Diango教程-Django 静态文件处理

在Web应用程序中,除了业务逻辑和数据处理之外,我们还需要处理和管理CSS、JavaScript、图像等静态资源。
管理这些资源非常重要,这样它就不会影响我们的应用程序性能。
Django 非常有效地处理它,并提供了一种方便的方式来使用资源。
django.contrib.staticfiles模块有助于管理它们。
Django 静态(CSS、JavaScript、图像)配置
1、将django.contrib.static 文件包含在 INSTALLED_APPS中。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp'
] 2、在settings.py 文件中定义STATIC_URL,如下所示。
STATIC_URL = '/static/' 3、使用以下表达式在模板中加载静态文件。
{% load static %} 4、将所有图像、JavaScript、CSS 文件存储在应用程序的静态文件夹中。首先创建一个static目录,将文件存放在里面。

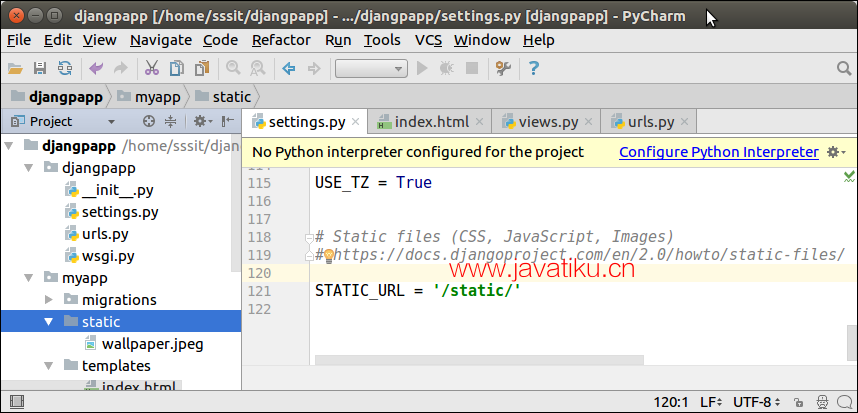
我们的项目结构如下所示。

Django 图像加载示例
要加载模板文件中的图像,请使用下面给出的代码。
// 索引.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
{% load static %}
</head>
<body>
<img src="{% static '/wallpaper.jpeg' %}" alt="My image" height="300px" width="700px"/>
</body>
</html>//urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
] //视图.py
def index(request):
return render(request,'index.html') 使用python manage.py runserver命令运行服务器。
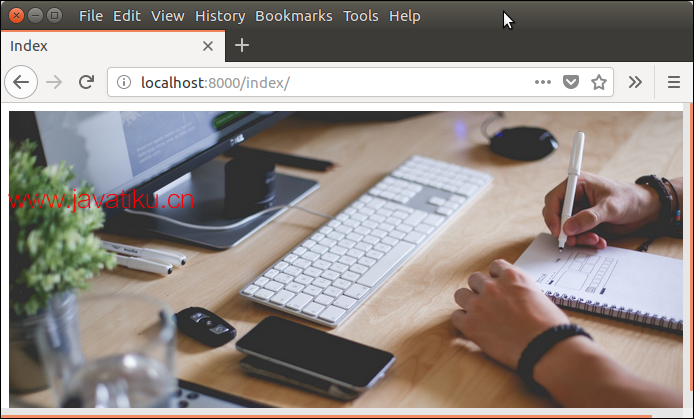
之后通过localhost:8000/index URL访问模板,它将在浏览器中产生以下输出。

Django 加载 JavaScript
要加载JavaScript文件,只需在index.html文件中添加以下代码行。
{% load static %}
<script src="{% static '/js/script.js' %}"// 索引.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
{% load static %}
<script src="{% static '/js/script.js' %}" type="text/javascript"></script>
</head>
<body>
</body>
</html> // 脚本.js
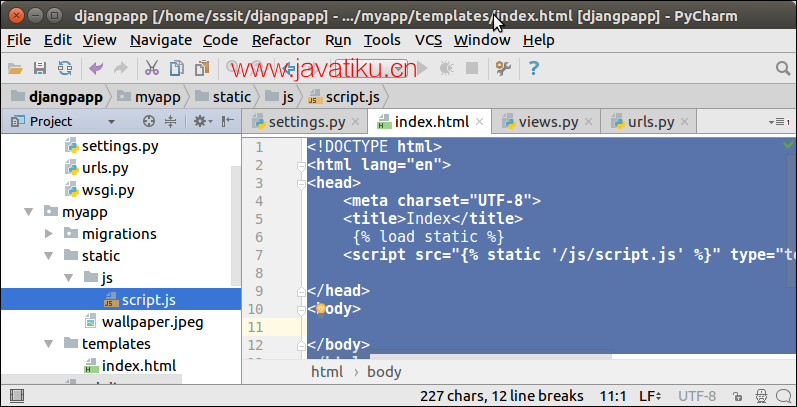
alert("Hello, Welcome"); 现在,我们的项目结构如下所示:

使用python manage.py runserver命令运行服务器,之后通过localhost:8000/index URL访问模板。
Django 加载 CSS 示例
要加载 CSS 文件,请在index.html文件中使用以下代码。
{% load static %}
<link href="{% static 'css/style.css' %}" rel="stylesheet"> 之后创建一个目录 CSS 和文件 style.css,其中包含以下代码。
// 样式.css
h1{
color:red;
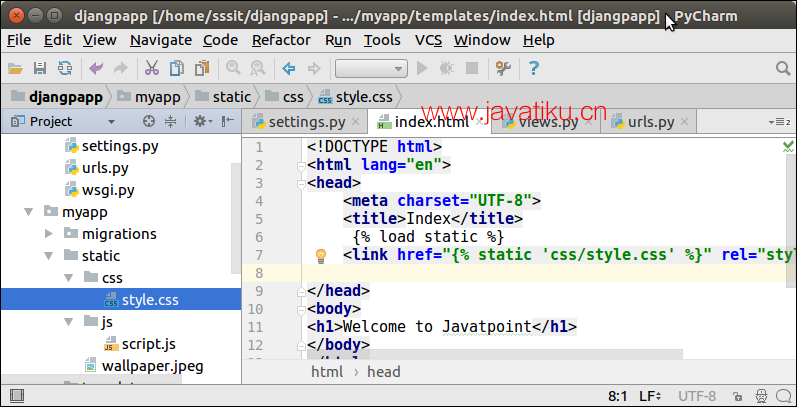
} 我们的项目结构如下所示:

// 索引.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
{% load static %}
<link href="{% static 'css/style.css' %}" rel="stylesheet">
</head>
<body>
<h1>Hello, Welcome</h1>
</body>
</html>使用python manage.py runserver命令运行服务器,之后,通过输入localhost:8000/index URL访问模板。
好了,在本主题中,我们学习了高效管理静态文件的过程。



