JavaScript教程-在JavaScript中删除Cookie

在前一节中,我们学习了在JavaScript中设置和更新Cookie的不同方式。除此之外,JavaScript还允许我们删除Cookie。在这里,我们将看到删除Cookie的所有可能方法。
删除Cookie的不同方法
以下是删除Cookie的几种方法:
- 可以使用过期属性来删除Cookie。
- 也可以使用
max-age属性来删除Cookie。 - 我们可以通过使用Web浏览器来显式地删除Cookie。
删除Cookie的示例
示例1
在这个示例中,我们使用过期属性来删除Cookie,通过为其提供过去的日期(即任何过去的日期)。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="设置Cookie" onclick="setCookie()">
<input type="button" value="获取Cookie" onclick="getCookie()">
<script>
function setCookie() {
document.cookie = "name=Martin Roy; expires=Sun, 20 Aug 2000 12:00:00 UTC";
}
function getCookie() {
if (document.cookie.length != 0) {
alert(document.cookie);
} else {
alert("Cookie不可用");
}
}
</script>
</body>
</html>示例2
在这个示例中,我们使用max-age属性来删除Cookie,通过为其提供零或负数(表示秒数)。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="设置Cookie" onclick="setCookie()">
<input type="button" value="获取Cookie" onclick="getCookie()">
<script>
function setCookie() {
document.cookie = "name=Martin Roy; max-age=0";
}
function getCookie() {
if (document.cookie.length != 0) {
alert(document.cookie);
} else {
alert("Cookie不可用");
}
}
</script>
</body>
</html>示例3
让我们看一个示例,设置、获取和删除多个Cookie。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="设置Cookie1" onclick="setCookie1()">
<input type="button" value="获取Cookie1" onclick="getCookie1()">
<input type="button" value="删除Cookie1" onclick="deleteCookie1()">
<br>
<input type="button" value="设置Cookie2" onclick="setCookie2()">
<input type="button" value="获取Cookie2" onclick="getCookie2()">
<input type="button" value="删除Cookie2" onclick="deleteCookie2()">
<br>
<input type="button" value="显示所有Cookie" onclick="displayCookie()">
<script>
var cookie1 = "";
var cookie2 = "";
function setCookie1() {
document.cookie = "name=Martin Roy";
cookie1 = document.cookie;
}
function setCookie2() {
document.cookie = "name=Duke William";
cookie2 = document.cookie;
}
function getCookie1() {
if (cookie1.length != 0) {
alert(cookie1);
} else {
alert("Cookie不可用");
}
}
function getCookie2() {
if (cookie2.length != 0) {
alert(cookie2);
} else {
alert("Cookie不可用");
}
}
function deleteCookie1() {
document.cookie = cookie1 + "; max-age=0";
cookie1 = document.cookie;
alert("Cookie1已删除");
}
function deleteCookie2() {
document.cookie = cookie2 + "; max-age=0";
cookie2 = document.cookie;
alert("Cookie2已删除");
}
function displayCookie() {
if (cookie1 != 0 && cookie2 != 0) {
alert(cookie1 + " " + cookie2);
} else if (cookie1 != 0) {
alert(cookie1);
} else if (cookie2 != 0) {
alert(cookie2);
} else {
alert("Cookie不可用");
}
}
</script>
</body>
</html>示例4
让我们看一个示例,显式地删除一个Cookie。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="设置Cookie" onclick="setCookie()">
<input type="button" value="获取Cookie" onclick="getCookie()">
<script>
function setCookie() {
document.cookie = "name=Martin Roy";
}
function getCookie() {
if (document.cookie.length != 0) {
alert(document.cookie);
} else {
alert("Cookie不可用");
}
}
</script>
</body>
</html>在单击“设置Cookie”后,无论何时单击“获取Cookie”,都会在屏幕上显示Cookie的键和值。

要显式地删除Cookie,请按照以下步骤操作:
- 打开Mozilla Firefox。
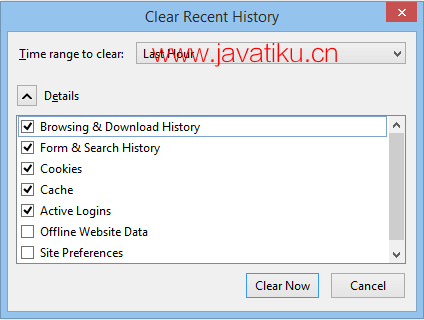
- 点击“打开菜单 - 图书馆 - 历史记录 - 清除最近的历史记录 - 详细信息”。

- 在这里,我们可以看到一个已经标记的“Cookies”复选框。现在,点击“立即清除”来显式地删除Cookies。
现在,单击“获取Cookie”,将显示下面的对话框。

在这里,我们可以看到Cookies已经被删除。



