Chrome插件: JSONView 每个 Web 开发者都应该使用它

你有没有过这样的经验?当你试图打开一个JSON链接时,浏览器给你展现的是一堆混乱、无章可循的代码,让你几乎不知所措?我之前也是这样。直到我遇到了JSONView,我的浏览体验彻底改变了。

这是什么神奇的工具?
简单说,JSONView就是一个浏览器插件。但对我来说,它几乎等同于一个“魔法眼镜”,能让我看清JSON的真面目。那些看似杂乱的代码,通过JSONView的格式化,立刻变得井井有条,像是从一团乱麻中抽丝剥茧地展现出了清晰的数据结构。
在JSONView的帮助下,你可以在浏览器中像XML文件一样查看JSON,具有代码自动高亮,自动缩进,自动折叠功能.甚至JSON文件中有错误,JSONView仍然可以显示原始代码.

为何我如此喜欢它?
- 它懂我:正如你喜欢一本格式整齐、段落清晰的书,JSONView把JSON数据“整理”得让人一看就懂。它的高亮功能使得我可以轻松分辨出各个部分,就像拥有了一个智能导航。
- 折叠功能太实用了:对于一个超大的JSON文件,你可能只关心其中的一小部分。那么,这个折叠功能就显得尤为重要了。我只需要轻轻一点,就可以把我不关心的部分“收起来”,让我专注于真正需要的内容。
- 省时又省力:之前,我可能要费很大劲才能理解一大堆混乱的JSON数据。现在,有了JSONView,我只需轻轻一瞥,心里就有数了。
安装JSONView
安装JSONView非常简单。
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
扫码关注下方公众号,回复关键字:插件 获取AdBlock插件安装包。
2.安装包下载好后,打开chrome浏览器的扩展程序界面:
- 对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
- 对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
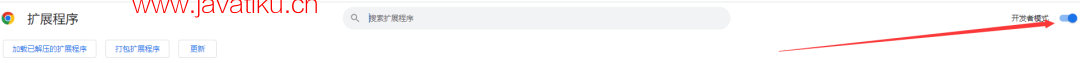
3.启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。
注意:安装后可能会提示一个如下图所示的错误,直接忽视就可以了

它还有哪些小秘密?
- 自由度超高:虽然它默认的颜色和格式已经非常棒,但如果你有自己的喜好,完全可以按自己的风格来调整。
- 与其他工具“搭档”:虽然JSONView非常好用,但有时我还是需要用到其他工具,如Postman。它们之间的配合,简直完美!
总结
对我来说,JSONView不仅仅是一个浏览器插件,更像是一个贴心的小助手,帮我在复杂的数据世界里轻松导航。
如果你还在为看不懂的JSON数据发愁,不妨试试JSONView,我敢打赌,你会和我一样,深深爱上它的。



