Markdown 教程-表格

表格是Markdown文档中常用的元素之一,用于展示结构化数据。本教程将深入探讨Markdown中如何创建、格式化表格,并提供一些高级技巧和最佳实践。
表格的基本结构
在Markdown中创建表格,基本结构由管道符(|)和连字符(-)组成。表格的每一行代表一个表格行,而列则通过管道符分隔。
基本语法
基本的表格结构如下:
| 标题1 | 标题2 | 标题3 |
|-------|-------|-------|
| 单元格1 | 单元格2 | 单元格3 |
| 单元格4 | 单元格5 | 单元格6 |
这将创建一个有三列和两行(不包括标题行)的表格。
对齐方式
在Markdown中,可以通过在连字符两侧添加冒号(:)来设置列的对齐方式。
- 默认对齐(无冒号):左对齐
- 冒号在右侧:右对齐
- 冒号在两侧:居中对齐
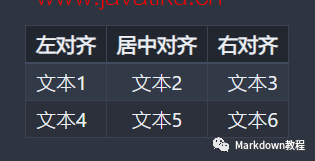
对齐语法示例
| 左对齐 | 居中对齐 | 右对齐 |
|:------|:-------:|------:|
| 文本1 | 文本2 | 文本3 |
| 文本4 | 文本5 | 文本6 |
表格内容的编写
编写表格内容时,可以像填充普通文本一样操作。但需要注意的是,管道符和连字符是定义表格结构的关键,不要忘记它们。
文本换行
Markdown表格通常不支持单元格内的强制换行。如果需要在单元格内创建新的段落或换行,可能需要使用HTML语法或特定的Markdown扩展。
添加标题和脚注
虽然标准Markdown不直接支持表格标题和脚注,但可以通过一些创造性的方法来实现。
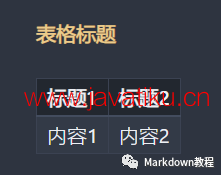
1 表格标题
可以在表格上方添加一行粗体文本作为标题。
**表格标题**
| 标题1 | 标题2 |
|-------|-------|
| 内容1 | 内容2 |
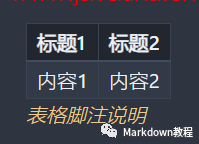
2 表格脚注
同样,可以在表格下方添加额外的文本作为脚注。
| 标题1 | 标题2 |
|-------|-------|
| 内容1 | 内容2 |
*表格脚注说明*
复杂表格的创建
对于更复杂的表格,如单元格跨行或跨列,Markdown的基本语法可能无法直接实现。这时可以借助HTML代码或寻找支持额外语法的Markdown变体。
表格中的格式化
在表格单元格内,可以使用标准Markdown语法进行文本格式化,如使用*或_进行文本加粗或斜体。
| **加粗** | *斜体* |
|----------|-------|
| 内容1 | 内容2 |
Markdown表格的限制
- 样式限制:Markdown本身不支持调整表格的样式,如颜色、边框粗细等。
- 复杂布局限制:对于跨行或跨列的需求,Markdown的表格功能可能不够用。
结合HTML
当Markdown本身的表格功能不足以满足需求时,可以考虑使用HTML标签来创建更复杂的表格。
<table>
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
</table>使用工具简化创建
创建复杂的Markdown表格时,可以使用各种在线工具来简化过程,如Markdown表格生成器。
Markdown表格是展示结构化数据的有效工具。虽然它在样式和布局上有一定限制,但其简洁性和易用性使其成为许多Markdown文档的重要组成部分。通过熟悉Markdown表格的基础语法和一些创造性方法,您可以在文档中有效地利用表格来展示信息。
记住,尽管Markdown的表格功能有限,但通过结合HTML和其他工具,您可以创建出既美观又实用的表格来丰富您的Markdown文档。



