Vuejs教程-Vue.js Render 方法

Vue.js推荐我们使用模板来构建HTML。在这里,我们可以使用渲染函数作为更接近编译器的模板替代方案。
Vue.js渲染函数通常与Vue.js组件一起使用。大多数情况下,渲染函数由Vue.js编译器创建。当您在组件上指定模板时,该模板的内容会被Vue.js编译器处理,并返回一个渲染函数。渲染函数实际上返回一个虚拟DOM节点,Vue.js会将其呈现在浏览器DOM中。
什么是虚拟文档对象模型或"DOM"?
虚拟DOM允许Vue.js在更新浏览器之前在其内存中渲染组件。这使得渲染更快,因为它只需要与浏览器进行少量交互。当Vue.js更新浏览器DOM时,它会将更新后的虚拟DOM与以前的虚拟DOM进行比较,并使用修改过的部分更新真实DOM。这就是它提高性能的方式。
让我们以一个简单的组件为例,看看在该示例中使用渲染函数会产生什么效果。
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js组件</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="component_test">
<testcomponent></testcomponent>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
Vue.component('testcomponent', {
template: '<h1>Hello Students!</h1>'
});
var vm = new Vue({
el: '#component_test'
});我们使用简单的CSS文件使输出更具吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}程序执行后,您将看到以下输出:
输出:

在这里,您可以看到组件显示了"Hello Students"的结果。现在,如果您多次重复使用该组件,您会看到结果会一次又一次地打印出来。例如,
<div id="component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>输出:

假设您不希望反复打印相同的文本,那该怎么办?让我们进行一些更改,在组件内输入一些内容,如下所示:
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js组件</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="component_test">
<testcomponent>Hello Rahul!</testcomponent>
<testcomponent>Hello James!</testcomponent>
<testcomponent>Hello Alex!</testcomponent>
<testcomponent>Hello Priti!</testcomponent>
<testcomponent>Hello Mohan!</testcomponent>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件与之前相同。
程序执行后,您将看到以下输出:
输出:

您可以看到输出仍然与之前相同。它没有按照我们的要求更改文本。
使用插槽(Slots)
现在,我们将使用组件提供的插槽(Slots)来获得期望的结果。
语法:
template: '<h1><slot></slot></h1>'看以下示例:
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js组件</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="component_test">
<testcomponent>Hello Rahul!</testcomponent>
<testcomponent>Hello James!</testcomponent>
<testcomponent>Hello Alex!</testcomponent>
<testcomponent>Hello Priti!</testcomponent>
<testcomponent>Hello Mohan!</testcomponent>
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
Vue.component('testcomponent', {
template: '<h1><slot></slot></h1>',
});
var vm = new Vue({
el: '#component_test'
});程序执行后,您将看到以下输出:
输出:

如何使用渲染函数?
假设您必须更改输出中结果的颜色和大小,例如,我们之前的示例中使用了 h1 标签,而我们希望将 HTML 标签更改为 p 标签、div 标签或任何其他标签,我们可以通过使用渲染函数来实现这些更改。渲染函数帮助使组件动态,并以所需的方式使用,同时保持通用性,并使用同一个组件来传递参数。
让我们看一个示例来演示渲染函数的使用:
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js组件</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="component_test">
<testcomponent :elementtype="'div,red,25,div1'">Hello Rahul!</testcomponent>
<testcomponent :elementtype="'h2,brown,25,div1'">Hello James!</testcomponent>
<testcomponent :elementtype="'p,blue,25,ptag'">Hello Alex!</testcomponent>
<testcomponent :elementtype="'div,green,25,divtag'">Hello Priti!</testcomponent>
<testcomponent :elementtype="'h4,blue,25,ptag'">Hello Mohan!</testcomponent>
</div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
Vue.component('testcomponent', {
render: function (createElement) {
var a = this.elementtype.split(",");
return createElement(a[0], {
attrs: {
id: a[3],
style: "color:" + a[1] + ";font-size:" + a[2] + ";"
}
},
this.$slots.default
)
},
props: {
elementtype: {
attributes: String,
required: true
}
}
});
var vm = new Vue({
el: '#component_test'
});程序执行后,您将看到以下输出:
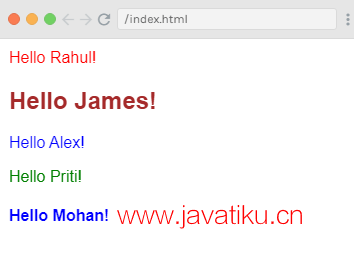
输出:

示例解释:
在上面的示例中,您可以看到我们已经更改了组件,并添加了 render 函数,使用以下代码在 Index.js 文件中:
Vue.component('testcomponent', {
render: function (createElement) {
var a = this.elementtype.split(",");
return createElement(a[0], {
attrs: {
id: a[3],
style: "color:" + a[1] + ";font-size:" + a[2] + ";"
}
},
this.$slots.default
)
},
props: {
elementtype: {
attributes: String,
required: true
}
}
});在这里,props 属性看起来如下所示:
props: {
elementtype: {
attributes: String,
required: true
}
}当我们在渲染函数中使用组件时,它们不具有模板标签或属性。取而代之的是,它们定义了一个名为 render 的函数,该函数接收 createElement 作为参数,结构如下:
(renderElement: String | Component, definition: Object, children: String | Array) 参数您可以在示例中看到:
render: function (createElement) {
var a = this.elementtype.split(",");
return createElement(a[0], {
attrs: {
id: a[3],
style: "color:" + a[1] + ";font-size:" + a[2] + ";"
}
},
this.$slots.default
)
},在上面的代码中,a[0] 是要创建的 HTML 元素标签。接下来的参数是元素标签的属性。它们在 attrs 字段中定义,如下所示:
attrs: {
id: a[3],
style: "color:" + a[1] + ";font-size:" + a[2] + ";"
}在上面的代码中,我们为元素标签定义了两个属性:id 和 style。
- 在 id 标签中,我们传递了 a[3],这是我们在逗号上拆分后得到的值。
- 在 style 标签中,我们依次传递了 a[1] 和 a[2],以定义颜色和字体大小。
我们在组件中给出的消息如下所示:
<testcomponent :elementtype="'div,red,25,div1'">Hello Rahul!</testcomponent>插槽字段用于定义我们要在 createElement 中打印的文本,使用以下代码:
this.$slots.default在程序执行后查看输出时,您会看到所有输出条目以特定方式显示。这是因为我们在组件结构中以特定方式定义了元素。
<div id="component_test">
<testcomponent :elementtype="'div,red,25,div1'">Hello Rahul!</testcomponent>
<testcomponent :elementtype="'h2,brown,25,div1'">Hello James!</testcomponent>
<testcomponent :elementtype="'p,blue,25,ptag'">Hello Alex!</testcomponent>
<testcomponent :elementtype="'div,green,25,divtag'">Hello Priti!</testcomponent>
<testcomponent :elementtype="'h4,blue,25,ptag'">Hello Mohan!</testcomponent>
</div>Vue.js 渲染函数中的事件绑定
让我们看一个示例,演示在 Vue.js 渲染函数中如何绑定事件。参考以下示例:
示例
Index.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js渲染函数中的事件绑定</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="render_1"></div>
<script src="index.js"></script>
</body>
</html>Index.js 文件:
new Vue({
el: '#render_1',
data() {
return {
clickCount: 0,
}
},
methods: {
onClick() {
this.clickCount += 1;
}
},
render(createElement) {
const button = createElement('button', {
on: {
click: this.onClick
}
}, 'Click me');
const counter = createElement('span', [
'Number of clicks:',
this.clickCount
]);
return createElement('div', [
button, counter
])
}
});程序执行后,您将看到以下输出:
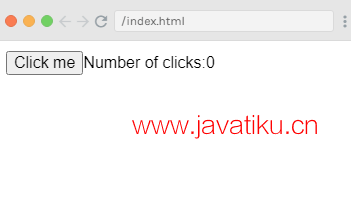
输出:

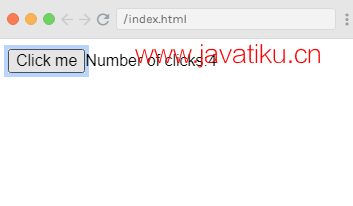
当您点击 "Click me" 按钮时,您将看到已单击按钮的次数。请查看输出:

在上面的示例中,点击按钮四次。



