Markdown 教程-制作自定义主题和样式

虽然Markdown本身具有清晰的语法和结构,但有时我们希望为我们的文档添加一些个性化的风格和主题。在本教程中,我们将深入研究如何制作自定义主题和样式,让你的Markdown文档脱颖而出。
基本的Markdown语法回顾
在开始制作自定义主题之前,确保你对基本的Markdown语法有清晰的了解。这包括标题、列表、链接、粗体、斜体等基本元素。这些元素将作为我们定制外观的基石。
使用HTML和CSS嵌入样式
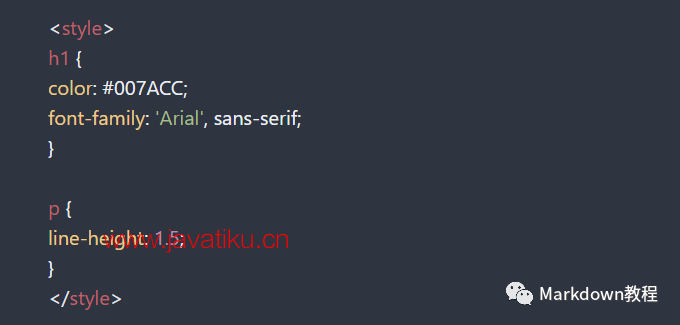
Markdown的灵活性使我们能够直接嵌入HTML和CSS代码,为文档添加自定义样式。通过在文档中插入<style>标签,我们可以使用CSS样式定义文本的外观。例如:

这段代码将所有一级标题的文字颜色设置为蓝色,同时为段落设置了更大的行高。
GitHub Flavored Markdown(GFM)扩展
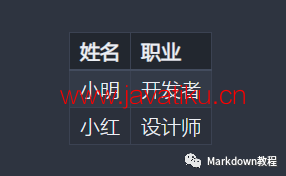
GitHub Flavored Markdown是对标准Markdown的扩展,添加了一些额外的功能。其中之一是表格,它方便地展示数据。例如:
| 姓名 | 职业 |
| ------ | ------------- |
| 小明 | 开发者 |
| 小红 | 设计师 |
这样的表格在呈现数据时更加清晰。
代码块和语法高亮
为了更好地展示代码片段,Markdown支持代码块和语法高亮。使用三个反引号(`)创建代码块,并在后面添加编程语言的名称以启用语法高亮。例如:
python
def hello_world():
print("Hello, World!") 
这将以Python语法高亮的形式显示代码块。
使用自定义CSS文件
为了使样式更加模块化和易于管理,我们可以将CSS样式保存在一个独立的文件中,然后在Markdown文档中引用。创建一个名为style.css的文件,并在其中添加你的自定义样式。然后,在Markdown文档中添加以下行来引用该样式:
<link rel="stylesheet" type="text/css" href="style.css">这样一来,你可以更容易地维护和修改样式。
导出为其他格式
最终,你可能希望将Markdown文档导出为其他格式,如HTML、PDF或Word文档。使用各种工具和转换器来实现这一点,确保你的自定义主题和样式在导出后仍然保持一致。
使用JavaScript添加交互性
要使Markdown文档更具交互性,你还可以嵌入JavaScript代码。例如,你可以添加折叠内容、按钮或其他用户界面元素,以提高文档的可读性和互动性。
调整响应式设计
如果你的Markdown文档将在不同设备上查看,考虑使用响应式设计。通过添加媒体查询或使用Flexbox和Grid布局,确保你的文档在各种屏幕尺寸上都能良好呈现。
通过以上技巧,你可以为你的Markdown文档创建独特的外观和风格。制作自定义主题和样式不仅能够使你的文档更有吸引力,还能更好地传达信息和吸引读者的注意。探索Markdown的灵活性,让你的文档在内容和外观上都脱颖而出。希望这个教程对你制作精美Markdown文档有所帮助!



