Chrome插件:ColorZilla从网页中轻松提取任何颜色信息

每当我浏览互联网,总会被某些网页上的色彩深深吸引。那些引人注目的背景颜色、照片中的某个特定色调,或是一个简单的按钮颜色,都会激发创意灵感。
这时候,我就需要一个工具来捕捉这些颜色。而 Chrome 插件——ColorZilla,就是这样一个工具。今天,将带你深入了解这个神奇的插件。
ColorZilla 是什么?
简单来说,ColorZilla 是一个为设计师、开发者或任何对颜色有兴趣的人提供的工具。它帮助用户从网页中轻松提取任何颜色的信息,并提供各种色彩工具,从调色板到渐变生成器。

主要功能一览
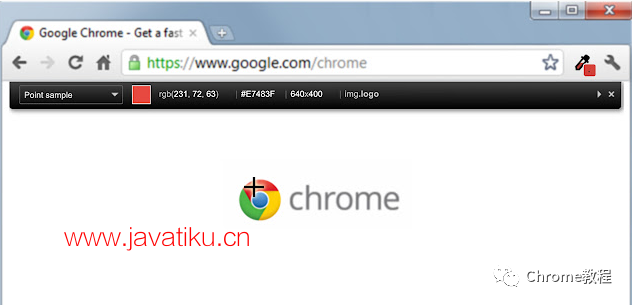
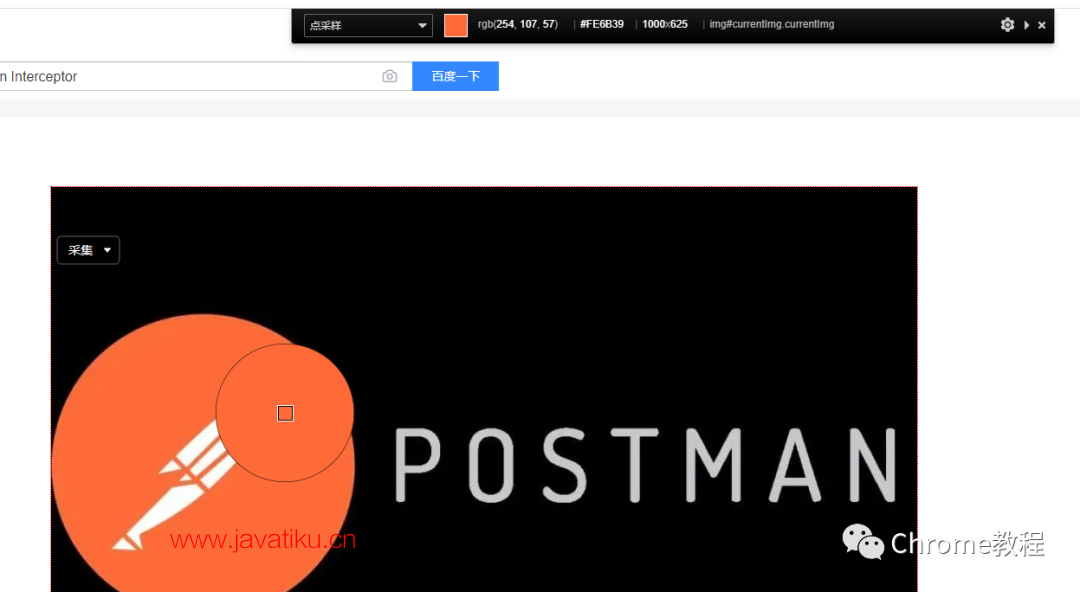
- 取色器工具:这是我最常用的功能。无论我在哪个网站,只需点击 ColorZilla 的图标,再点击我想知道颜色的地方,就可以得到该颜色的确切值。

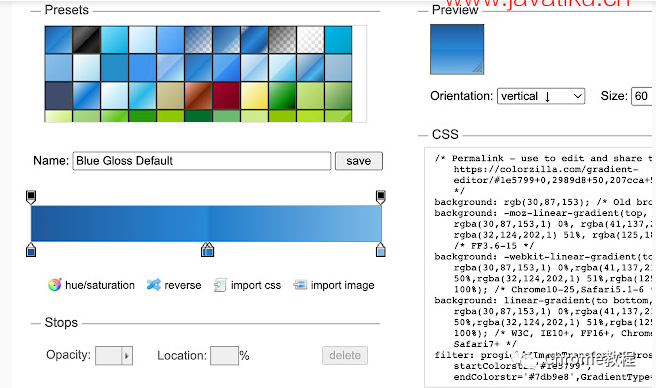
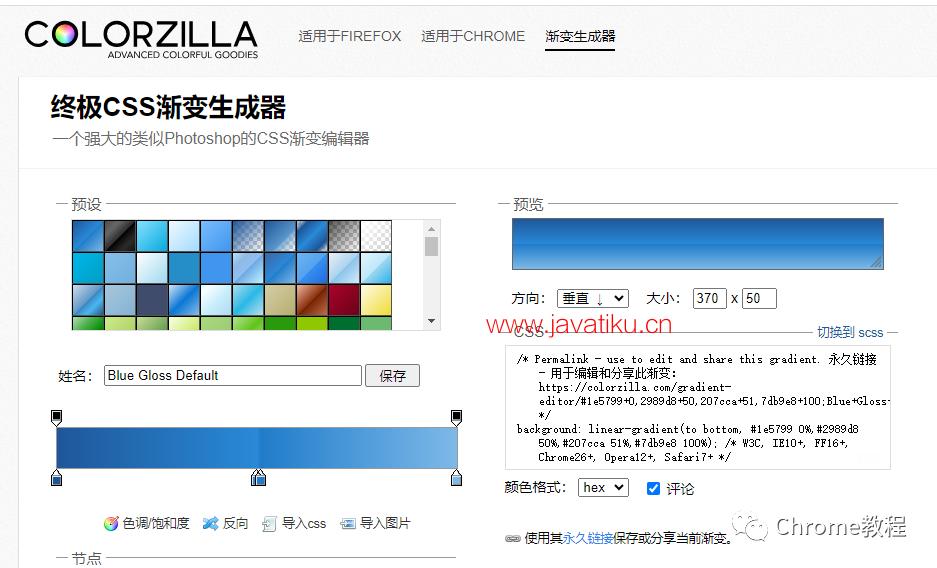
- CSS 渐变生成器:这是一个非常强大的功能,可以让你创建复杂的 CSS3 渐变效果,而不需要手写复杂的代码。

- 调色板:从你最喜欢的网站或图像中创建一个完整的调色板,并导出为多种格式。

- 网页色彩分析器:这个工具可以提取网页的全部色彩信息,并列出最常用的颜色。

如何安装?
安装过程非常简单。以下是ColorZilla插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
点击下方公众号,回复关键字:插件 获取ColorZilla插件安装包。
2.安装包下载好后,打开chrome浏览器的扩展程序界面:
对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
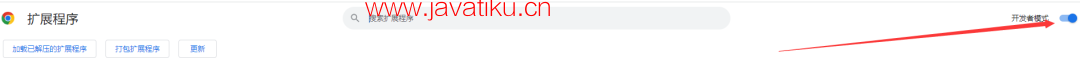
- 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。
4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。
这样就安装完成了。
开始使用
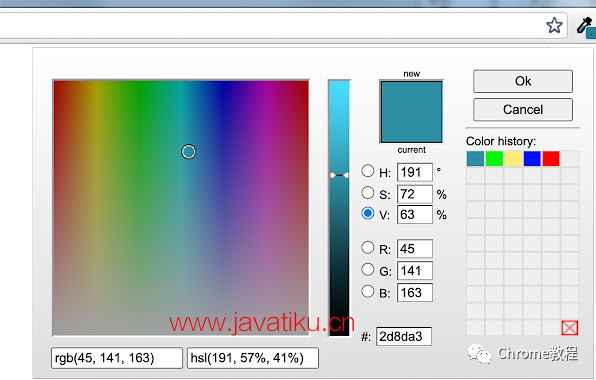
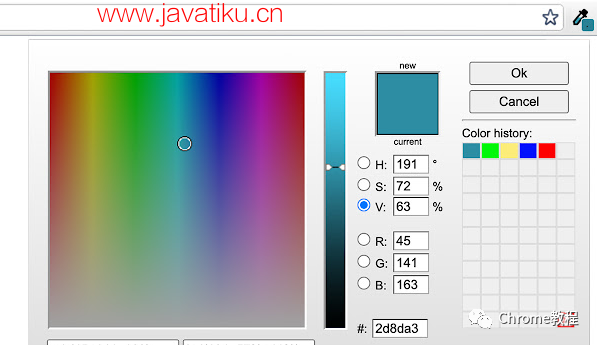
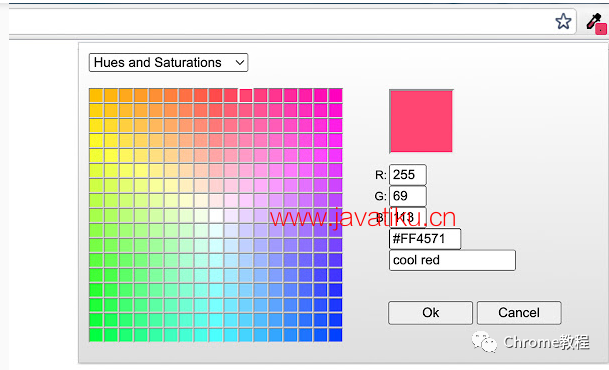
取色器:点击 ColorZilla 图标,选择“取色器”功能,然后将鼠标悬停在你想知道颜色的地方。你会看到颜色的实时预览以及对应的 RGB 和 HEX 值。点击鼠标,即可复制颜色值。

CSS 渐变生成器:点击 ColorZilla 图标,选择“渐变生成器”。这里,你可以自由调整颜色、方向和渐变的种类。当你满意时,可以复制生成的 CSS 代码,并直接使用在你的项目中。

调色板与分析器:点击 ColorZilla 图标,选择你需要的功能,并按照提示进行操作。
为什么我喜欢 ColorZilla?
首先,它极大地简化了颜色提取的过程。我不再需要截图然后在图形软件中进行提取。而且,与大多数颜色工具相比,ColorZilla 提供了许多额外的功能,这使得设计和开发过程更加流畅。
其次,ColorZilla 的界面直观且易于使用。每个功能都设计得恰到好处,无论你是初学者还是专家,都可以轻松上手。
最后,作为一个经常需要处理颜色的用户,我发现 ColorZilla 是我工作流程中不可或缺的一部分。它不仅提供了我所需要的所有功能,而且完全免费。
结语
ColorZilla 对我来说,就像是一个魔法棒,让我可以随意探索和玩耍网页的色彩世界。如果你也像我一样,对颜色有着无尽的热情,那么我强烈建议你试试这个插件。
本文插件获取方式
关注下方公众号,后台回复:插件 获取



