Vuejs教程-Vue.js 实例

当你开始一个Vue应用程序时,你需要使用Vue函数创建一个新的Vue实例。每当我们创建一个新的Vue项目时,默认情况下会在main.js文件中激活Vue实例,它也被称为根Vue实例。
语法:
var vm = new Vue({
// 选项
})Vue的应用程序设计灵感来自MVVM模式。按照约定,我们使用变量vm(ViewModel的缩写)来引用我们的Vue实例。创建Vue实例时,你需要传入一个选项对象。在本文中,你将学习如何使用这些选项来创建所需的行为。
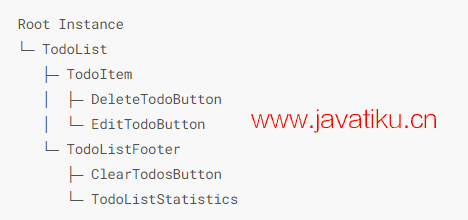
一个Vue应用程序包含一个由new Vue创建的根Vue实例。它被组织成一个嵌套和可重用组件的树状结构。例如,如果你创建了一个待办事项应用程序,它的组件树可能如下图所示:

注意:所有Vue组件也都是Vue实例。
让我们通过一个例子来了解Vue构造函数的组成部分。
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>Firstname: {{ firstname }}</h1>
<h1>Lastname: {{ lastname }}</h1>
<h1>{{ mydetails() }}</h1>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#app',
data: {
firstname: "Albert",
lastname: "Pinto",
address: "Las Vegas"
},
methods: {
mydetails: function() {
return "I am " + this.firstname + " " + this.lastname + " from " + this.address;
}
}
});我们使用一个简单的CSS文件来美化输出。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}在程序执行后,你将看到以下输出:
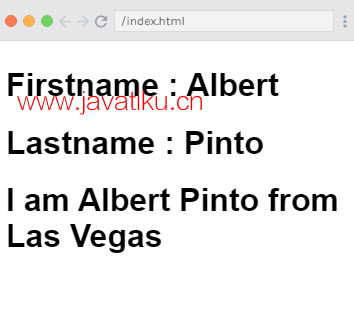
输出:
Firstname: Albert
Lastname: Pinto
I am Albert Pinto from Las Vegas
示例解释
在上面的例子中,你可以看到我们使用了一个名为el的参数。这个"el"参数用于传递DOM元素的id。在上面的例子中,我们使用了id #app。它是Index.html文件中呈现的div元素的id。
<div id="app"></div>现在,我们上述程序的逻辑将仅影响div元素,不会影响其它部分。
在定义了id后,我们定义了一个数据对象。在数据对象中,我们定义了一些值,比如firstname和lastname。它们也在<div>元素内部定义,例如:
<div id="app">
<h1>Firstname: {{ firstname }}</h1>
<h1>Lastname: {{ lastname }}</h1>
</div>在上面的代码中,Firstname: {{ firstname }}的值指定了数据对象中的firstname的值。当你执行程序时,它会在插值表达式{{}}中用数据对象中的值(即Albert)替换。
与lastname的情况相同,Lastname: {{ lastname }}的值指定了数据对象中的lastname的值。当你执行程序时,它会在插值表达式{{}}中用数据对象中的值(即Pinto)替换。
在定义了数据对象后,我们定义了一个methods,其中我们定义了一个名为"mydetails"的函数并返回值。它也在<div>元素中定义:
<div id="app">
<h1>{{ mydetails() }}</h1>
</div>因此,你可以看到函数mydetails在插值表达式{{}}中被调用。你可以看到Vue实例中返回的值被打印在插值表达式{{}}中。
Vue实例的生命周期钩子
每个Vue实例都经历一系列的初始化步骤。当你创建一个实例时,它需要设置数据观察,编译模板,将实例挂载到DOM,并在数据更改时更新DOM。这个过程被称为Vue实例的生命周期。
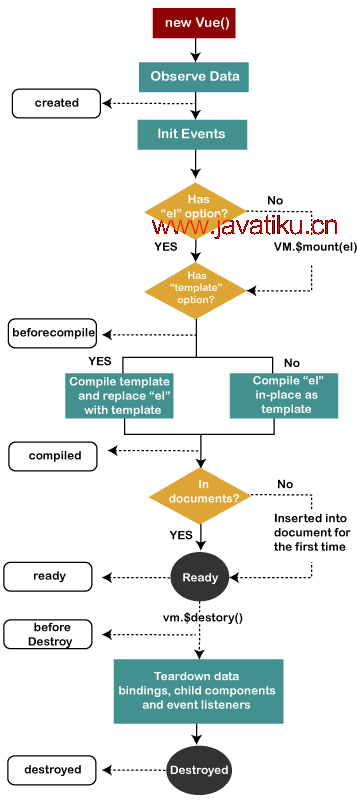
Vue实例生命周期的图示

Vue实例生命周期钩子的解释
下面是Vue实例经历的所有事件或钩子的列表。Vue.js实例生命周期有八个事件/方法或钩子:
- beforeCreate钩子
- created钩子
- beforeMount钩子
- mounted钩子
- beforeUpdate钩子
- updated钩子
- beforeDestroy钩子
- destroyed钩子
beforeCreate()钩子: beforeCreate()钩子是在创建过程中首先发生的事件或钩子。它允许开发者在组件被添加到DOM之前执行操作。在这个事件中,数据仍然不是响应式的,并且组件生命周期中发生的事件还没有被设置。
created()钩子: created()钩子用于在实例创建后运行代码。它允许你访问响应式数据,但模板的挂载或渲染还没有完成。在这个钩子中,事件是活动的,可以访问响应式数据,尽管模板尚未被挂载或渲染。
beforeMount()钩子: beforeMount()钩子用于在初始渲染发生之前执行,同时模板或渲染函数已被编译。它在模板被编译并被Vue更新虚拟DOM之后被调用。这是一个很少用到的事件,在大多数情况下,你不需要使用这个事件。
mounted()钩子: mounted()钩子是最常用的事件或钩子之一。该钩子允许你完全访问响应式组件、模板和已渲染的DOM。在这个钩子中,你可以完全访问响应式组件、模板和已渲染的DOM。
beforeUpdate()钩子: beforeUpdate()钩子在数据更改组件之前和更新周期开始时执行。它在DOM被打补丁和重新渲染之前运行。
updated()钩子: updated()钩子用于在数据更改组件和DOM重新渲染后执行。如果你想在属性更改后访问DOM,这是完成此操作的最佳位置。
beforeDestroy()钩子: beforeDestroy()钩子用于在销毁实例之前执行。这是Vue实例生命周期过程的倒数第二步,如果需要进行清理事件或取消响应式订阅,这是正确的地方。
destroyed()钩子: destroyed()钩子是Vue.js实例生命周期过程的最后一步,并用于进行任何最后一刻的清理。



