JavaScript教程-CanvasJS:使用 JavaScript 创建可视化图表

在分析型网站或某些包含关于人口、百分比等常见议题的调查网站上,我们经常会遇到图表。这些图表通常在数据解释领域用于创建网络份额或核心部门的利润分配。然而,如果我们共同观察,这些图表或条形分布都是可以渲染的。当图表上的数值发生变化时,它们也会相应变化。为了简化构建这些可渲染的图表,JavaScript 在库方面得到了巨大的支持。一个专门用于图表的库就是 CanvasJS。让我们从零开始了解它。
什么是 CanvasJS?
如官方所示,CanvasJS 是流行的图表库。它是一个易于使用的 JavaScript 和基于 HTML5 的库,可以构建在 Canvas 元素上。它在各种设备上都有影响力,包括 Android、iPhone 和 iPad、Windows Phone、Microsoft Surface、台式机 等等。
CanvasJS 是一个强大的图表创建库,可以让用户创建功能丰富的 UI 仪表板和图表,而无需牺牲我们的 Web 应用程序的功能或维护性。它已经配备了动态和精美的主题,比传统的 SVG 图表和 Flash 快 10 倍。用户可以使用 CanvasJS 轻松创建响应式、动态、可渲染、轻量级和功能丰富的 UI 仪表板。
下载
用户可以使用以下简单的 npm 命令下载 CanvasJS。
$ npm install canvasjs在此步骤之后,我们需要首先导入它。这可以根据模块的类型和所考虑的应用程序模式的不同以多种方式进行。
CanvasJS 包默认使用 CommonJS,可以很容易地放到 property/webpack 中使用,如下所示。
// CommonJS
var CanvasJS = require('canvasjs');// ES6
import CanvasJS from 'canvasjs';1. // AMD loader 和 Require.js
2. require('canvasjs/dist/canvasjs.js', function(CanvasJS){})上面显示的依赖关系是本地的。要导入全局依赖项,请使用下面的代码。
<script src="canvasjs/dist/canvasjs.js"\>注意:dist 文件夹默认包含一个位于 dist/canvasjs.js.min.js 的缩小版本,它是用于与 jQuery 一起使用的生产版本。
与图表中的数据一起工作的概念
在 CanvasJS 的图表中处理数据时,我们需要添加数据。我们希望绘制的所有数据都应该添加到名为 "data" 的数组中。它是 Chart Options 的属性。数组的每个元素都被视为对象,并被称为数据系列,它实际上是数据元素的逻辑分组。个别数据元素或点始终称为 dataPoint。为了理解 CanvasJS 中数据是如何工作的,我们将在本教程的示例中随处使用 dataPoint 和 dataSeries。
让我们看一下数据数组中 dataSeries 对象的格式。以下是参考用的示例代码片段。
var chart = new CanvasJS.Chart("container",
{
// ...
data: [
{// dataSeries 1
type: "column",
dataPoints:[ // 数据点数组
{x:1, y:5}, // 数据点
{x:2, y:6}, // 数据点
{x:3, y:7} // 数据点
]
},
{// dataSeries 2
type: "line",
dataPoints:[
{x:1, y:8}, // 数据点
{x:2, y:9}, // 数据点
{x:3, y:4} // 数据点
]
},
],
// ...
});
chart.render(); 什么是数据点(dataPoint)?
在图表上绘制的所有值都称为数据点。我们可以轻松将每个数据点添加到数组中,它将成为数据系列的成员。最常用的数据点用于绘制在 x 轴、y 轴和标签轴上。以下是数据点如何绘制的示例。
dataPoints : [
{ x: 10, y: 15, label: "apple" }, // 数据点
{ x: 20, y: 8, label: "mango" },
{ x: 30, y: 10, label: "orange" },
{ x: 40, y: 12, label: "banana" }
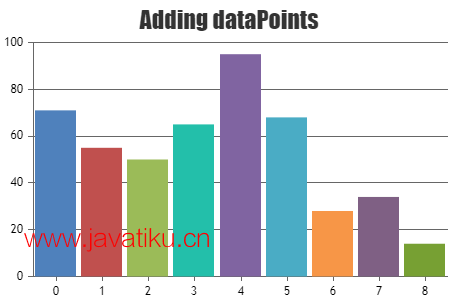
], 添加数据点(dataPoints)
为了理解 CanvasJS 的工作原理,了解数据点应该包含一个 y 值是很重要的。要绘制系列,只有 y 值被视为数据点。如果没有提供 x 值,它们默认为绝对值为 零。让我们通过示例理解。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "添加数据点"
},
data: [
{
type: "column",
dataPoints: [
{ y: 71 },
{ y: 55},
{ y: 50 },
{ y: 65 },
{ y: 95 },
{ y: 68 },
{ y: 28 },
{ y: 34 },
{ y: 14 }
]
}
]
});
chart.render();
}
</script>
</body>
</html>
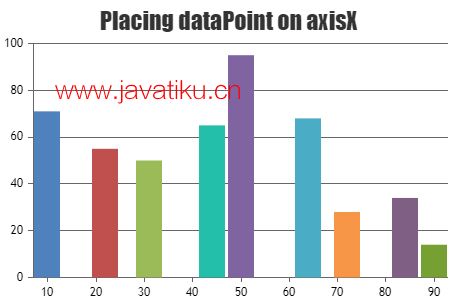
绘制 x 值
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "在轴上放置数据点"
},
data: [
{
type: "column",
dataPoints: [
{ x: 10, y: 71 },
{ x: 22, y: 55},
{ x: 31, y: 50 },
{ x: 44, y: 65 },
{ x: 50, y: 95 },
{ x: 64, y: 68 },
{ x: 72, y: 28 },
{ x: 84, y: 34 },
{ x: 90, y: 14 }
]
}
]
});
chart.render();
}
</script>
</body>
</html>在上面的代码片段中,通过将值设置为数值值或日期时间值,在 x 轴上定位了数据点。

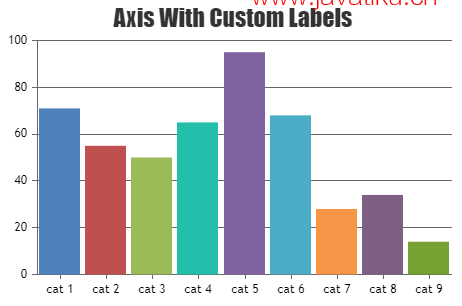
给数据点添加标签
标签定义为显示在图表的 x 轴 上的值。如果没有提供 x 值,则取默认值作为标签,并且可以轻松自定义。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "带自定义标签的轴"
},
data: [
{
type: "column",
dataPoints: [
{ y: 71, label: "cat 1" },
{ y: 55, label: "cat 2" },
{ y: 50, label: "cat 3" },
{ y: 65, label: "cat 4" },
{ y: 95, label: "cat 5" },
{ y: 68, label: "cat 6" },
{ y: 28, label: "cat 7" },
{ y: 34, label: "cat 8" },
{ y: 14, label: "cat 9" }
]
}
]
});
chart.render();
}
</script>
</body>
</html>
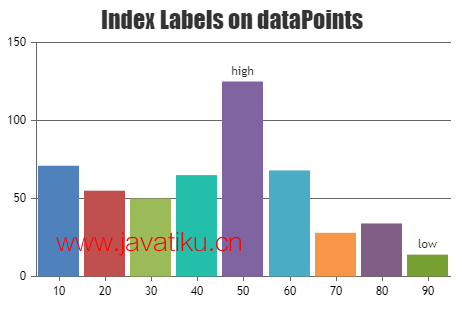
在数据点中使用索引标签
索引标签通常位于数据点的下方或上方。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "在数据点上使用索引标签"
},
data: [
{
type: "column",
dataPoints: [
{ x: 10, y: 71 },
{ x: 20, y: 55 },
{ x: 30, y: 50 },
{ x: 40, y: 65 },
{ x: 50, y: 125, indexLabel: "高" },
{ x: 60, y: 68 },
{ x: 70, y: 28 },
{ x: 80, y: 34 },
{ x: 90, y: 14, indexLabel: "低" }
]
}
]
});
chart.render();
}
</script>
</body>
</html>
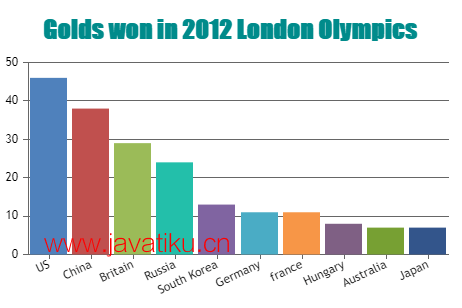
一次完成所有
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "2012 伦敦奥运会获得的金牌"
},
data: [
{
type: "column",
dataPoints: [
{ label: "美国", y: 46 },
{ label: "中国", y: 38 },
{ label: "英国", y: 29 },
{ label: "俄罗斯", y: 24 },
{ label: "韩国", y: 13 },
{ label: "德国", y: 11 },
{ label: "法国", y: 11 },
{ label: "匈牙利", y: 8 },
{ label: "澳大利亚", y: 7 },
{ label: "日本", y: 7 }
]
}
]
});
chart.render();
}
</script>
</body>
</html>
由于图表非常容易渲染,因此建议将其在 HTML 编译器上运行以获得实际感觉。
运行示例的步骤在本地计算机上如下:
- 将代码复制到本地的 HTML 编辑器中。
- 运行 HTML 文件。
- 我们可以看到在本地系统上运行的股票图表。
- 如有需要,可以尝试添加更多自定义的图表设计。
结论
在本教程中,我们了解了 CanvasJS 及其应用。我们还了解了如何使用 CanvasJS 在 JavaScript 中渲染自定义的组件,这可以作为 JavaScript 中用于处理图表的实用工具或库。虽然 D3.js 也提供了类似的体验,但由于其强大和复杂的特性,它并不受青睐。CanvasJS 轻量级,易于处理,除了将其导入到主要的 HTML 文件中外,不需要任何其他依赖项,且易于学习。在后续部分,我们还看到了如何在示例中一步一步地添加属性,以及数据点如何与标签和轴一起工作。我们还从上面的示例中看到了如何轻松创建一个股票图表。



