HTML教程-创建HTML页面

你可以按照以下步骤创建你的第一个HTML页面:
第1步:打开文本编辑器
在这一步中,我们需要打开一个文本编辑器,比如记事本或者Notepad++,用于编写HTML代码。下面的图片展示了文本编辑器(Notepad++)中编写HTML代码的截图。

第2步:输入HTML代码
在这一步中,我们需要在文本编辑器中输入HTML代码。HTML代码由各种标签组成,始终以HTML的开始标签和结束标签包围。
下面的代码块描述了创建任何HTML页面的语法:
<html>
<head>
<!-- Head标签用于创建网页标题、CSS样式和JavaScript代码 -->
</head>
<body>
<!-- Body标签用于显示网页的内容 -->
</body>
</html>在上面的语法中,使用了一些重要的标签或元素,如下所示:
<html>:HTML代码的开始标签。<head>:Head标签用于创建网页的标题、CSS样式和JavaScript代码。<head>标签必须在<body>标签之前关闭。<body>:Body标签用于显示网页的内容。
第3步:保存HTML代码
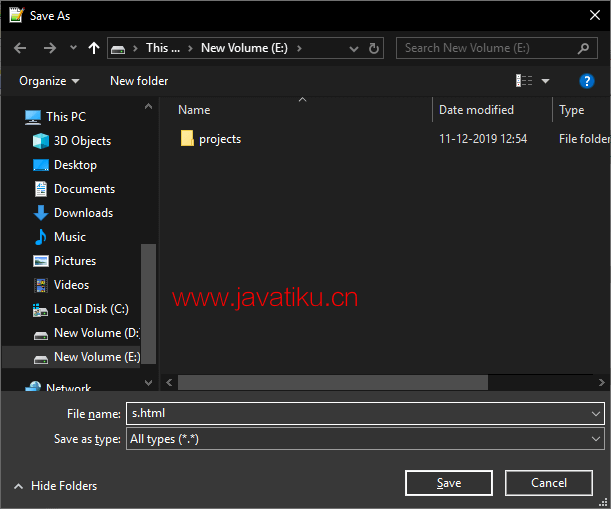
在输入完整的HTML代码后,我们需要将文件以.html的扩展名保存到一个文件夹中。我们可以通过点击“文件”菜单,然后选择“另存为”选项来轻松保存HTML文件。在保存时,输入文件名并添加.html扩展名。下面的截图展示了如何在文本编辑器中保存上述HTML代码。

第4步:运行HTML文件
最后一步是从保存文件的位置执行或运行HTML文件。文件将在默认浏览器中运行。以下是运行HTML文件的示例输出。