HTML教程-简单的HTML页面

以下是使用不同基本标签创建简单HTML页面的示例:
示例1: 这个示例创建了一个没有任何内容的简单页面,用于理解如何在HTML页面中使用Html、Head和Body标签。
在下面的示例中,我们没有在Head标签中指定网页的标题,因此它将使用Html文件的名称作为标题。
<html>
<head>
</head>
<body>
</body>
</html>输出:

示例2: 这个示例创建了一个带有标题的页面,用于理解如何给网页添加标题。
<html>
<head>
<title>标题标签示例</title>
</head>
<body>
</body>
</html>输出:

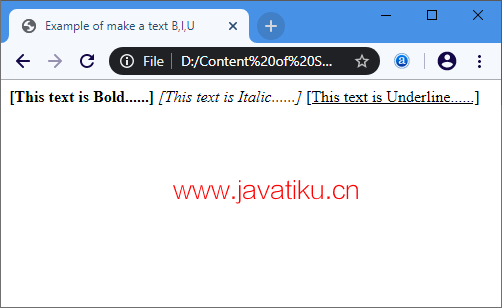
示例3: 这个示例创建了一个页面,用于理解如何使文本加粗、斜体和下划线。
<html>
<head>
<title>使文本加粗、斜体和下划线的示例</title>
</head>
<body>
<b>[这段文字加粗......]</b>
<i>[这段文字是斜体......]</i>
<u>[这段文字带有下划线......]</u>
</body>
</html>输出:

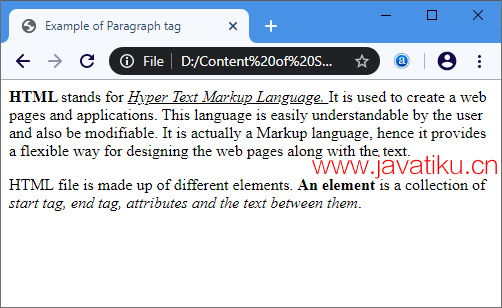
示例4: 这个示例创建了一个页面,用于理解如何使用段落标签。
<html>
<head>
<title>段落标签示例</title>
</head>
<body>
<p>
<b>HTML</b> stands for <i><u>Hyper Text Markup Language.</u></i> It is used to create web pages and applications. This language
is easily understandable by users and can be modified. It is actually a Markup language, which provides a flexible way for designing web pages along with text.
</p>
<p>
An element is a collection of <i>start tag, end tag, attributes, and the text between them</i>.
</p>
</body>
</html>输出: