JavaScript教程-JavaScript 严格模式

作为一种脚本语言,有时 JavaScript 代码即使存在一些错误,也可能显示正确的结果。为了解决这个问题,我们可以使用 JavaScript 严格模式。
JavaScript 提供了 "use strict"; 表达式来启用严格模式。如果代码中存在任何静默错误或错误,它会抛出一个错误。
注意 - "use strict"; 表达式只能作为脚本或函数中的第一条语句。
JavaScript 严格模式示例
示例 1
让我们看一个不使用严格模式的示例。
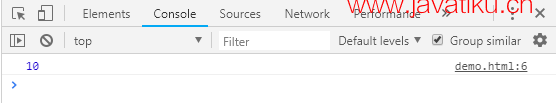
<script>
x = 10;
console.log(x);
</script>输出:
在这里,我们没有提供变量的类型。尽管如此,我们仍然得到了一个输出。

让我们通过启用严格模式来看同样的示例。
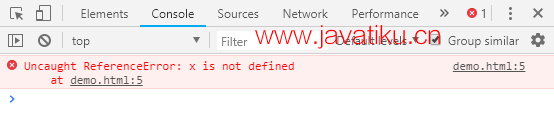
<script>
"use strict";
x = 10;
console.log(x);
</script>输出:
现在,它会抛出一个错误,因为变量 x 的类型没有定义。

示例 2
让我们看另一个示例,打印两个数字的和。
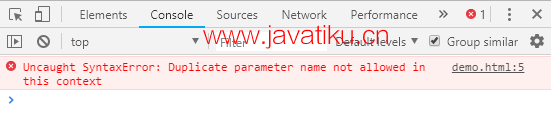
<script>
console.log(sum(10,20));
function sum(a,a)
{
"use strict";
return a+a;
}
</script>输出:
在这里,由于我们使用了重复的元素,会出现错误。