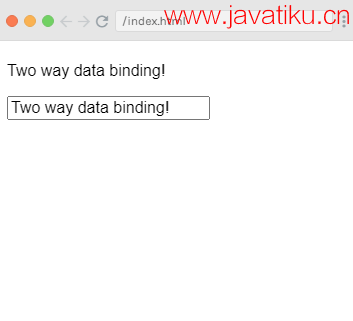
})输出:

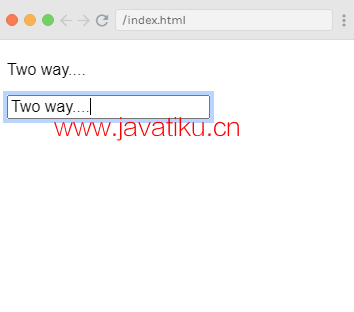
在上面的例子中,你可以看到数据的自动同步。当你在一个组件中更改数据时,这个更改会反映在两个组件中。
看下面的示例:

组合组件
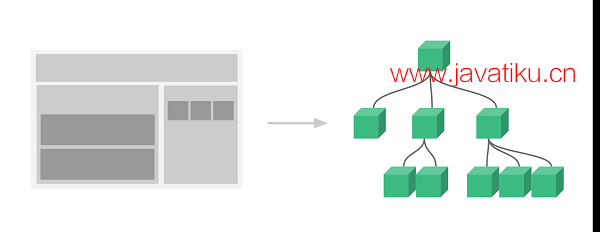
组件系统用于构建由小型、独立且通常可重复使用的组件组成的大型应用程序。一个大型应用程序界面可以抽象为一个组件树:

在这里,我们使用 v-bind 指令在重复的组件中传递值。看下面的例子:
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<todo-course
v-for="course in courseList"
v-bind:todo="course"
v-bind:key="course.id"
></todo-course>
</ol>
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
Vue.component('todo-course', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app = new Vue({
el: '#app',
data: {
courseList: [
{ id: 0, text: 'Java' },
{ id: 1, text: 'PHP' },
{ id: 2, text: 'Angular' },
{ id: 3, text: 'Vue.js' }
]
}
})输出: