【Notion教程】在Notion页面创建代码块

在任意 Notion 页面上,你都可以创建一个 code block(代码块)来显示 code(代码),以便区分其余内容并根据编程语言来格式化。我们支持多种编程语言的语法高亮。例如,以下是一个显示 JavaScript 的 code block(代码块):
for (i = 0; i < 5; i++) {
text += "The number is " + i + "<br>";
}代码块有助于演示编程概念,与其他开发人员共享代码或维护自己的代码片段库。我们可以很容易地复制任意数量的代码到剪贴板中,以应用于其它任何地方。
添加 code block(代码块)
- 将鼠标悬停在新行上时,单击左侧的
+。选择Code(代码),然后按下enter。或者,输入/code并按下enter。 - 将新的 code block(代码块)放置在适当的位置,点击 code block(代码块)可以输入或粘贴您的 code(代码)。
调整 code block(代码块)位置
- 使用拖放功能在页面上移动 code block(代码块)。将鼠标悬停在 code block(代码块)上,然后按住手柄
⋮⋮图标来实现拖动。 - 您也可以将 code block(代码块)拖放到一行以实现分栏显示。
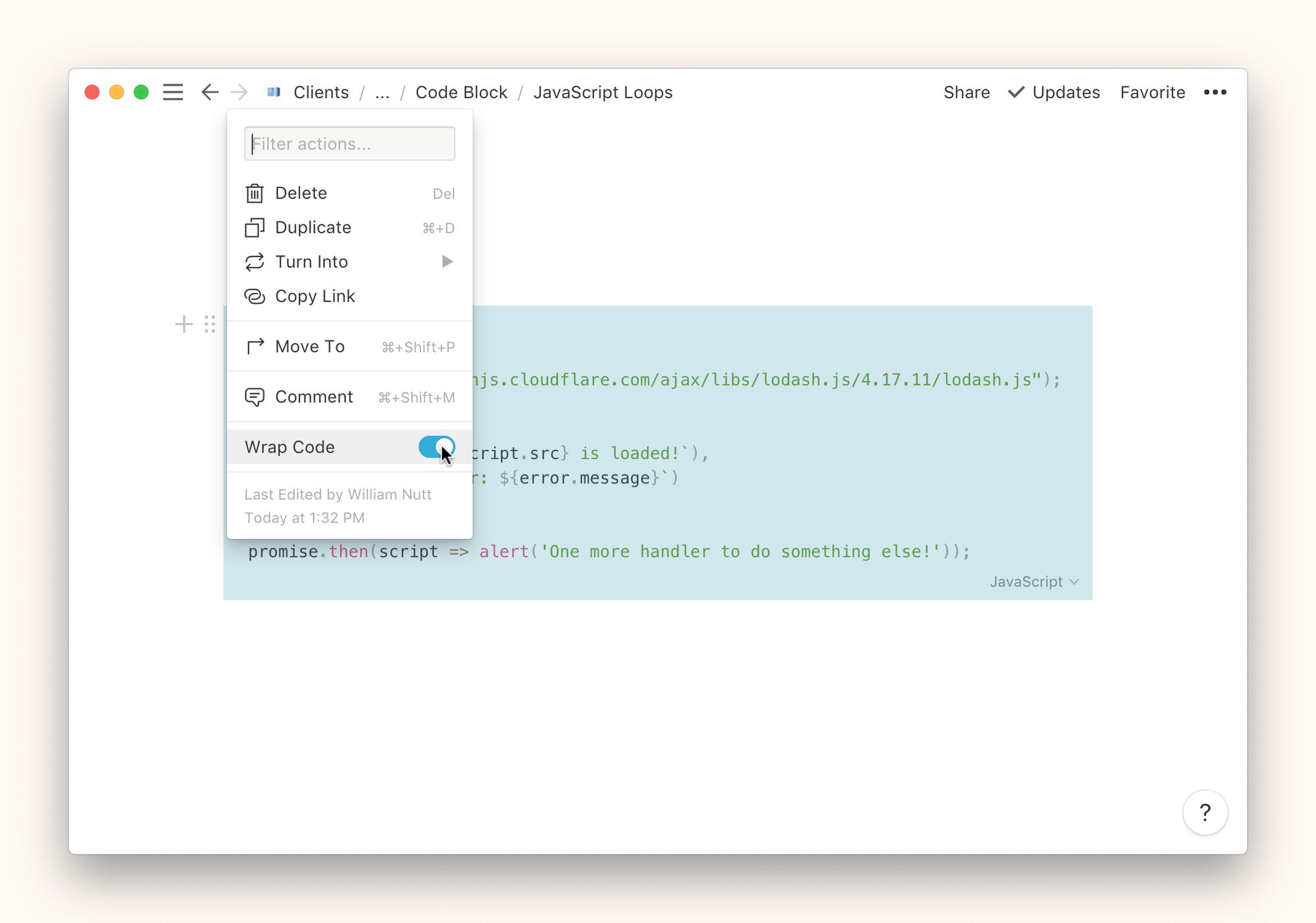
code(代码)换行显示
如果想取消横向滚动条并让 code(代码)在 code(代码)边缘时自动换行,请执行以下操作:
- 将鼠标悬停在 code block(代码块)上,然后点击右上角的
•••或左侧的⋮⋮。您也可以右键点击 code block(代码块)本身。 - 开启
Wrap Code(代码换行显示)选项。

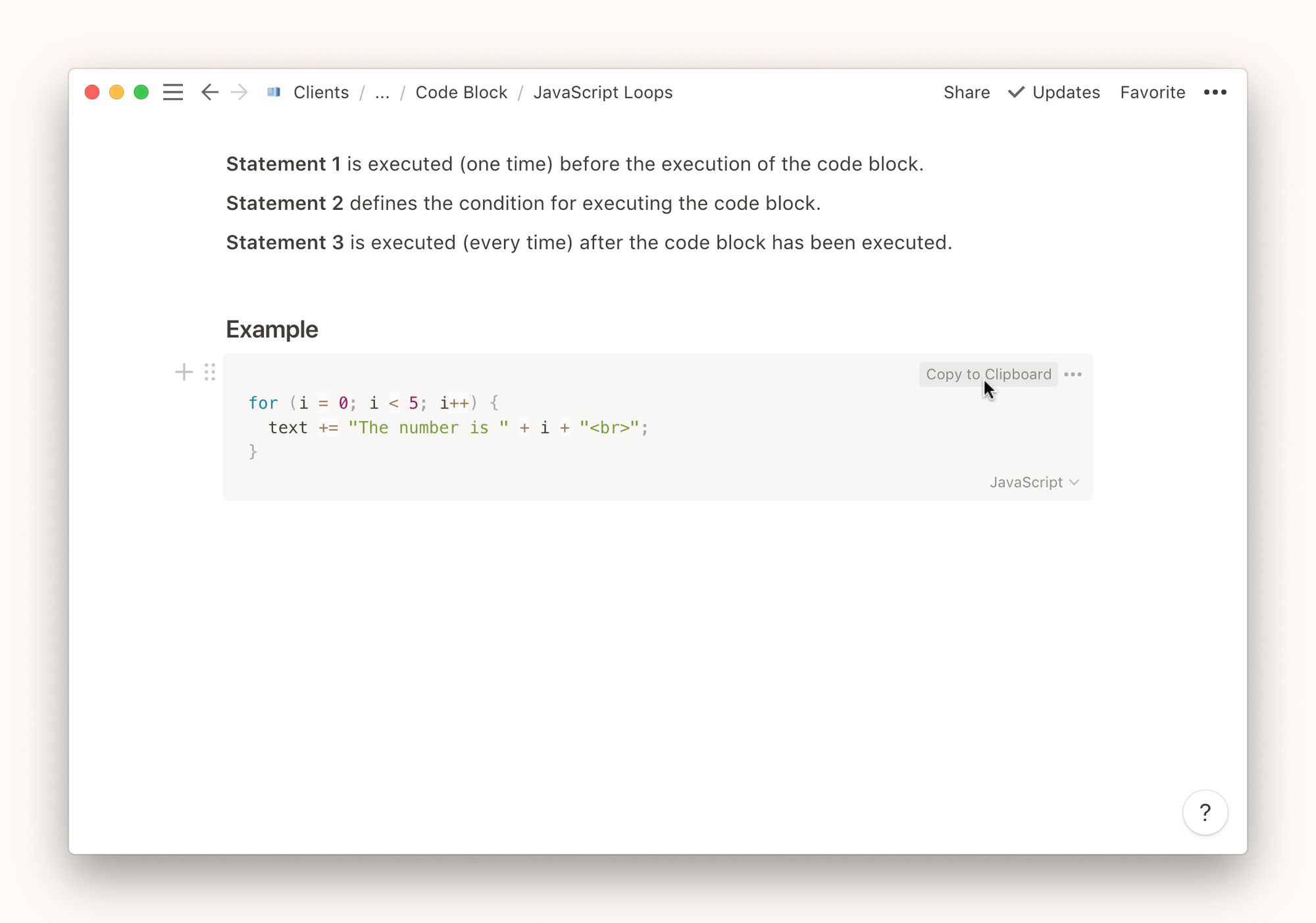
将 code(代码)复制到剪贴板
- 将鼠标悬停在你的 code block(代码块)上,会显示右上方的
Copy to Clipboard(复制到剪贴板)按钮。 - 点击它,你的 code(代码)就能随时粘贴到您的编辑器里或你希望共享的任意位置。
注意:该按钮对只读用户不可见。

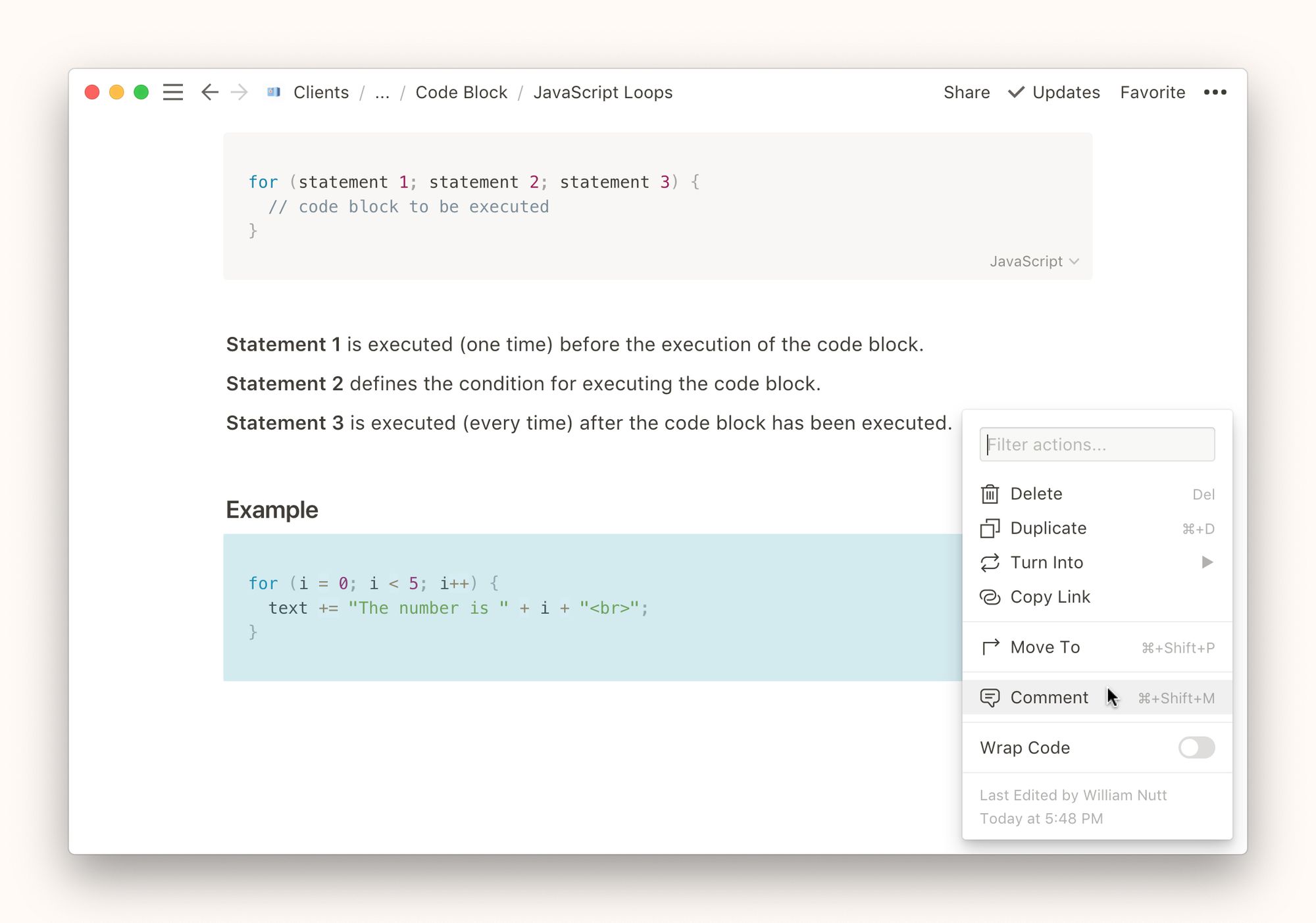
在 code block(代码块)上评论
正如其他任何类型的内容 block(块),你可以对 code block(代码块)发表 comment(评论):
- 将鼠标悬停在 code block(代码块)上,然后点击右上角的
•••或左侧的⋮⋮。你也可以右键点击该 code block(代码块)。 - 选择
Comment(评论),然后输入任意关于 code(代码)的看法。
小技巧:可以用 @ 标签来标记你的 workspace(工作空间)协作者,通知他们查看特定评论。

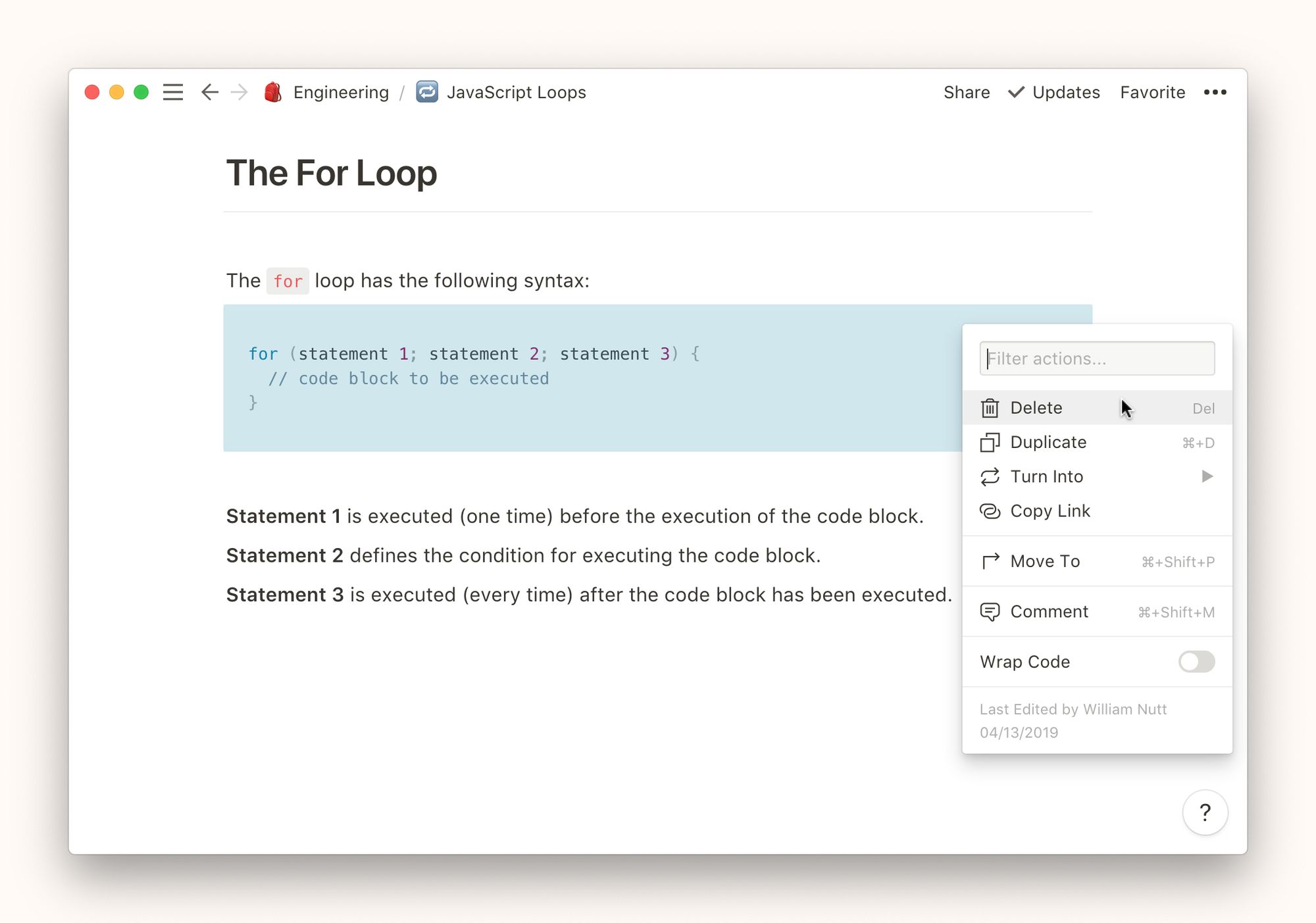
删除 code block(代码块)
- 将鼠标悬停在 code block(代码块)上,然后点击右上角的
•••或左侧的⋮⋮。你也可以右键点击 code block(代码块)本身。 - 选择
Delete(删除)。