Chrome插件:Refined GitHub精炼你的GitHub体验

在编程的世界中,GitHub无疑是每个开发者必不可少的工具。它像是我们代码的家,我们在这里构建项目,分享代码,与世界各地的开发者交流。
然而,随着我们逐渐熟悉GitHub,一些小的不便也开始显现。
这时,Chrome插件Refined GitHub就像是一位贴心的小助手,为我们打造了一个更加舒适、高效的GitHub使用环境。

插件背景
Refined GitHub的诞生并非偶然。它的开发者是一群热爱编程、追求高效的极客。他们在日复一日的使用中感受到GitHub的不便,于是决定开发一个插件,让GitHub变得更加人性化,更加符合开发者的使用习惯。经过无数次的更新和优化,Refined GitHub逐渐成为了许多开发者的必备神器。
功能深度剖析
界面优化:
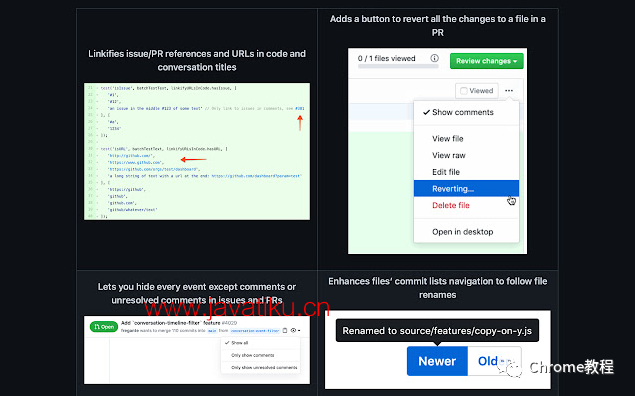
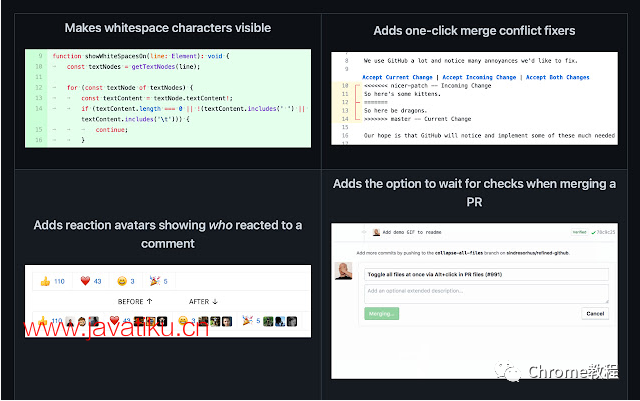
Refined GitHub精心设计了每一个像素,使得GitHub的界面变得更加简洁、美观。它去掉了一些不必要的元素,让我们能够更加专注于代码。

快捷操作:
时间就是生命。Refined GitHub为我们提供了一系列快捷操作,让我们可以更快地完成日常任务。比如,一键复制文件内容、快速切换分支、一键查看文件历史等功能,都极大提高了我们的效率。
代码高亮:
代码是我们的语言,而高亮则让这门语言变得更加美丽、易读。Refined GitHub不仅提供了多种代码高亮主题,还支持自定义主题,让我们可以根据自己的喜好来选择。
额外工具:
Refined GitHub还集成了许多实用的小工具。比如代码比较工具,让我们可以轻松地比较不同版本的代码,找出其中的不同之处。

安装与使用
安装过程非常简单:
以下是Refined GitHub插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
点击下方公众号,回复关键字:插件 获取Refined GitHub插件安装包。
2.安装包下载好后,打开chrome浏览器的扩展程序界面:
对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
- 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。
这样就安装完成了。(忽略错误,不影响正常使用)
安装完成后,你会在浏览器工具栏看到Refined GitHub的图标。点击图标,你可以看到一些基本设置。按照自己的需求,勾选你需要的功能,然后打开GitHub,你会发现,一切都变得不同了。

注意事项
确保你的Chrome浏览器是最新版本,以避免兼容性问题。
如果遇到任何问题,可以参考Refined GitHub的官方文档,或者在GitHub上提交issue。
结语
通过使用Refined GitHub,我们的GitHub体验得到了极大的提升。它让我们可以更加专注于代码,而不是被一些不必要的界面元素或不便之处所干扰。安装Refined GitHub,让我们在编码的道路上更加得心应手。
本文插件获取方式
关注下方公众号,后台回复:插件 获取



