Python教程-Django中的天气应用 | 按城市获取天气报告

在本教程中,我们将使用Django创建一个天气应用;这个应用将显示搜索城市的天气。这是一个简单的Django项目,有助于初学者理解Django的基本概念。我们还将使用Weather API来获取数据。
在继续本教程之前,请确保您已安装了Python和Django。如果没有安装Django,可以使用pip命令进行安装。我们建议首先创建虚拟环境,然后安装Django。
先决条件
- 熟悉Python
- 熟悉Django的基本概念
- 系统上已安装Python
- 安装集成开发环境(IDE)(PyCharm、VSCode、Atom、Sublime)
安装Django
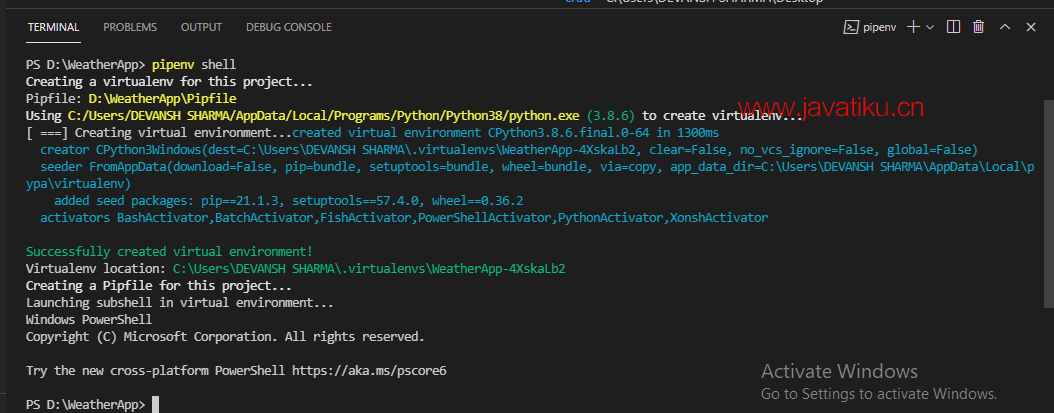
首先,在IDE的终端中创建虚拟环境。这里,我们使用Visual Studio。虚拟环境可以使用以下方式创建:
- 使用pipenv shell命令
- 使用venv
我们使用pipenv shell命令创建虚拟环境。

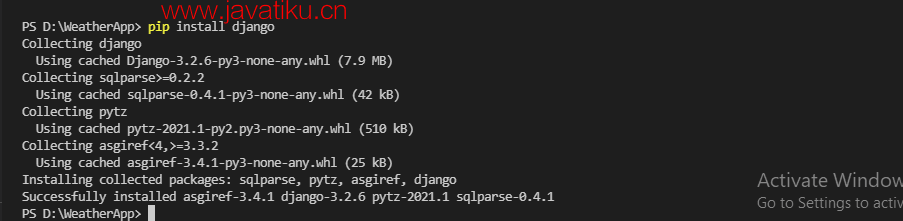
使用这个命令,我们无需激活虚拟环境。它会自动激活。现在,我们将使用pip命令安装Django。
pip install django 
要检查是否安装了Django,输入django-admin --version并按回车键。

这意味着我们已经安装了最新版本的Django。
创建项目和应用
一个Django项目可以包含多个应用。这里,我们使用以下命令创建一个项目。
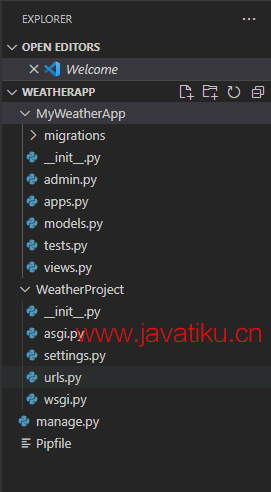
django-admin startproject project_name 我们创建了一个名为WeatherProject的项目,现在我们将使用python manage.py startapp MyWeatherApp创建应用。

注意 - 注意,在运行创建项目命令后,我们在项目名称之后使用了点号(.)。这将在目录中创建一个独立的项目,无需跳转到项目来访问manage.py文件。
使用以下命令创建新应用名为MyWeatherApp。
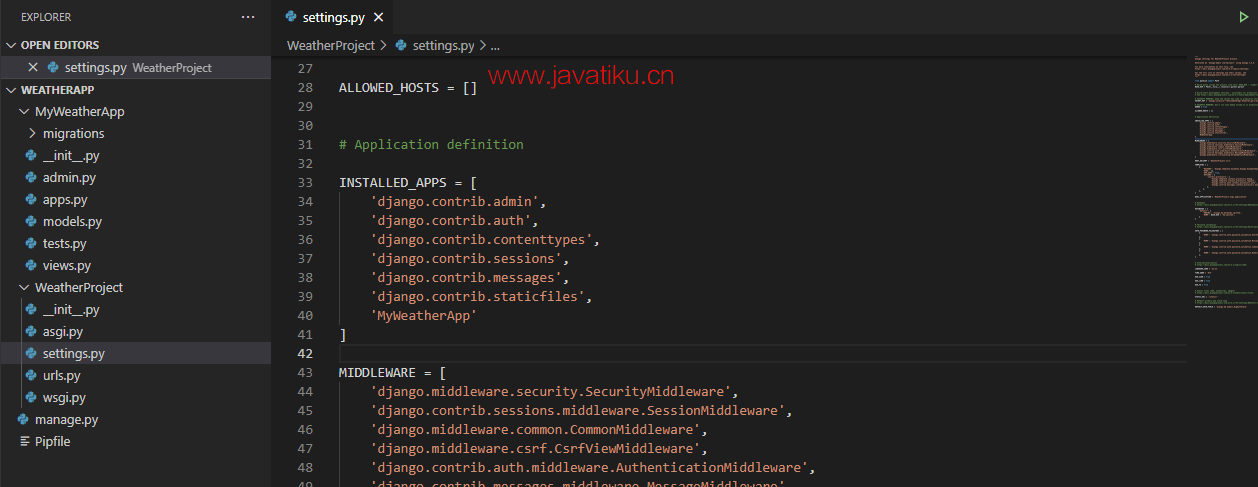
python manage.py startapp MyWeatherAPP 它不包括在项目中,因此要考虑应用,我们必须将应用名称添加到INSTALLED_APPS中。因此,打开settings.py文件并添加新创建的应用。

在这一点上,我们距离创建我们的应用只有一步之遥。使用以下命令运行服务器。
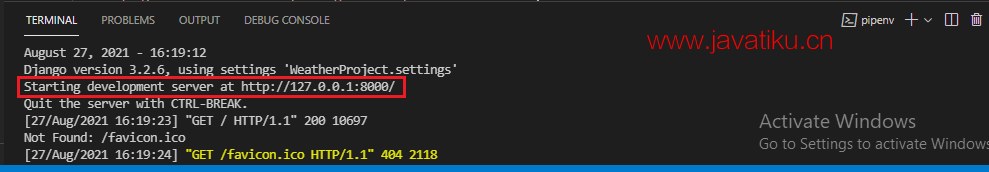
python manage.py runserver 
点击给定的链接,它将显示Django应用环境。
登录到管理员面板
接下来,我们将登录到内置的Django仪表板。为此,我们需要迁移我们的数据库,这意味着Django将创建默认应用所需的预定义表。
在终端中键入以下命令,然后按回车键。
python manage.py migrate 这将为我们的项目创建SQLite数据库。这是Django提供的默认数据库,并向数据库添加了几个表。
在管理员面板中将有一个用户表,用于存储我们应用中的用户。
要登录到管理员面板,我们需要使用以下命令创建管理员。
python manage.py createsuperuser 运行命令后,它会要求输入用户信息,如用户名、电子邮件地址和密码。一旦完成这一步,再次启动服务器。

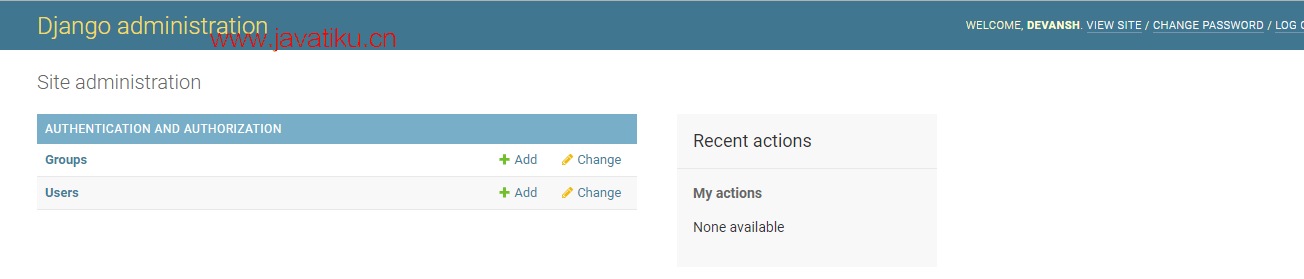
python manage.py runserver 打开给定的链接,访问http://127.0.0.1:8000/admin页面,因为管理员已在urls.py中设置。
添加模板和视图
现在,我们将添加模板来制作我们应用的布局。模板是HTML文件,允许我们添加Jinja语法以使模板动态化。在Weather Project目录中创建一个名为template的新文件夹。
<!DOCTYPE html>
<html lang="en">
{% load static %}
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootswatch/4.5.3/cerulean/bootstrap.min.css"
integrity="sha512-dQLT/B7byn2LjN/DN4zeBKpwGV6qbidV0XiMRWQOL7TGrV7FkZFldkGG+DGMU+CQnMTcRZlUI7GMWt1j6akNew=="
crossorigin="anonymous" />
<title>Weather App </title>
</head>
<body>
<br /><br /> <br>
<div id="jumbotron" class="jumbotron" style="text-align: center; margin-top:-50px">
<h1 class="display-4">Weather Desktop App </h1>
<h5>Using Python Language and Django Framework</h5>
</div>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<form method="post" class="col-md"">
{% csrf_token %}
<div class=" input-group">
<input type="text" class="form-control" name="city" placeholder="Choose Your City">
<div class="input-group-btn">
<button type="submit" class="btn btn-primary">Search</button>
</div>
</div>
<form>
</nav>
<br> <br>
<div class="row">
{% if country_code and coordinate and temp and pressure and humidity %}
<div class="col d-flex justify-content-center" ">
<div class=" card text-white bg-light mb-6">
<div class=" card-body">
<h4><span class="badge badge-primary">City :</span> </h4>
<h4><span class="badge badge-primary">Country Code :</span> </h4>
<h4><span class="badge badge-primary">Coordinates [X,Y] :</span> </h4>
<h4><span class="badge badge-primary">Temperature :</span> {{temp}}</h4>
<h4><span class="badge badge-primary">Pressure :</span> </h4>
<h4><span class="badge badge-primary">Humidity : </span> </h4>
</div>
{% endif %}
</div>
</body>
</html> 我们已经创建了index.html文件。我们将从Weather API获取数据并呈现在模板中,但现在我们将创建视图并将其映射到URL。在view.py中添加以下函数。
View.py
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, 'index.html')urls.py
from django.urls import path
from .views import home
urlpatterns = [
path('', home, name = 'home')
] Django将匹配没有端点的URL并将其路由到我们创建的视图函数。
使用Weather API
为了获取实时天气报告,我们需要注册Open Weather Map API。它将返回我们输入到应用程序的任何城市的实时天气。
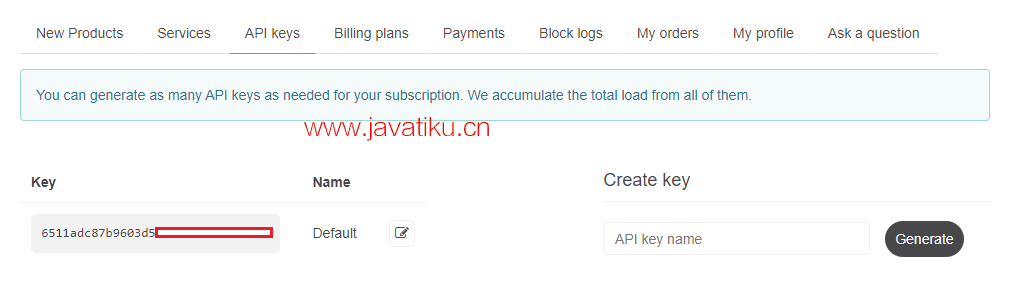
访问该网站,创建一个帐户,然后转到其控制面板上的API密钥。

注意 - API密钥应保密,以防止其他方使用它们。
添加city、city_weather,并导入requests模块。
Views.py
import json
from django.shortcuts import render
import urllib.request
import json
# Create your views here.
def home(request):
if request.method == 'POST':
# Get the city name from the user api = http://api.openweathermap.org/data/2.5/weather
city = request.POST.get('city', 'True')
# retreive the information using api
source = urllib.request.urlopen('http://api.openweathermap.org/data/2.5/weather?q=' + city + '&units=imperial&appid=164fec96a27b97680ee442e489ce3f06').read()
# convert json data file into python dictionary
list_of_data = json.loads(source)
# create dictionary and convert value in string
context = {
'city': city,
"country_code": str(list_of_data['sys']['country']),
"coordinate": str(list_of_data['coord']['lon']) + ' '
+ str(list_of_data['coord']['lat']),
"temp": str(list_of_data['main']['temp']) + 'k',
"pressure": str(list_of_data['main']['pressure']),
"humidity": str(list_of_data['main']['humidity']),
}
else:
context = {}
# send dictionary to the index.html
return render(request, 'index.html', context) 解释 -
在上面的视图中,我们检查方法是否为POST,然后从表单中获取城市名称。然后,我们使用urllib.request.urlopen()读取特定城市的数据。我们将source变量传递给json.loads(),它将数据转换为Python字典。
使用这种方式,我们可以轻松访问所需的数据并保存到上下文字典中。当用户输入城市时,它将显示在上下文字典中存储的所有属性。
注意 - API需要一些时间来激活。如果未激活,请等待一段时间后再试。
现在我们将更改HTML文件。
<div class="row">
{% if country_code and coordinate and temp and pressure and humidity %}
<div class="col d-flex justify-content-center" ">
<div class=" card text-white bg-light mb-6">
<div class=" card-body">
<h4><span class="badge badge-primary">City :</span> {{city}}</h4>
<h4><span class="badge badge-primary">Country Code :</span> {{country_code}}</h4>
<h4><span class="badge badge-primary">Coordinates [X,Y] :</span> {{coordinate}}</h4>
<h4><span class="badge badge-primary">Temperature :</span> {{temp}}</h4>
<h4><span class="badge badge-primary">Pressure :</span> {{pressure}} </h4>
<h4><span class="badge badge-primary">Humidity : </span> {{humidity}}</h4>
</div>
{% endif %}
</div> 现在运行服务器并点击给定的链接。它将看起来像下面这样。

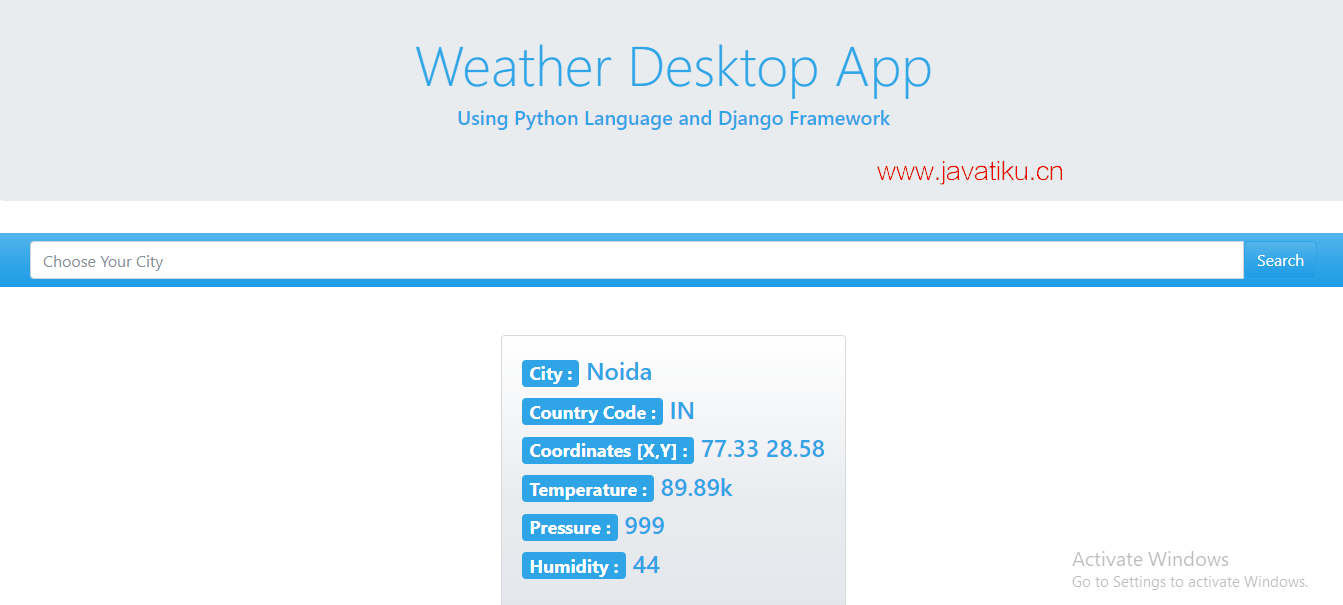
在搜索框中输入城市名称,单击搜索按钮,获取天气数据。我们输入Noida并获取了天气数据。

如上图所示,我们已成功使用Django框架创建了一个天气应用。到目前为止,我们已经学习了一些命令,创建虚拟环境以及最重要的是学习了API。我们还讨论了如何调用API以获取不同的天气字段,如国家代码、湿度、温度等。
您可以使此项目的UI更具吸引力。我们使用了Bootstrap类和HTML。



