【WebStorm教程】WebStorm Live templates实时模版

展开实时模板:Tab
配置:Ctrl+Alt+S 设置/首选项 | 编辑 | 实时模板
使用实时模板将常见结构插入到您的代码中,例如循环、条件、各种声明或打印语句。
要展开代码片段,请输入相应的模板缩写并按Tab。按住以从模板中的一个变量Tab跳转到下一个变量。按移动到上一个变量。Shift+Tab

实时模板的类型
区分以下类型的实时模板:
- 简单模板只包含固定的纯文本。当您展开一个简单的模板时,文本会自动插入到您的源代码中,替换缩写。例如,
flow插入@flow注解,vbase扩展为 Vue 单文件组件的存根,等等。

- 参数化模板包含启用用户输入的变量。当您展开参数化模板时,变量要么被输入字段替换以供用户手动指定,要么由 WebStorm 自动计算。例如,importitems展开为一个import语句,您可以在其中首先指定路径,然后将导入的成员作为参数。

- 环绕模板用用户指定的文本包装选定的代码块。例如,
T展开成一对标签,您可以为其指定名称。您还可以选择一个代码块,然后按下Ctrl+Alt+J打开选择模板弹出窗口并选择T模板以使用一对标签包装选择。
JavaScript 后缀模板是实时模板,但会为现有代码创建构造。例如,您可以.if在表达式后键入以调用相应的后缀完成并用if语句包装表达式。
配置实时模板
要配置实时模板,请打开Editor | IDE 设置的Live TemplatesCtrl+Alt+S页面。在Live Templates页面上,您可以查看所有可用的实时模板、编辑它们并创建新模板。
为了使查找和编辑模板更容易,它们被分成组。要将模板移动到另一个组,请右键单击模板,选择移动,然后选择必要的组名。
如果您为实时模板设置了方言,则该实时模板将仅适用于该方言。
每个实时模板都由包含字母数字字符、点和连字符的缩写定义。缩写在一个组内必须是唯一的,但相同的缩写可以用于不同的组,并根据相应组的上下文扩展为不同的结构。修改后的默认模板的缩写以蓝色字体显示在列表中。
实时模版变量例子
让我们为 Angular 组件创建一个ngcomp模板,类似于默认的a-component. 模板将有 3 个变量:
- 第一个,
$ComponentName$,将成为新组件类名称的占位符。 - 第二个,
$selector$,将成为组件选择器的名称。 - 第三个, ,表示在模板展开并填写
$END$$ComponentName$ 和占位符后光标应该在末尾的位置。$selector$
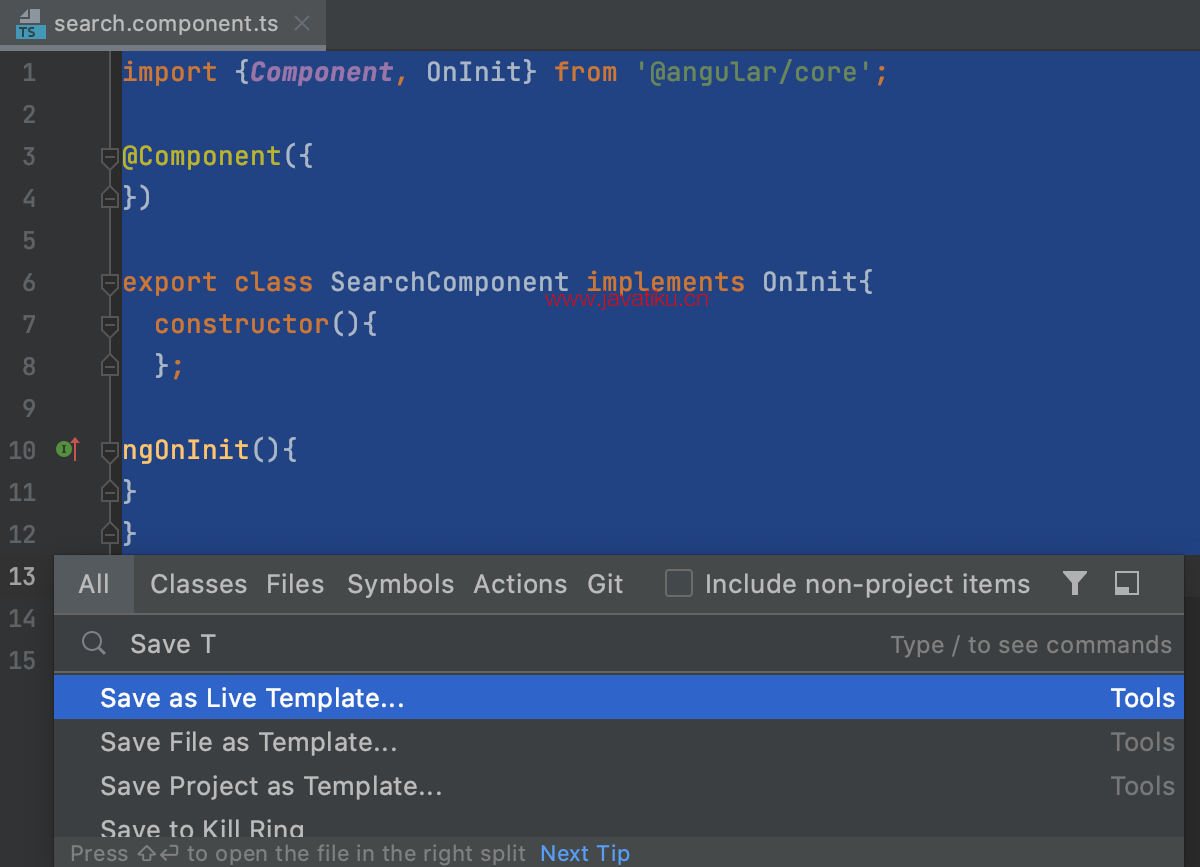
- 在编辑器中,选择要在模板中使用的代码,按Ctrl+Shift+A,然后调用Save as Live Template...操作。

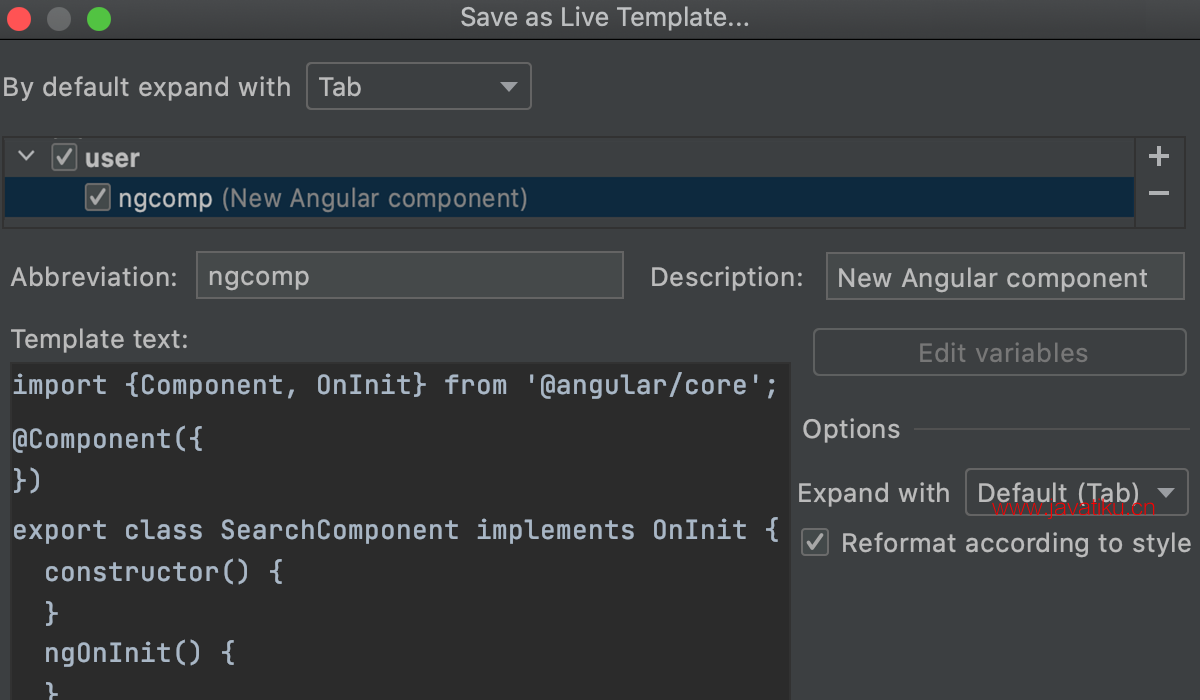
- 输入您将用于调用模板的缩写,例如
ngcomp,并添加模板描述,例如New Angular 组件。

将变量添加到模板中。
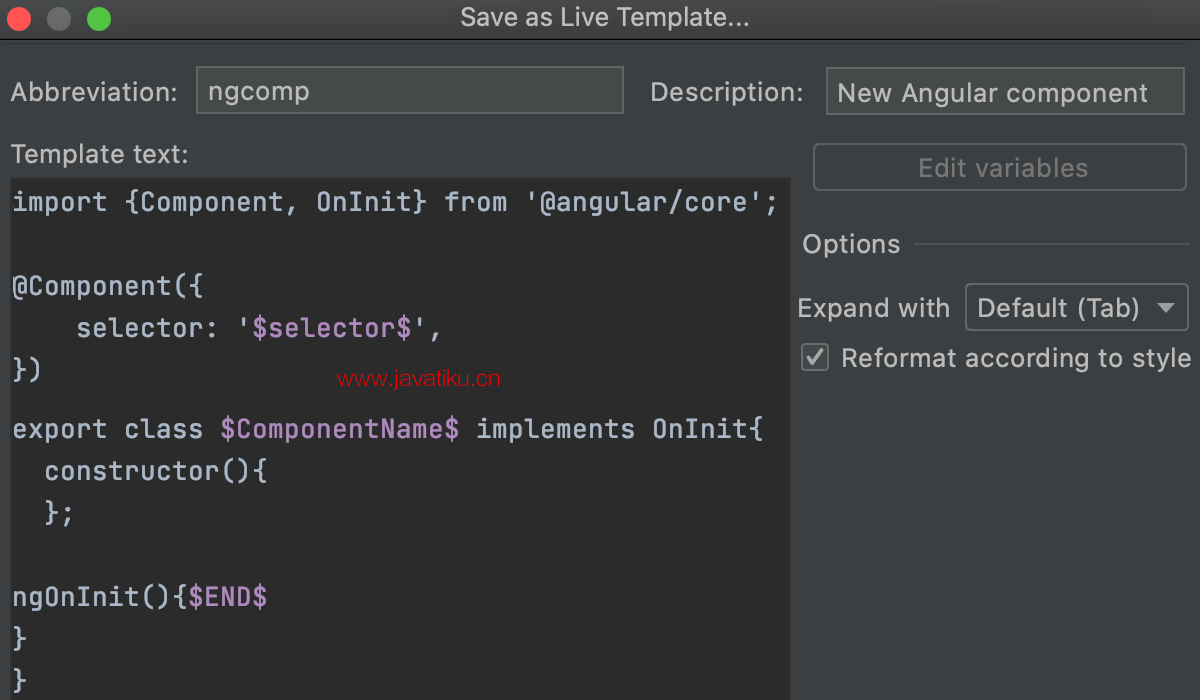
- 替换
SearchComponent为$ComponentName$。 selector: $selector$,里面加Component({})。- 添加
$END$到ngOnInit(){}.
- 替换

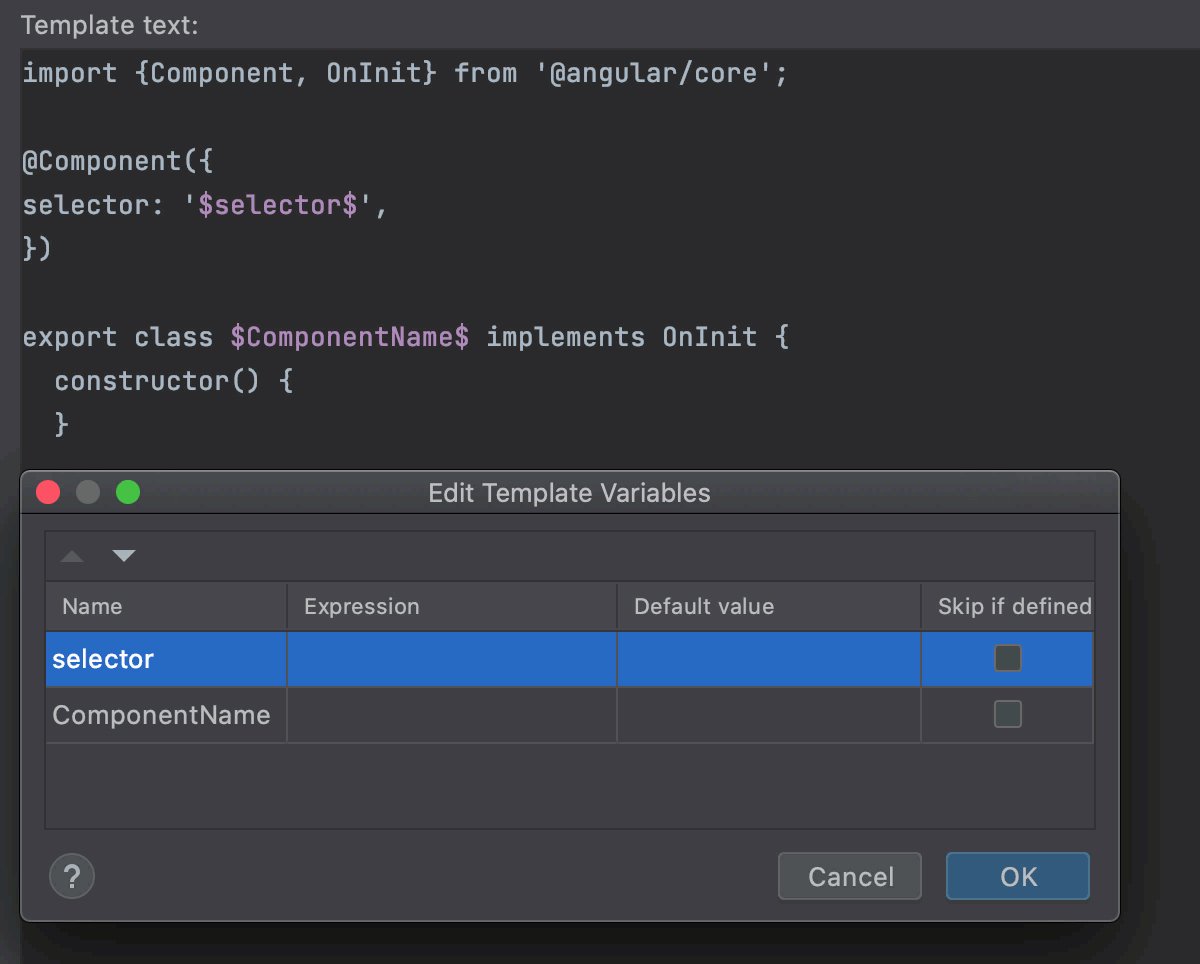
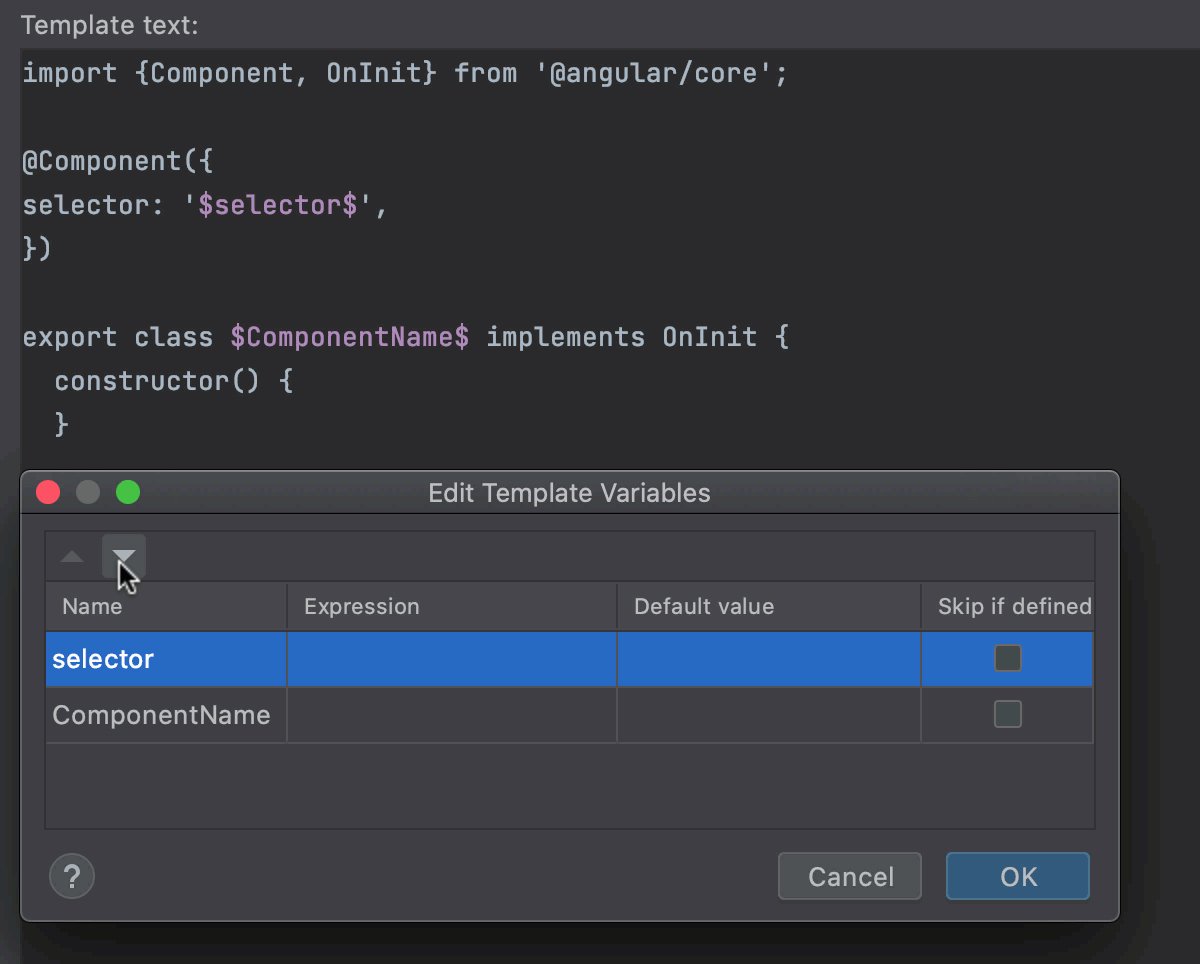
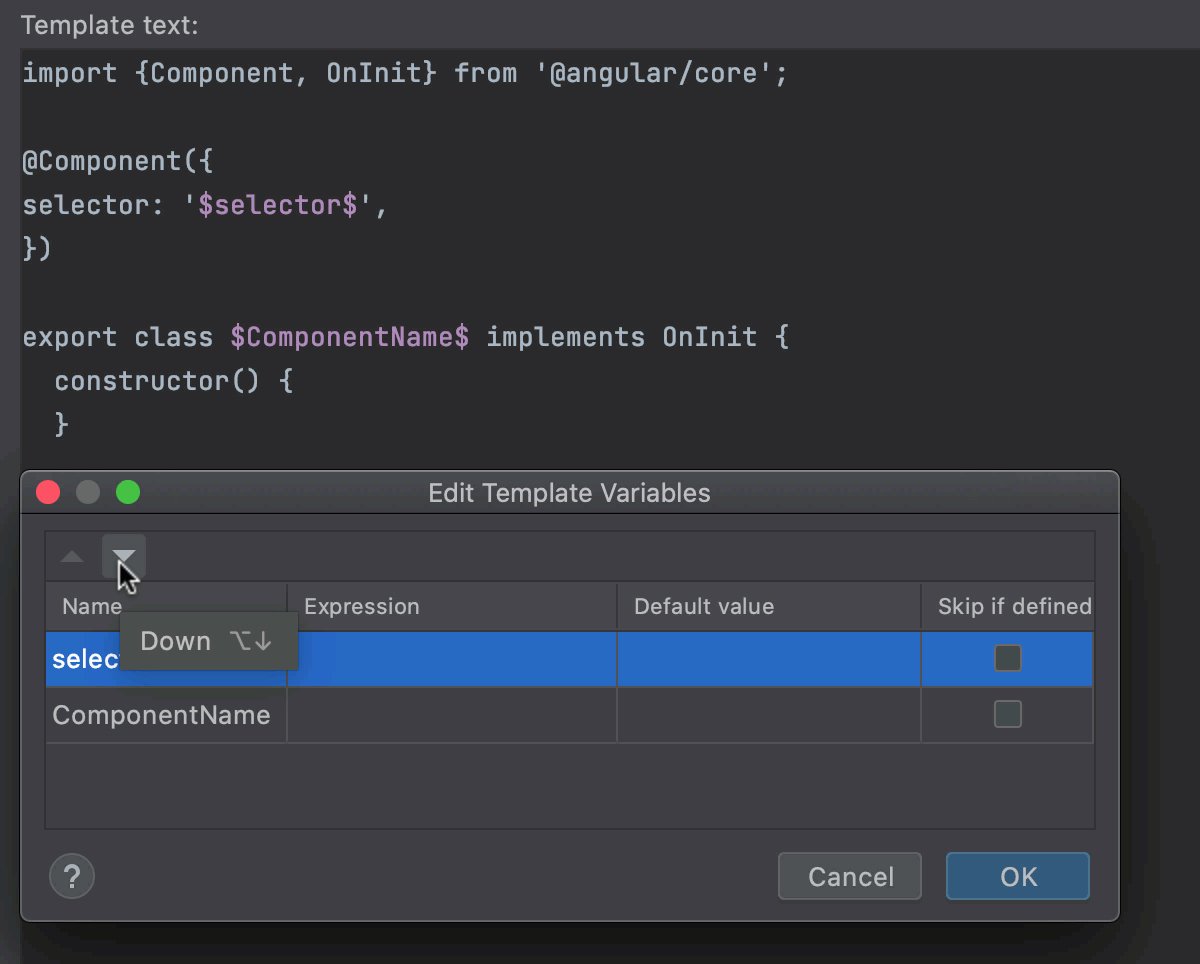
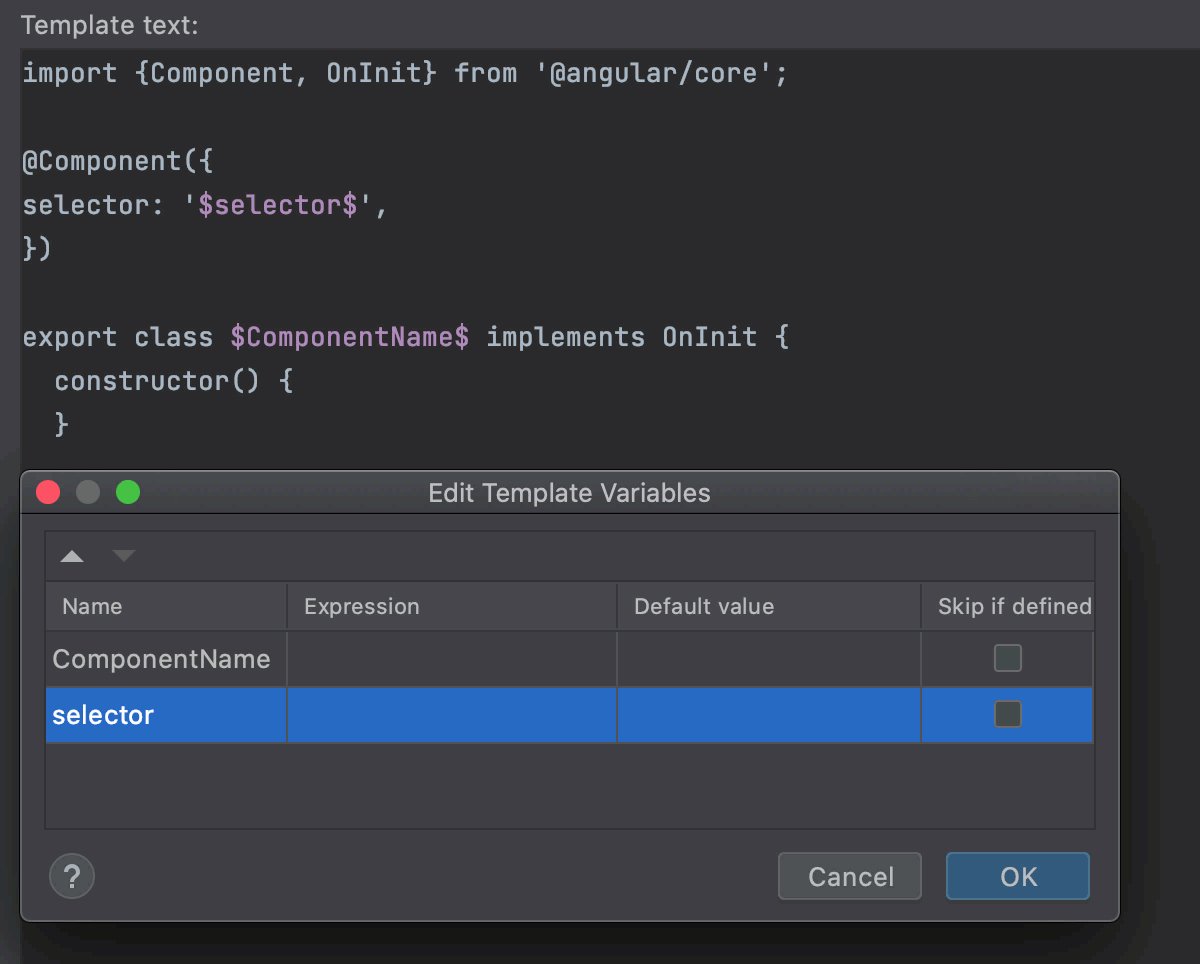
- 根据Angular Style Guide,选择器名称通常是组件名称的破折号版本,因此首先指定组件名称是有意义的。但是,选择器首先出现在代码中。
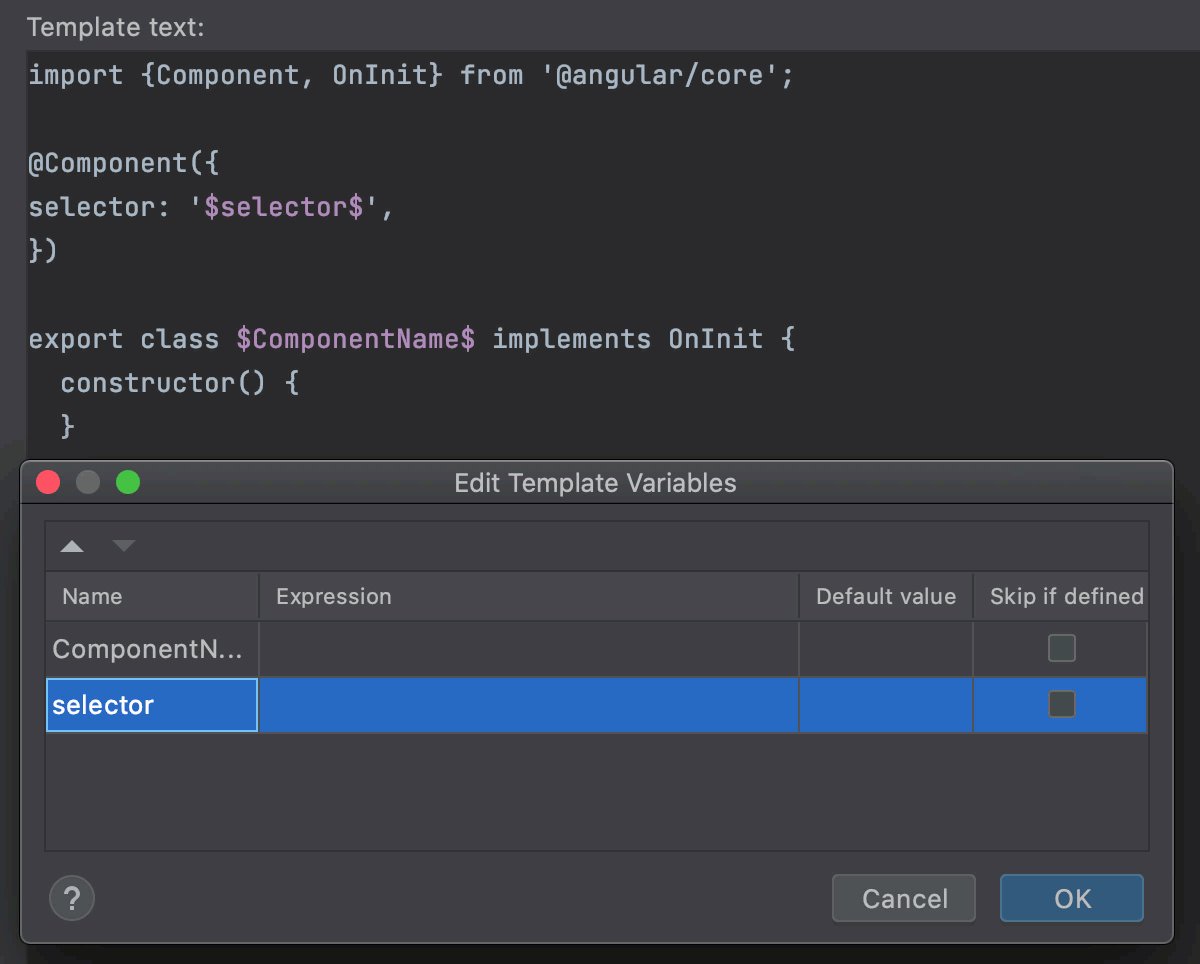
要解决此问题,请单击编辑变量并使用箭头图标调整变量的顺序。现在ComponentName先出现,插入符号将在模板扩展时首先跳转到它。

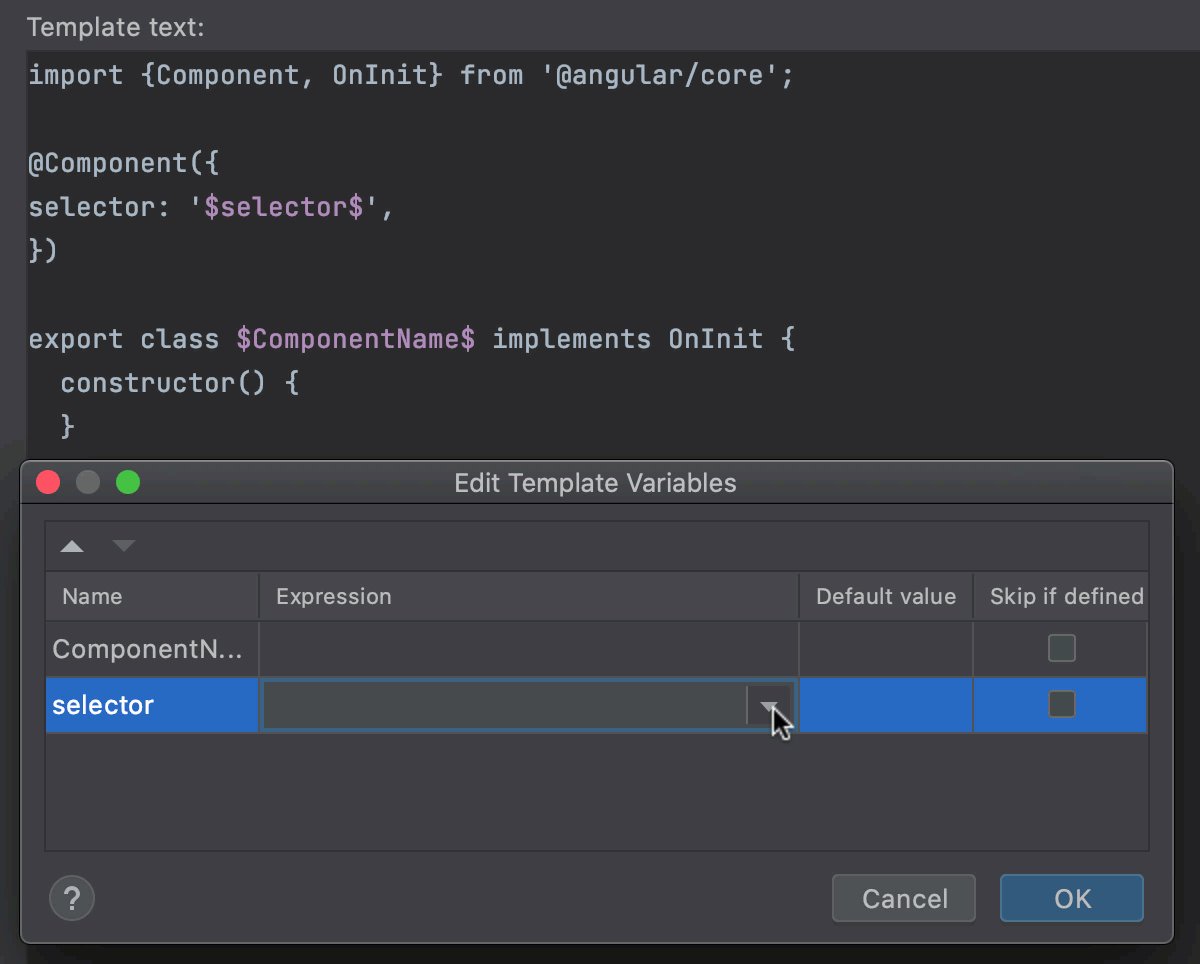
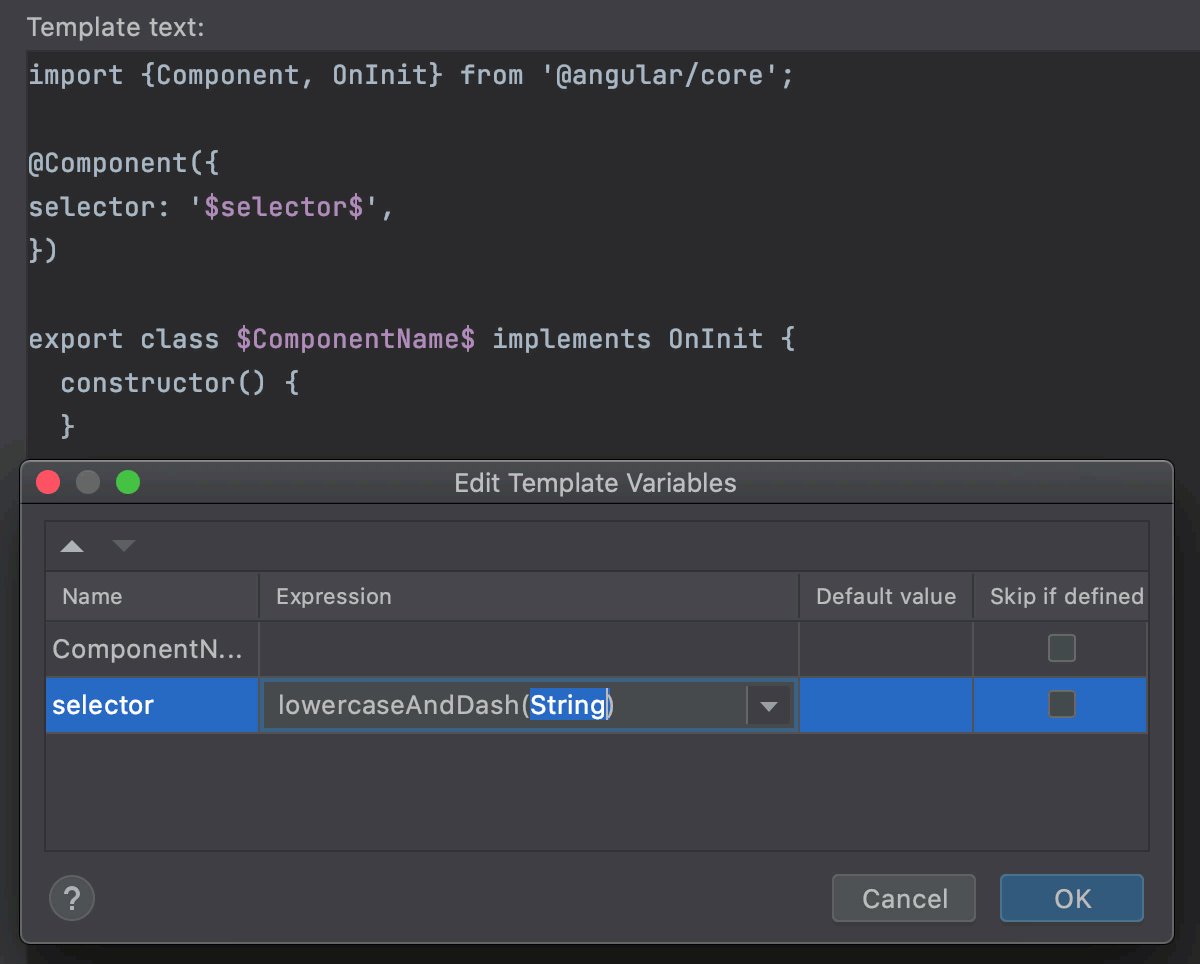
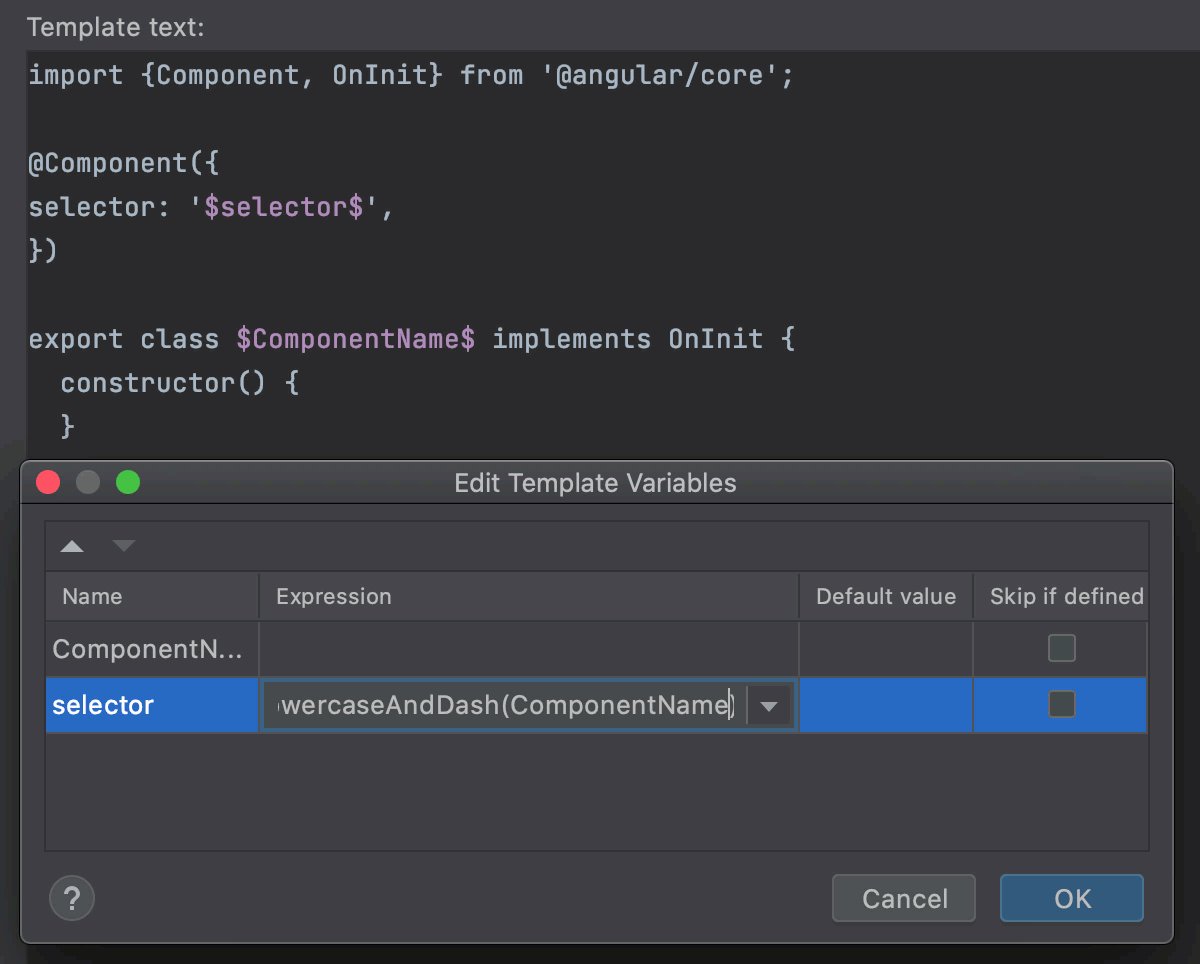
- 如果我们可以只指定类名并通过类名转换自动填写选择器名,那就太好了。为此,请单击变量旁边的表达式字段,从列表中选择函数,然后键入作为其参数。
selector`lowercaseAndDash`ComponentName
与模板主体不同,在“编辑模板变量”对话框中,使用变量的名称时无需打开和关闭美元字符
$。

- 可选:
如果在旁边定义,您可以选择跳过selector。在这种情况下,编辑元件名称并按Enter后,光标将转到该$END$位置而不是$selector$。
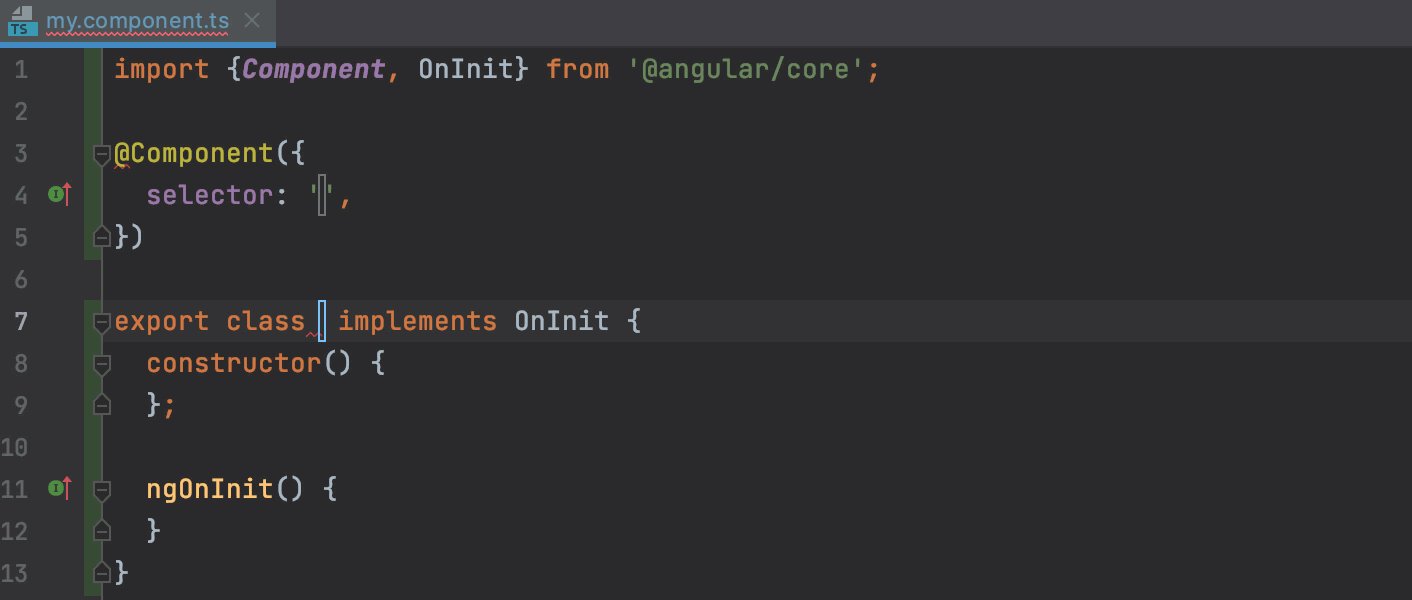
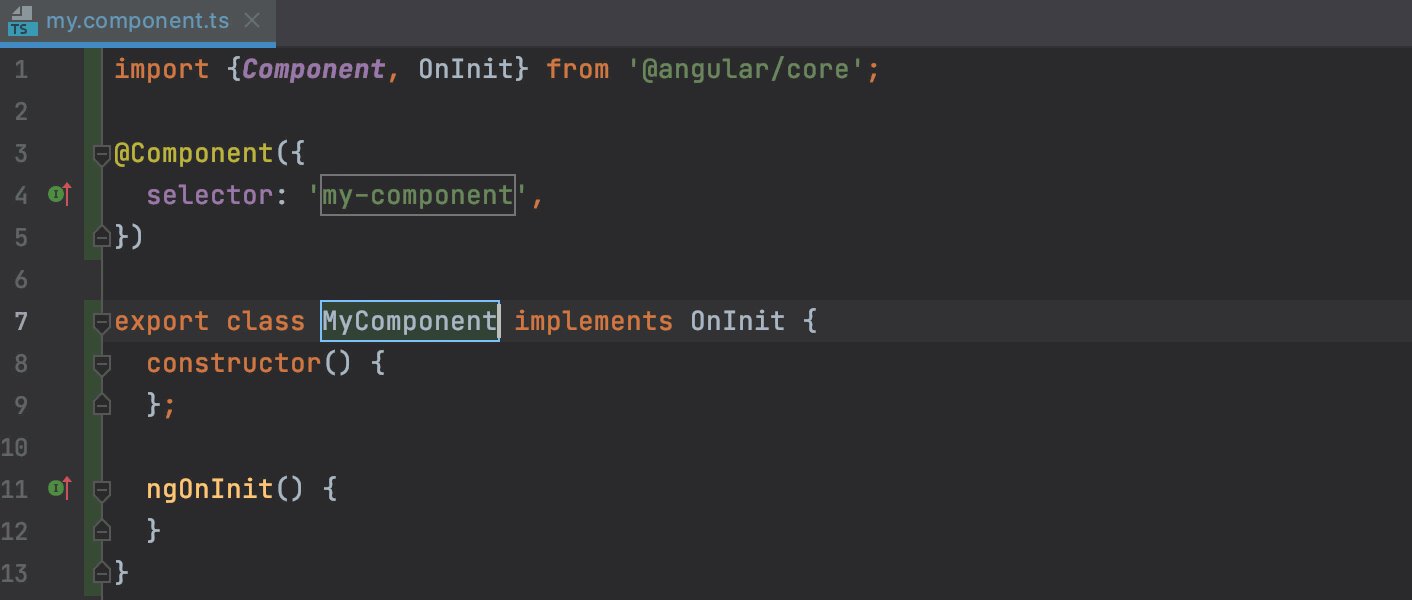
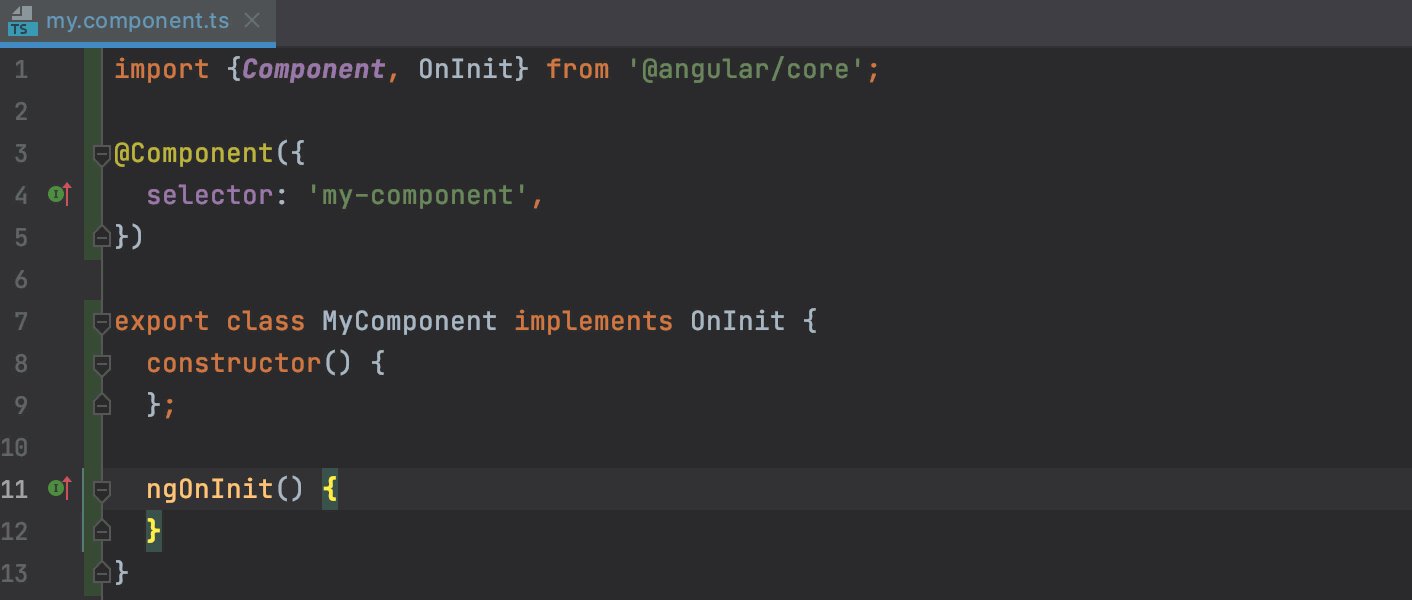
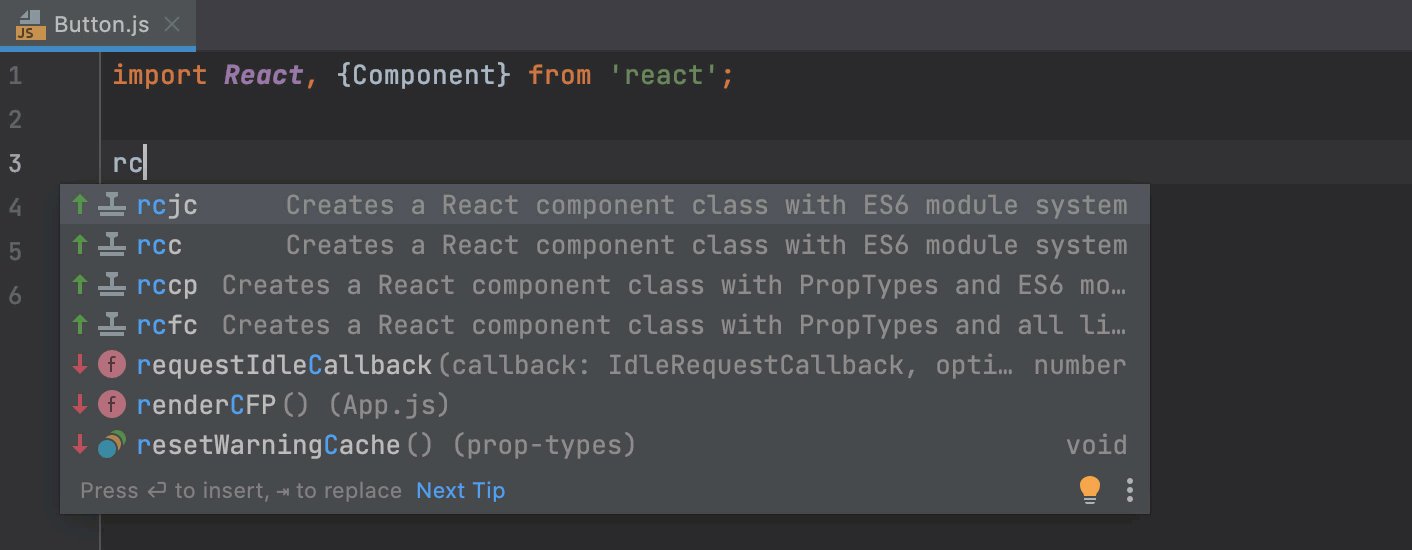
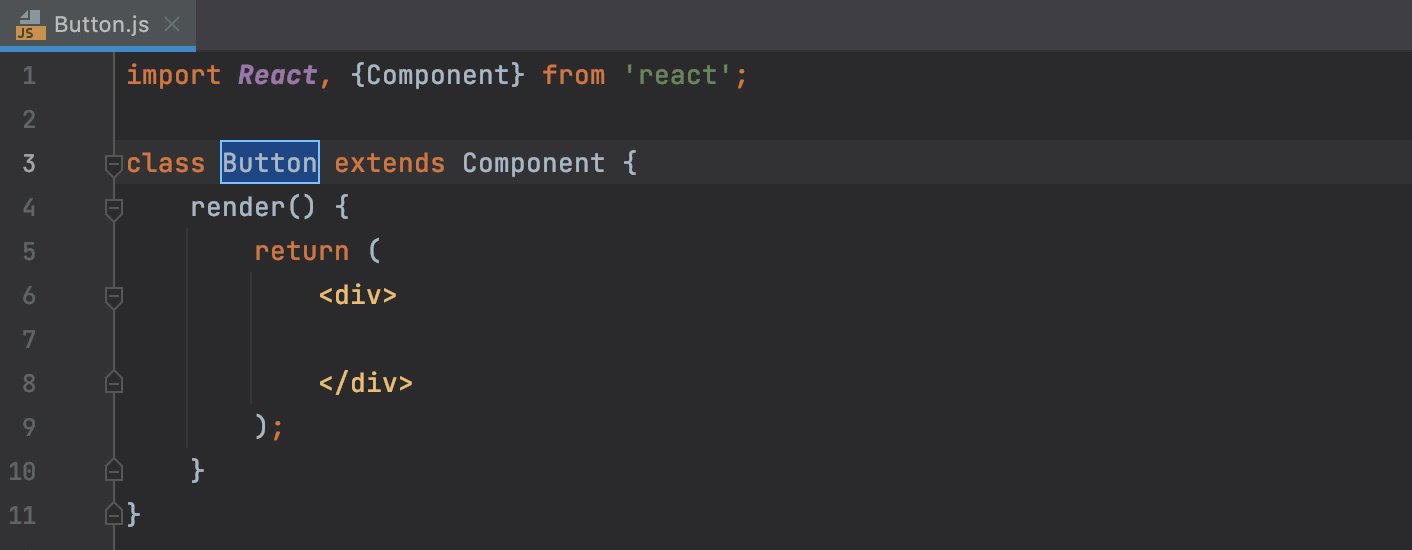
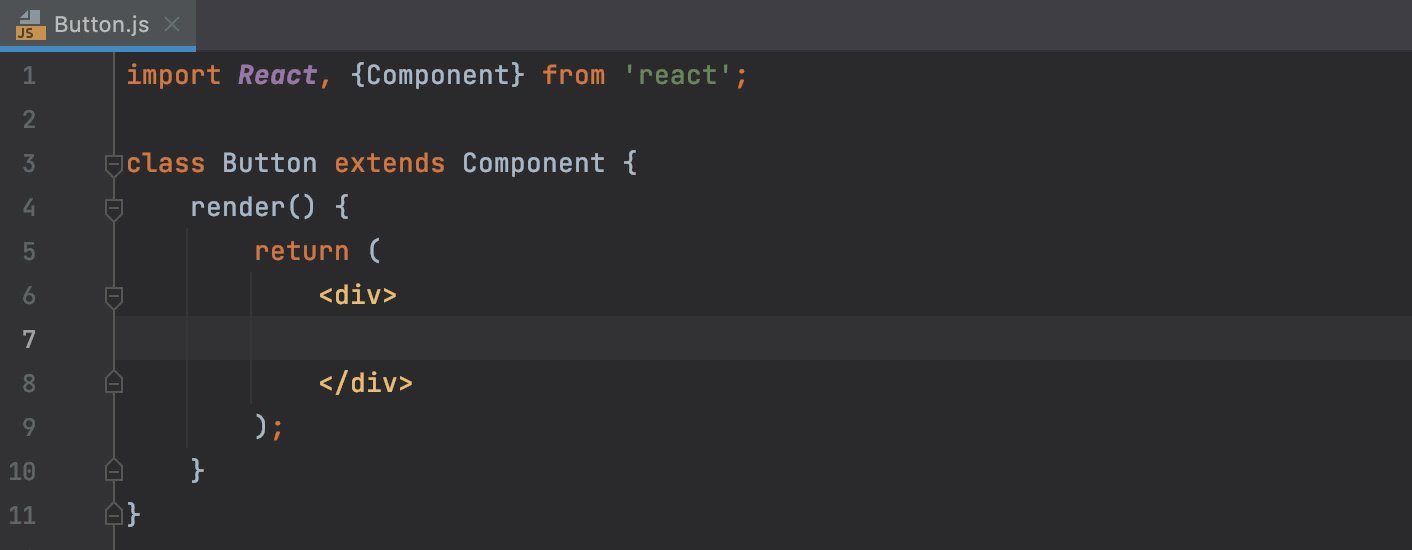
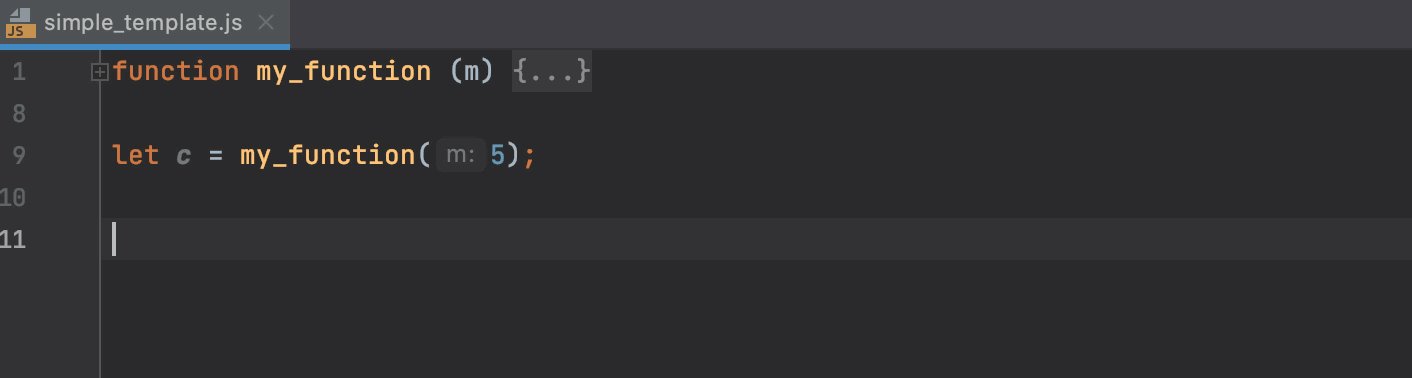
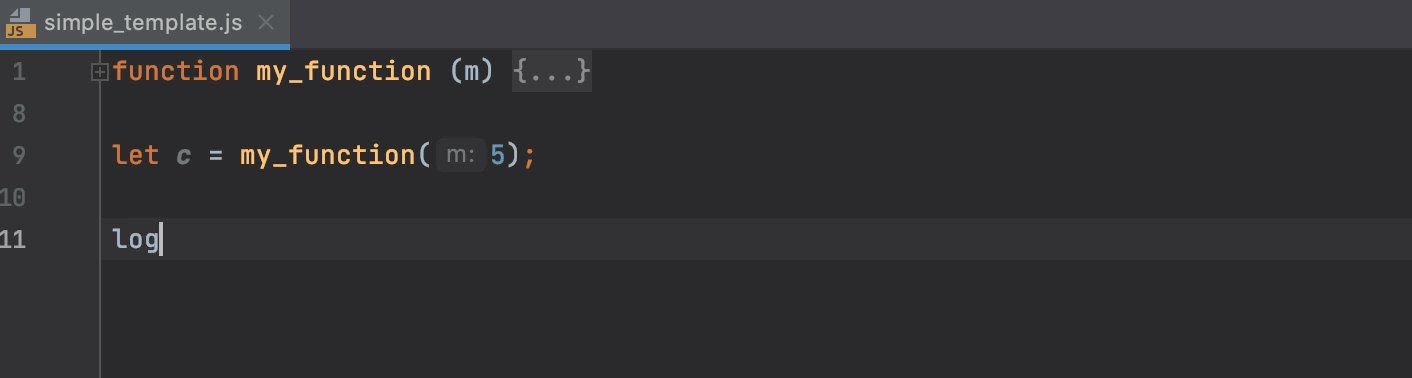
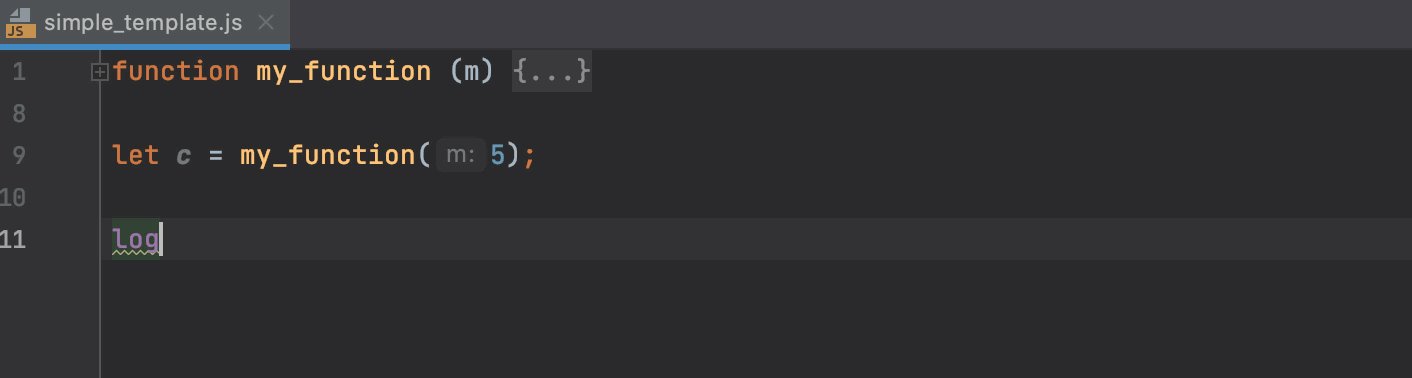
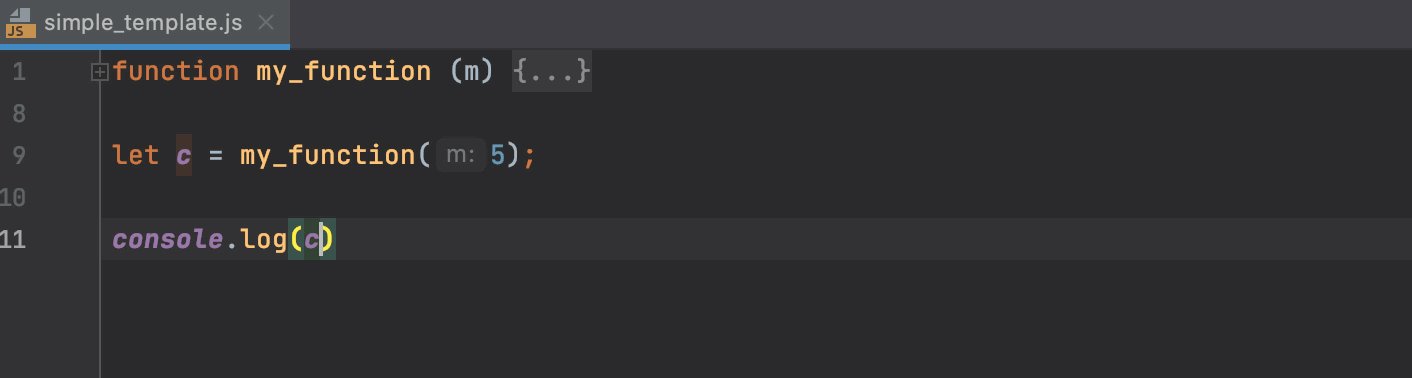
让我们看看我们的新模板的实际效果: