Chrome插件:Lighthouse,一款开源、自动化的网站质量评估工具

在我们开发或优化网站时,对网站的性能、可访问性、最佳实践等方面进行评估是至关重要的。Google 的 Lighthouse 插件就是这样一款强大的工具,它为我们提供了清晰的指引,帮助我们在网络的海洋中找到正确的方向。
本篇文章将引导你了解如何下载、安装和使用 Lighthouse 插件,让你的网站走在成功的道路上。
Lighthouse 是什么?
Lighthouse 是一款开源、自动化的网站质量评估工具,由 Google 开发。它可以为你的网站生成详细的报告,评估不同的性能指标和最佳实践,如加载速度、可访问性、渐进式 Web 应用、SEO 优化等。
核心功能
性能评估:通过分析网站的加载速度、交互速度等性能指标,为你提供优化建议。
可访问性检查:确保你的网站对所有人都友好,包括残障人士。
SEO 优化:评估你的网站是否符合搜索引擎优化的最佳实践,帮助你提高网站在搜索结果中的排名。
最佳实践:检查你的网站是否遵循现代网络开发的最佳实践,包括 HTTPS、HTTP/2、跨浏览器兼容性等。
下载与安装
以下是Lighthouse插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
点击下方公众号,回复关键字:插件 获取Lighthouse插件安装包。
2.安装包下载好后,打开chrome浏览器的扩展程序界面:
对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
- 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

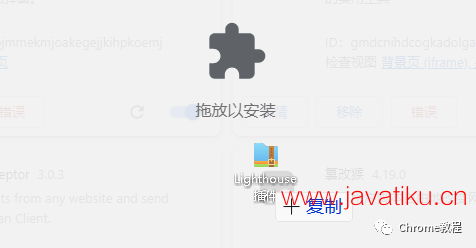
4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。

如何使用
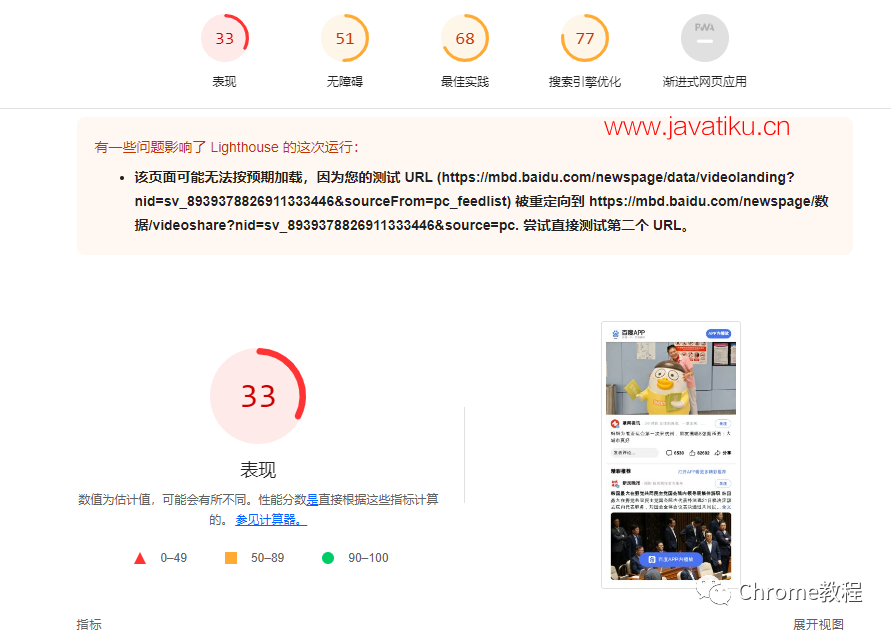
1.生成报告:打开你想要评估的网页,点击浏览器右上角的 Lighthouse 图标,然后点击“生成报告”。Lighthouse 将自动检查网页,并为你生成一份详细的报告。

2.解读报告:报告包括了多个方面的评分和优化建议。仔细阅读并根据建议采取行动,可以大幅提升你的网站质量。
3.持续优化:定期运行 Lighthouse,监控你的网站性能,确保你的网站始终保持在最佳状态。
注意事项
1.测试环境:为了获得准确的测试结果,建议在无插件、无缓存的环境下运行 Lighthouse。
2.隐私保护:确保在安全的网络环境下使用 Lighthouse,避免个人或敏感数据的泄露。
Lighthouse 是每个开发者和网站所有者的必备工具,它为我们提供了优化网站的宝贵指南。现在就下载 Lighthouse 插件,让你的网站在优化的道路上照亮前方,一路顺风!
通过本文的介绍,相信你已对 Lighthouse 插件有了一定的了解。它是一个功能强大、易于使用的工具,对于想要优化网站性能和用户体验的人来说,是一个非常有价值的资源。不妨尝试使用 Lighthouse,让它成为你网络开发旅程中的得力助手。
本文插件获取方式
关注下方公众号,后台回复:插件 获取



