Chrome插件:Octotree让我的GitHub之旅变得轻轻松松~

最为一名开发人员,GitHub无疑是我们的北极星,指引我们前进的方向。但有时,即使是在这样一个充满可能性的平台上,我们也会感到迷茫和困惑。
特别是当你在探索一个庞大的项目或复杂的代码库时,光是理解它的目录结构就可能需要花费不少时间。此时,有这么一个插件,就像是为你打开了一个魔法般的地图——那就是Octotree。

到底是什么?
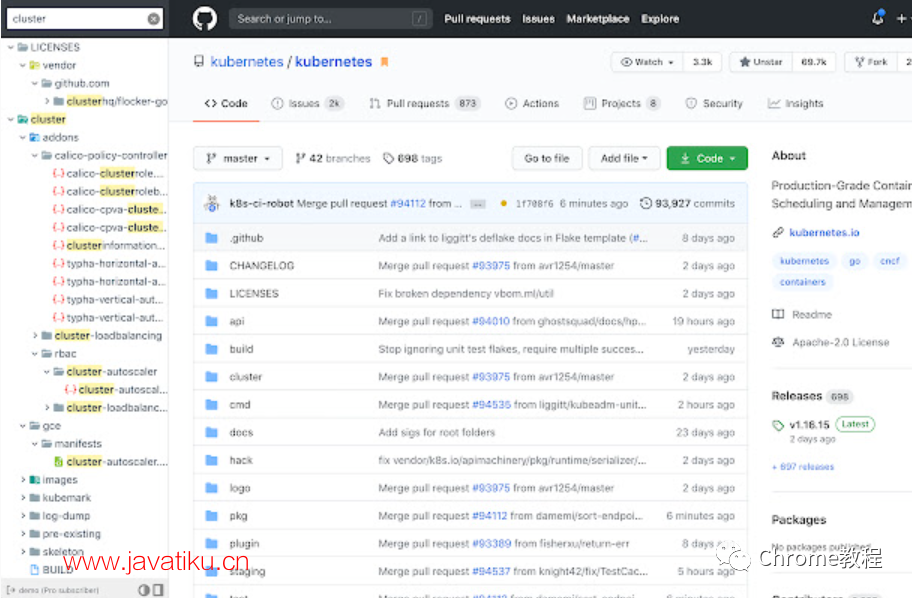
简单地说,Octotree是一款专为GitHub设计的浏览器插件,它提供了一个侧边栏,展示项目的目录结构。但对我来说,这不仅仅是一个目录,更像是一张详尽的地图,帮助我快速定位和理解一个项目的各个部分。

为何我钟情于Octotree?
1.直观的项目浏览:你是否有过这样的经历,当打开一个新的GitHub项目时,感觉就像是进入了一个迷宫?Octotree提供的结构化目录,使得我可以一眼看到项目的骨架,知道哪里是主函数,哪里是辅助脚本,哪里是文档。
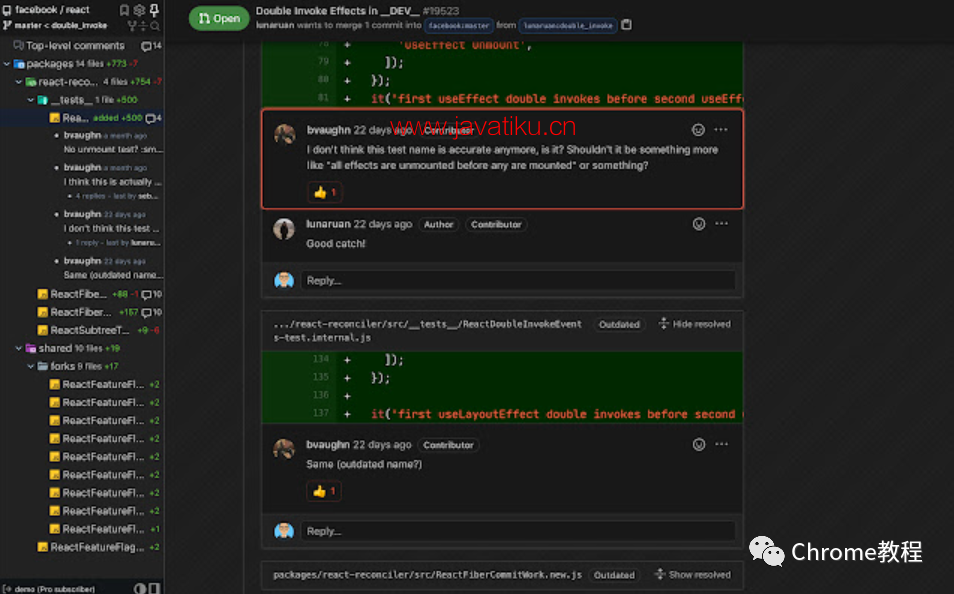
2.快速跳转:有了Octotree,我不再需要反复点击来回跳转。比如,我正在查看一个函数的实现,突然想看一下项目的README或其他相关文件,只需要点击一下侧边栏,马上就能跳转到目标位置。

3.代码预览:这也是我特别喜欢的一个功能。当你将鼠标悬停在某个文件上时,Octotree会显示该文件的简短预览,让你可以快速了解其内容,决定是否需要进一步查看。

- 深度集成:Octotree不仅仅是一个“外挂”,它深度集成到GitHub中,使得整个体验变得无缝,仿佛这就是GitHub原生的一部分。
我是如何发现并爱上Octotree的?
记得那是一个周末的下午,我正在GitHub上探索一个新的开源项目。这是一个相当庞大的项目,我花了好几个小时才大致了解了它的结构。正当我感到有些头疼时,一个开发者朋友向我推荐了Octotree。
安装过程非常简单。以下是Octotree插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
扫码关注下方公众号,回复关键字:插件 获取AdBlock插件安装包。

2.安装包下载好后,打开chrome浏览器的扩展程序界面:
- 对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
- 对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
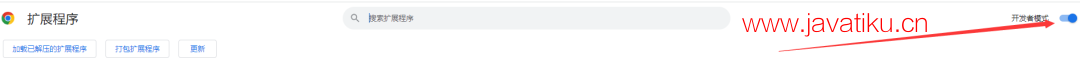
4. 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

5.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。
注意:安装后可能会提示一个如下图所示的错误,直接忽视就可以了

Octotree还有哪些我未发掘的秘密?
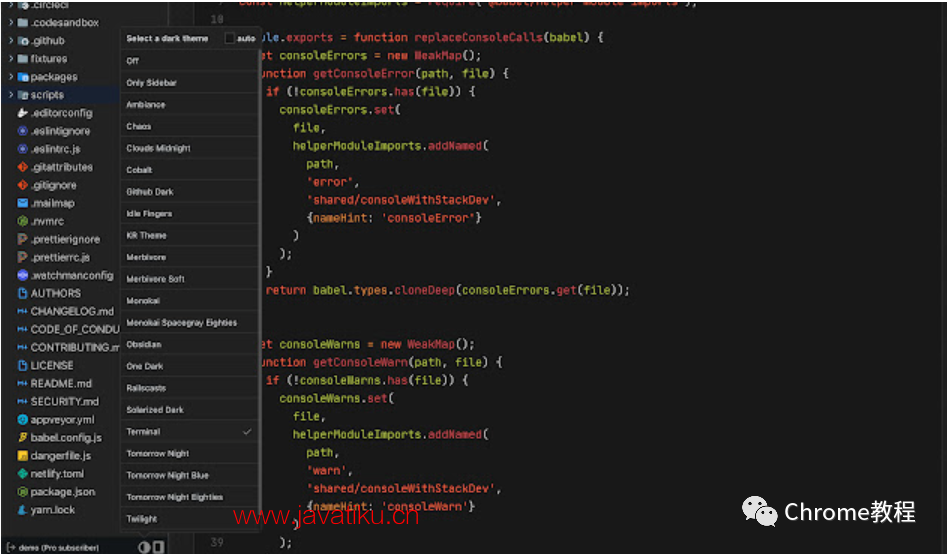
自定义主题:虽然我很喜欢Octotree的默认外观,但它也提供了丰富的自定义选项,你可以根据自己的喜好调整颜色、字体等。
私有仓库支持:对于私有仓库,Octotree同样可以完美支持,当然,你需要进行简单的授权。
与其他工具的配合:虽然Octotree本身就很强大,但如果与其他GitHub工具一起使用,比如Enhanced GitHub等,那么你的GitHub体验将会达到一个新的高度。
总结
对于一个经常在GitHub上探索和学习的人来说,Octotree无疑是我最珍贵的“指南针”。如果你还没有试过,我强烈推荐你安装并体验一下,我相信,你会和我一样,爱上这个小而美的工具。



