【Notion教程】Notion 分列、标题和分割线

Notion 致力于帮助你厘清思路,并将想法呈现于页面。你可以更加清晰地安排、组织和结构化这些内容。
Drag & drop(拖放)
在 Notion 中,任意 content block(内容模块)(包括文本行)均可以在 Page(页面)内拖放,包括 tables(表格)中的行,以及 boards(看板)或 gallery(相册)中的卡片。
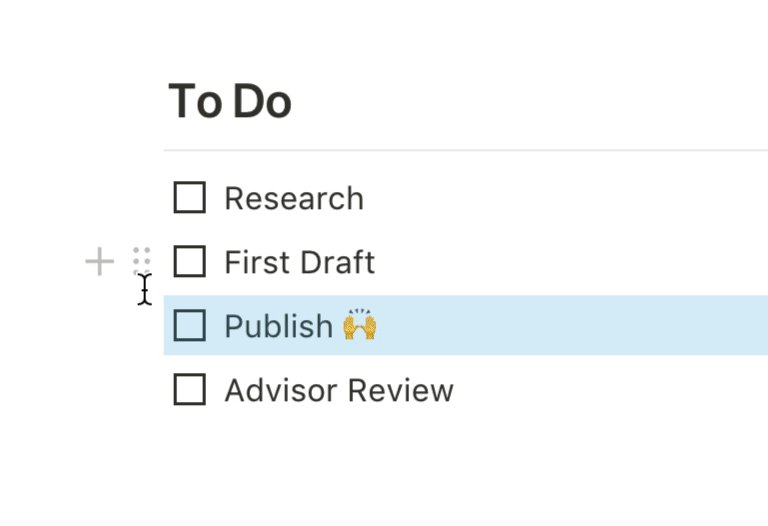
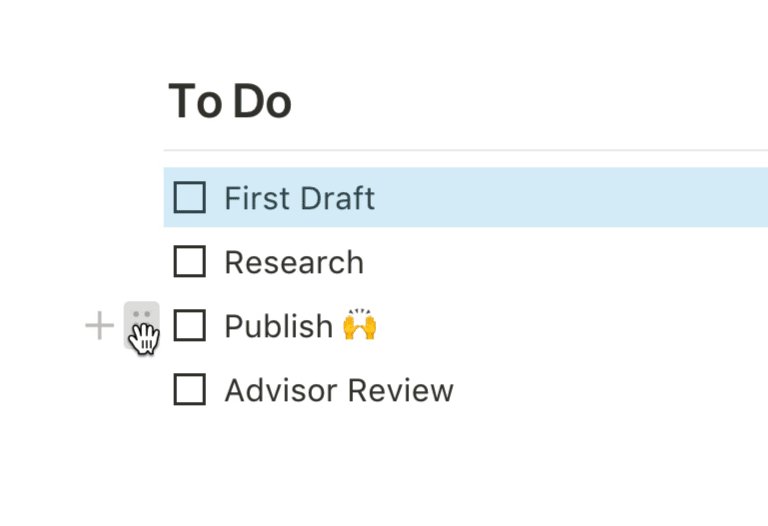
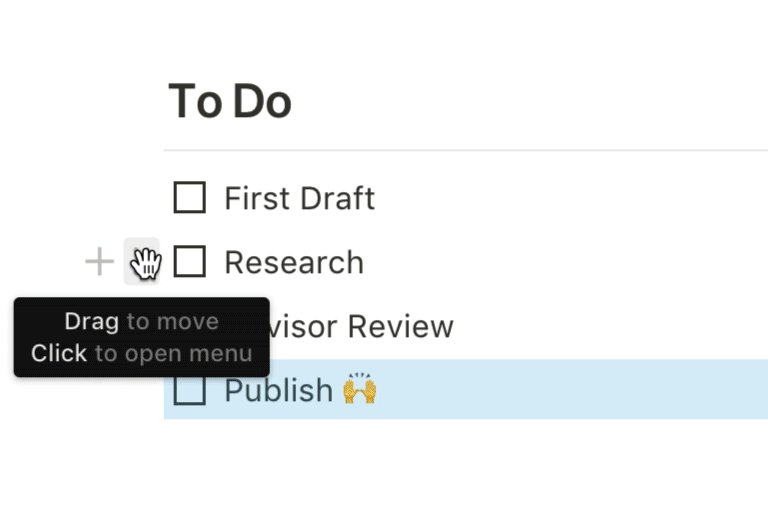
- 将鼠标指针悬浮在任意 block(模块)的
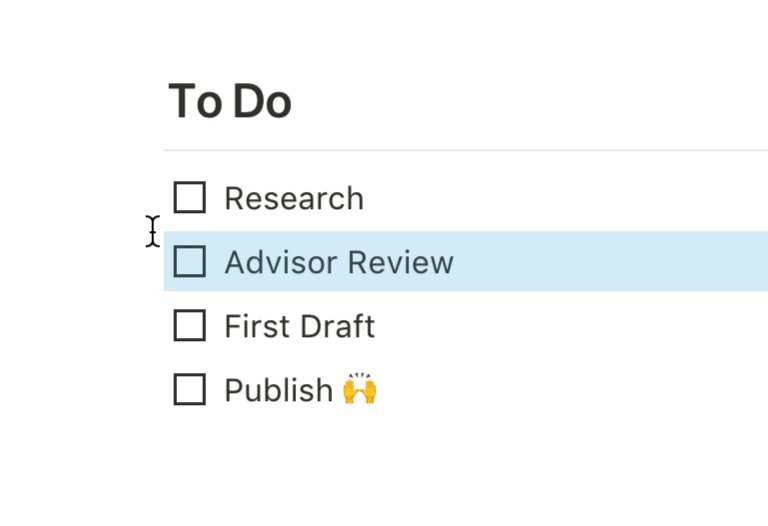
⋮⋮图标,当出现手柄图示时进行拖动 - 拖动时将出现蓝色的指示条以帮助您定位 Drag & drop(拖放)后的目标位置。(特别适用于在 bullet(无序清单)和 to-do(待办清单)中移动条目。)
- 在拖动至所需位置时释放鼠标即可将您的 block(模块)、row(行)或 card(卡片)放在这里。
- 你也可以借助Drag & drop(拖放)操作,调整 pages(页面)在 sidebar(侧边栏)的顺序,将 pages(页面)放入其他 pages(页面)中,或在不同的 sections(分区)间移动页面。

Columns(分栏)
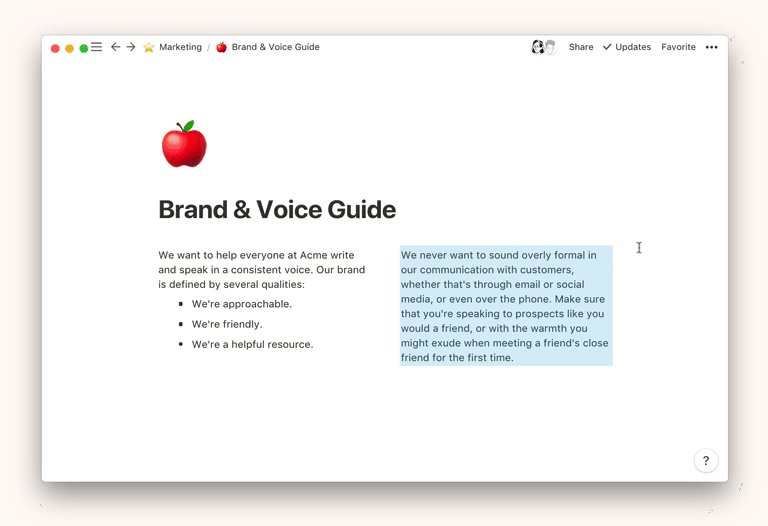
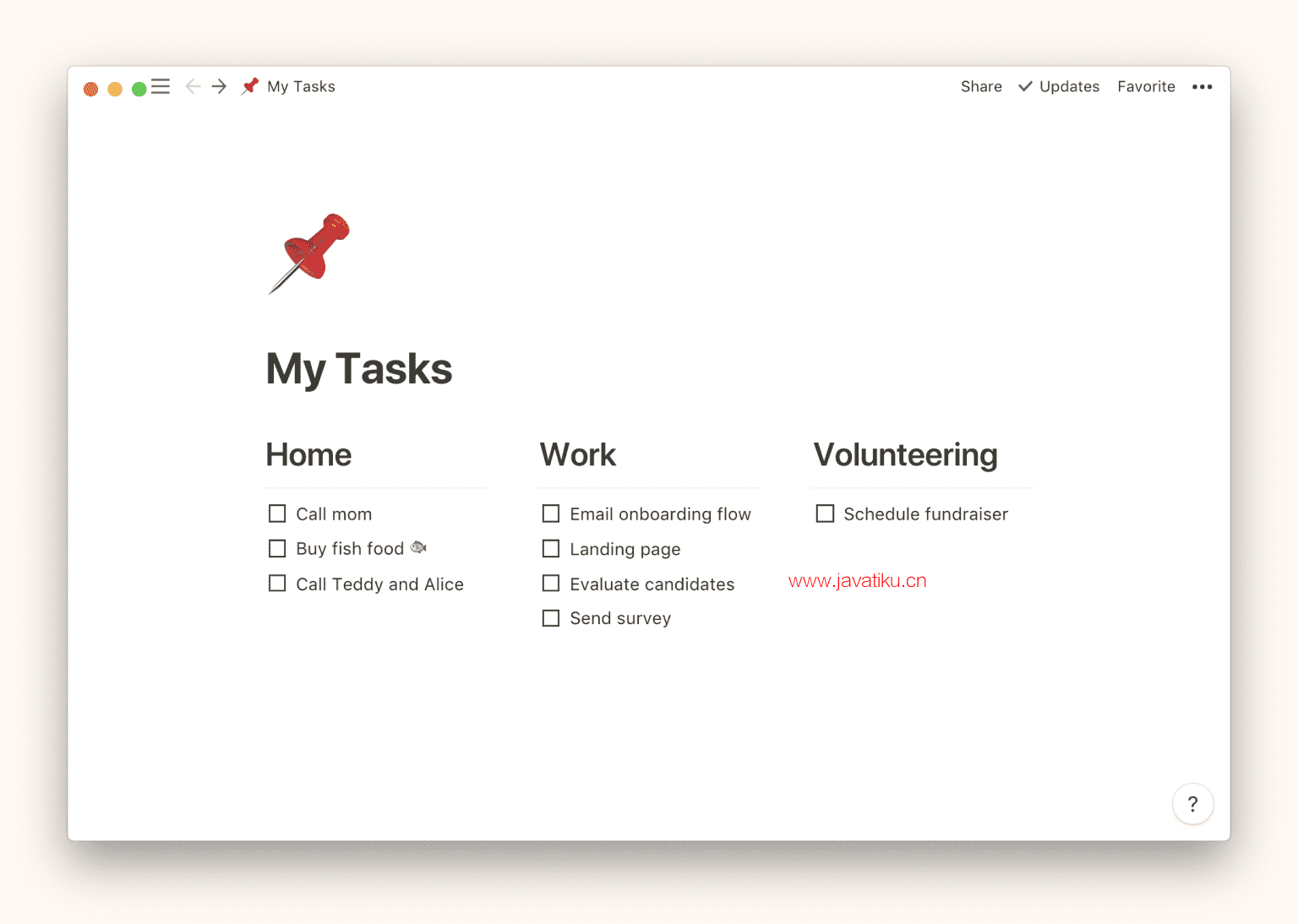
有时您可能需要并列展示一些信息。你可以通过 Drag & drop(拖放),将文本划分为多栏(或创建带有标题的多个相邻区域)。
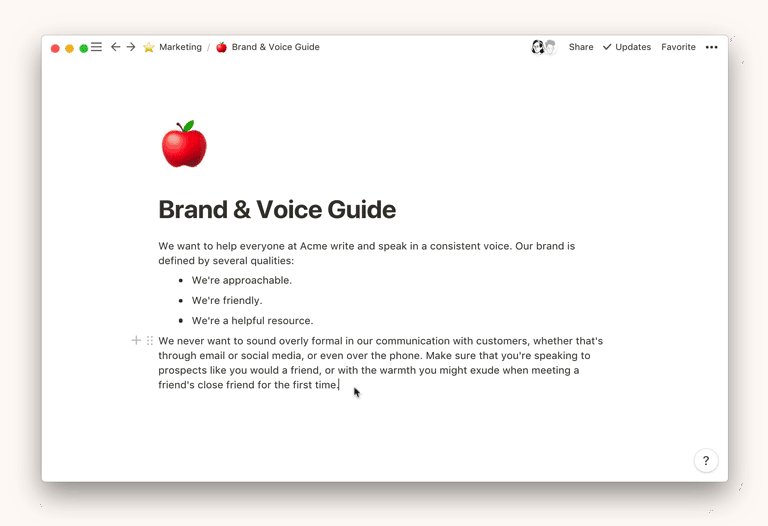
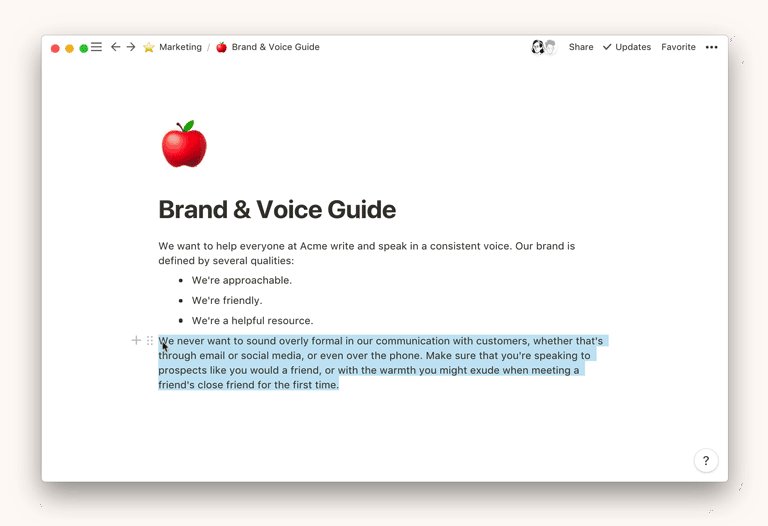
- 点选并拖动您想要分栏显示的内容。(行首的
**⋮⋮** 符号是 Drag & drop(拖放)的控制点。) - 蓝色指示线代表当前的位置。
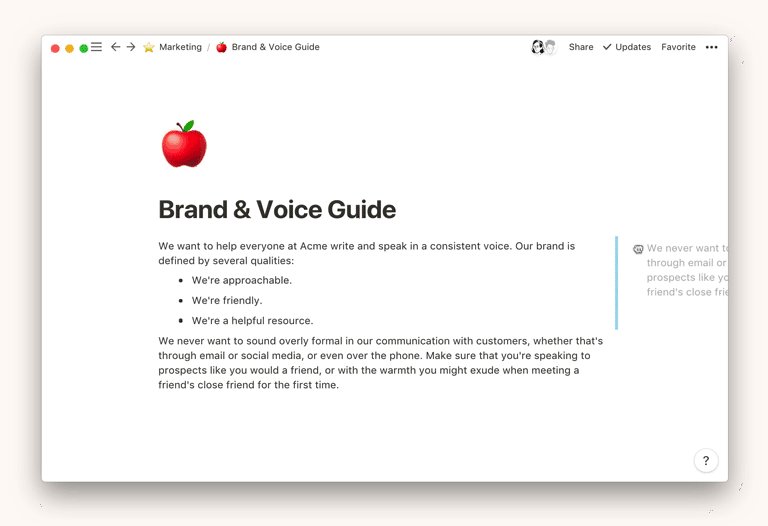
- 在您想要的地方释放,新的 Column(分栏)将被创建。
- 您可以根据页面宽度,按需创建任意数量的 Columns(分栏)。

这里是 Columns(分栏)的另一个应用场景:

- Columns(分栏)目前在移动端不可用。在平板或手机端,位于 Columns(分栏)的内容将以自左向右的顺序依次显示在第一栏内容下方。
Tip(小诀窍):鼠标悬停在两栏之间时您将看到灰色垂直线与水平箭头,左右拖动它您将能够调整分栏的宽度。
Headings(标题)& sub-headings(副标题)
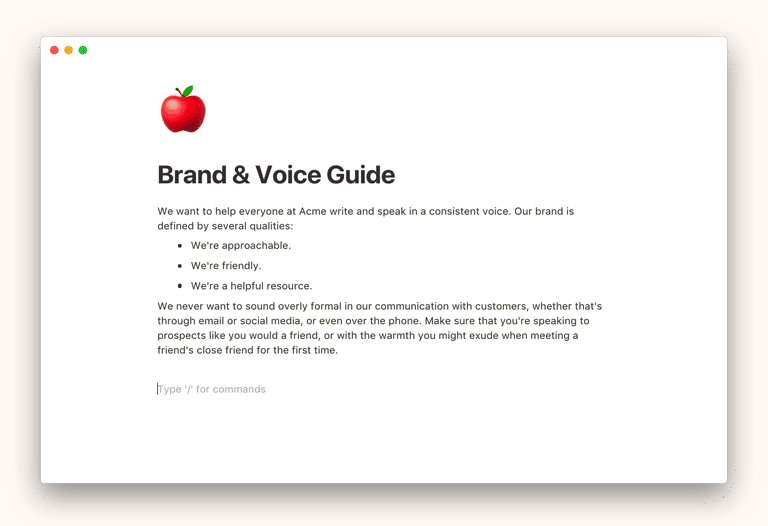
使用不同大小的 Headings(标题)将使您的内容看起来更具层次感且主次分明。Notion 为你提供了3种大小的 Headings(标题):
H1(一级标题)
H2(二级标题)
H3(三级标题)
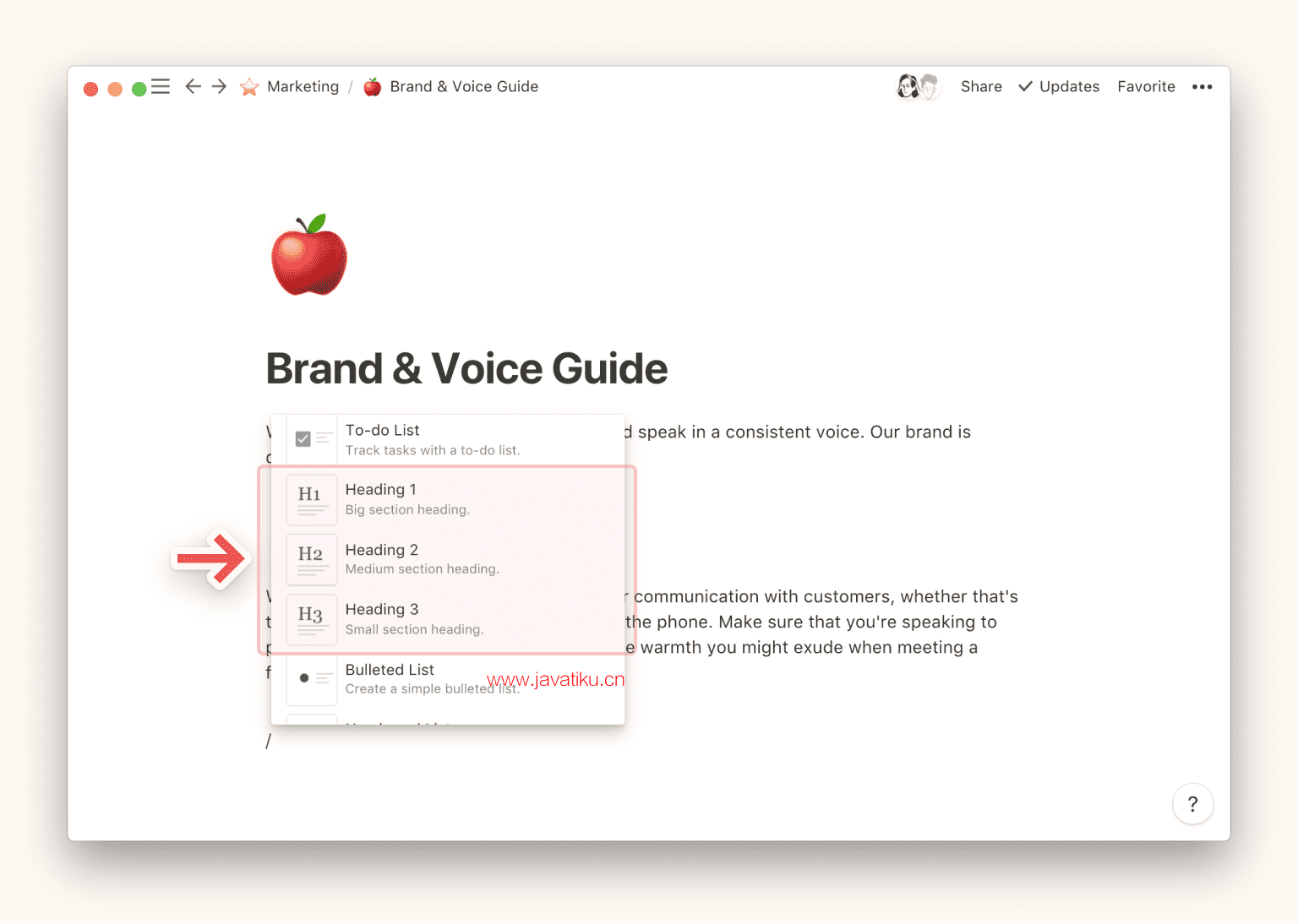
为页面添加标题有以下几种方法:
- 将鼠标指针悬停在新行的行首,点击出现在左侧空白处的
+,并在弹出菜单中选择所需的 Heading(标题)大小。 - 输入
/及h1、h2或h3,按enter(回车)。 - 使用 Markdown 语法,输入
#以获得 H1、##以获得 H2、###以获得 H3,然后按space。 - 输入任意内容,并按
cmd/ctrl+/,选择所需的 Heading(标题)大小,则该文本将变为 Heading(标题)。

Dividers(分隔线)
划分 Page(页面)上的内容可以帮助你区分不同的区域和想法。Dividers(分隔线)可以有效区分这些部分并为页面增添个人风格。
要添加 Dividers(分隔线),您可以:
- 将鼠标指针悬停在新行的行首,点击出现在左侧空白处的
+,并在弹出菜单中选择Divider(分隔线)block(块)。 - 输入
/及div,并按enter(回车)。 - 在新行内键入
---(连续三个短横),将自动转为 Dividers(分隔线)。 - Dividers(分隔线)和其它 block(块)一样支持在 pages(页面)中 Drag & drop(拖放)。

Quotes(引用)
当需要强调某些特定内容或者引用特定的原文时,可以使用 Quotes block(引用模块)。
要创建 Quotes block(引用模块),你可以:
- 鼠标指针悬停在新行的行首,点击出现在左侧空白处的
+,在弹出菜单中选择Quote(引用)。 - 输入
/及q,按enter(回车)。 - 使用 Markdown 语法输入
",然后按space(空格)。