Spring boot教程-Spring Boot Thymeleaf

Thymeleaf是什么?
Thymeleaf是一个开源的Java库,使用Apache License 2.0许可。它是一个HTML5/XHTML/XML模板引擎,适用于服务器端的Java模板引擎,可用于Web(基于Servlet)和非Web(离线)环境。它非常适用于现代HTML5 JVM Web开发,并与Spring Framework完全集成。
Thymeleaf对模板文件应用一系列转换,以显示应用程序生成的数据或文本。它适用于在Web应用程序中提供XHTML/HTML5。
Thymeleaf的目标是以时尚和规范的方式创建模板。它基于XML标签和属性。这些XML标签定义了对DOM(文档对象模型)上的预定义逻辑的执行,而不是在模板内部显式编写该逻辑。它是JSP的替代品。
Thymeleaf的架构允许快速处理依赖于解析文件缓存的模板。在执行过程中,它使用尽可能少的I/O操作。
为什么要使用Thymeleaf?
JSP与HTML在某种程度上类似。但它与HTML不完全兼容,而Thymeleaf则兼容。我们可以正常地在浏览器中打开和显示Thymeleaf模板文件,而JSP文件则不行。
Thymeleaf支持变量表达式(${...}),类似于Spring EL,并在模型属性上执行;星号表达式(*{...})在表单后备bean上执行;哈希表达式(#{...})用于国际化;链接表达式(@{...})重写URL。
与JSP类似,Thymeleaf也适用于富HTML电子邮件。
Thymeleaf可以处理哪些类型的模板?
Thymeleaf可以处理六种类型的模板(也称为模板模式),如下所示:
- XML
- 有效的XML
- XHTML
- 有效的XHTML
- HTML5
- 传统HTML5
除了传统的HTML5模式外,上述所有模式都指的是定义良好的XML文件。它允许我们处理具有独立标签、没有值的标签属性或不在引号之间写的HTML5文件。
要在特定模式下处理文件,Thymeleaf执行一种转换,将文件转换为格式良好的XML文件(有效的HTML5文件)。
注意:在Thymeleaf中,只有XHTML和XML模板提供验证。 Thymeleaf还允许我们通过指定一种解析此模式中模板的方式来定义自己的模式。这样,任何可以建模为DOM树的内容都可以通过Thymeleaf作为模板进行处理。
标准方言 Thymeleaf是一个模板引擎框架,允许我们定义DOM节点,对模板中的DOM节点进行处理。
应用逻辑于DOM节点的对象称为处理器。一组处理器以及一些额外的构件称为方言。包含Thymeleaf核心库的方言被称为标准方言。
如果我们想要在利用库的高级功能的同时定义自己的处理逻辑,可以定义自己的方言。在模板引擎中,可以同时配置多个方言。
Thymeleaf集成包(thymeleaf-spring3和thymeleaf-spring4)定义了一个称为SpringStandard Dialect的方言。标准方言和SpringStandard几乎相同。但是标准方言在一些小的改变方面更好地利用了Spring Framework中的一些功能。
例如,使用Spring表达式语言而不是Thymeleaf的标准对象图导航语言(ONGl)。
标准方言可以处理任何模式的模板。但是它最适合面向Web的模板模式(HTML5和XHTML)。它支持并验证以下XHTML规范:
- XHTML 1.0 Transitional
- XHTML 1.0 Strict
- XHTML 1.0 Frameset
- XHTML 1.1
标准方言处理器是属性处理器,允许浏览器在处理之前显示HTML5/XHTML模板文件。这是因为它们忽略了附加的属性。
例如,当JSP文件使用标签库时,它包含一段浏览器无法显示的代码片段,如:
<form:inputText name="student.Name" value="${student.name}" /> Thymeleaf标准方言允许我们使用以下代码实现相同的功能。
<input type="text" name=" student Name" value="Thomas" th:value="${student.name}" /> 上述代码还允许我们在其中定义一个value属性(Thomas)。当在浏览器中打开原型时,该值将显示。在模板的Thymeleaf处理过程中,该属性将被替换为通过评估${student.name}得到的值。
这使得设计师和开发人员可以在同一模板文件上工作,从而减少将静态原型转换为工作模板文件所需的工作量。这被称为自然模板化。
Thymeleaf的特点
- 适用于Web和非Web环境。
- 用于HTML5/XML/XHTML的Java模板引擎。
- 高性能的解析模板缓存将I/O降到最低。
- 可以根据需要用作模板引擎框架。
- 支持多个模板模式:XML、XHTML和HTML5。
- 允许开发人员扩展和创建自定义方言。
- 基于称为方言的模块化特性集。
- 支持国际化。
Thymeleaf的实现
我们可以通过在应用程序的pom.xml文件中添加spring-boot-starter-thymeleaf依赖来实现Thymeleaf模板引擎。Spring Boot将配置模板引擎以从/resource/templates读取模板文件。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> Spring Boot Thymeleaf示例 让我们创建一个Spring Boot应用程序并实现Thymeleaf模板。
步骤 1:打开Spring Initializr([http://start.spring.io)。](http://start.spring.io)./)
步骤 2:选择Spring Boot版本2.3.0.M1。
步骤 3:提供Group名称。我们提供了cn.javatiku。
步骤 4:提供Artifact Id。我们提供了spring-boot-thymeleaf-view-example。
步骤 5:添加Spring Web和Thymeleaf依赖项。
步骤 6:单击生成按钮。单击生成按钮后,它会将规格包装在一个JAR文件中,并将其下载到本地系统。

步骤 7:提取JAR文件并将其粘贴到STS工作区。
步骤 8:在STS中导入项目文件夹。
选择文件 -> 导入 -> 现有的Maven项目 -> 浏览 -> 选择spring-boot-thymeleaf-view-example文件夹 -> 完成
导入需要一些时间。
步骤 9:在包cn.javatiku中创建一个模型类。我们创建了一个名为User的模型类。
在这个类中,我们定义了两个变量name和email,并生成了Getter和Setter。
package cn.javatiku;
public class User
{
String name;
String email;
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
public String getEmail()
{
return email;
}
public void setEmail(String email)
{
this.email = email;
}
} 步骤 10:创建一个控制器类。我们创建了一个名为DemoController的控制器类。
package cn.javatiku;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.stereotype.Controller;
@Controller
public class DemoController
{
@RequestMapping("/")
public String index()
{
return"index";
}
@RequestMapping(value="/save", method=RequestMethod.POST)
public ModelAndView save(@ModelAttribute User user)
{
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("user-data");
modelAndView.addObject("user", user);
return modelAndView;
}
} 接下来的步骤中,我们将创建Thymeleaf模板。
步骤 11:在项目的templates(src/main/resources/templates)文件夹中创建一个名为user-data的Thymeleaf模板。
右键单击templates文件夹 -> New -> Other -> HTML File -> Next -> 提供文件名 -> Finish
注意:不要忘记在模板文件中实现以下内容。
<html lang="en" xmlns:th="http://www.thymeleaf.org">
user-data.html
<html xmlns:th="https://thymeleaf.org">
<table>
<tr>
<td><h4>User Name: </h4></td>
<td><h4 th:text="${user.name}"></h4></td>
</tr>
<tr>
<td><h4>Email ID: </h4></td>
<td><h4 th:text="${user.email}"></h4></td>
</tr>
</table>
</html> 步骤 12:类似地,在templates文件夹中创建一个名为index的HTML文件。
<html lang="en">
<head>
<title>Index Page</title>
</head>
<body>
<form action="save" method="post">
<table>
<tr>
<td><label for="user-name">User Name</label></td>
<td><input type="text" name="name"></input></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="text" name="email"></input></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit"></input></td>
</tr>
</table>
</form>
</body>
</html> 步骤 13:打开application.properties文件并添加以下属性。
spring.thymeleaf.cache=false
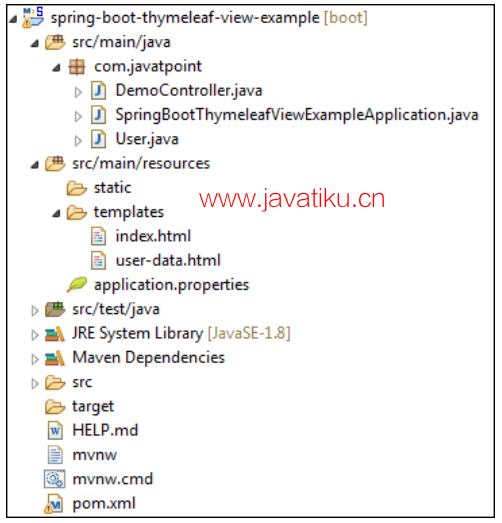
spring.thymeleaf.suffix: .html 创建所有文件、文件夹和包后,项目目录如下所示:

让我们运行应用程序。
步骤 14:打开SpringBootThymeleafViewExampleApplication.java文件,并将其作为Java应用程序运行。
package cn.javatiku;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootThymeleafViewExampleApplication
{
public static void main(String[] args)
{
SpringApplication.run(SpringBootThymeleafViewExampleApplication.class, args);
}
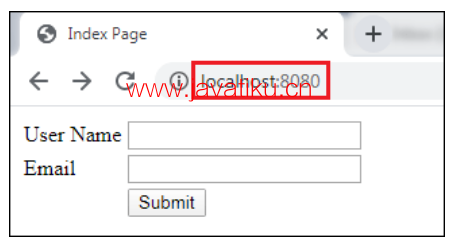
} 步骤 15:现在,打开浏览器并调用URL [http://localhost:8080。它会显示如下输出。](http://localhost:8080。它会显示如下输出。/)

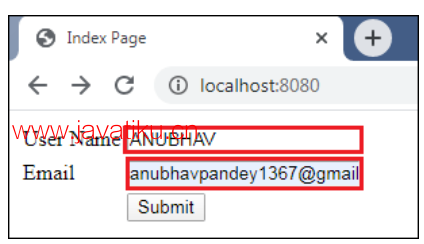
在页面上提供用户姓名和电子邮件,然后单击提交按钮。

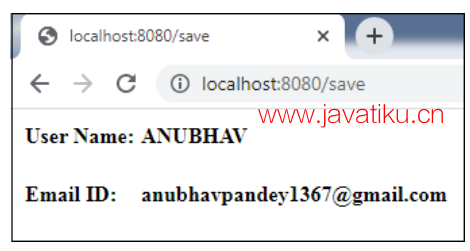
在单击提交按钮后,URL会更改为http://localhost:8080/save,并显示用户数据,如下所示。

在这一部分中,我们讨论了Thymeleaf视图。如果我们想要使视图更具吸引力,可以在应用程序中添加CSS和JS文件。这些文件必须位于src/main/resources/static文件夹下。

