Diango教程-Django 模型表单

它是一个用于通过模型创建 HTML 表单的类。这是一种无需编写 HTML 代码即可创建表单的有效方法。
Django 自动为我们做这件事,以减少应用程序开发时间。例如,假设我们有一个包含各种字段的模型,我们不需要在表单文件中重复这些字段。
因此,Django 提供了一个帮助器类,它允许我们从 Django 模型创建 Form 类。
让我们看一个例子。
Django 模型表单示例
首先,创建一个包含字段名称和其他元数据的模型。它可用于在数据库和动态 HTML 表单中创建表格。
// 模型.py
from __future__ import unicode_literals
from django.db import models
class Student(models.Model):
first_name = models.CharField(max_length=20)
last_name = models.CharField(max_length=30)
class Meta:
db_table = "student" 该文件包含一个继承 ModelForm 的类,并提及为其创建 HTML 表单的模型名称。
// 表单.py
from django import forms
from myapp.models import Student
class EmpForm(forms.ModelForm):
class Meta:
model = Student
fields = "__all__" 编写一个视图函数以从 forms.py 加载 ModelForm。
//视图.py
from django.shortcuts import render
from myapp.form import StuForm
def index(request):
stu = EmpForm()
return render(request,"index.html",{'form':stu}) //urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
] 最后,创建一个包含以下代码的index.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<form method="POST" class="post-form">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn-default">Save</button>
</form>
</body>
</html>运行服务器
使用python manage.py runserver命令运行服务器。
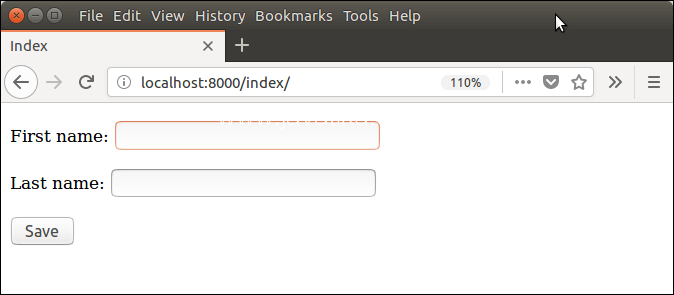
之后通过localhost:8000/index URL访问模板,它将在浏览器中产生以下输出。
输出:

嗯,一个 HTML 表单会自动创建。这是Django的一个特性。



