HTML教程-HTML<track>标签

这个标签在 HTML 中用于为媒体文件定义基于时间的文本轨道。<track> 标签必须作为 <audio> 和 <video> 元素的子元素使用。
<track> 标签用于添加字幕、标题或其他形式的文本,这些文本在播放媒体文件时显示出来。
<track> 是 HTML5 中的新标签。
语法
<track src="" kind="" srclang="" label="">
下面是关于 HTML <track> 标签的一些规范说明:
| 显示 | 无 |
|---|---|
| 起始标签/结束标签 | 只有起始标签(禁止使用结束标签) |
| 用法 | HTML 媒体 |
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML track 标签</title>
</head>
<body>
<h2>track 标签示例</h2>
<video controls="controls">
<source src="flower.mp4" type="video/mp4">
<track src="flower.vtt" kind="subtitles" srclang="en" label="English">
Sorry! Your browser does not support the track.
</video>
</body>
</html>
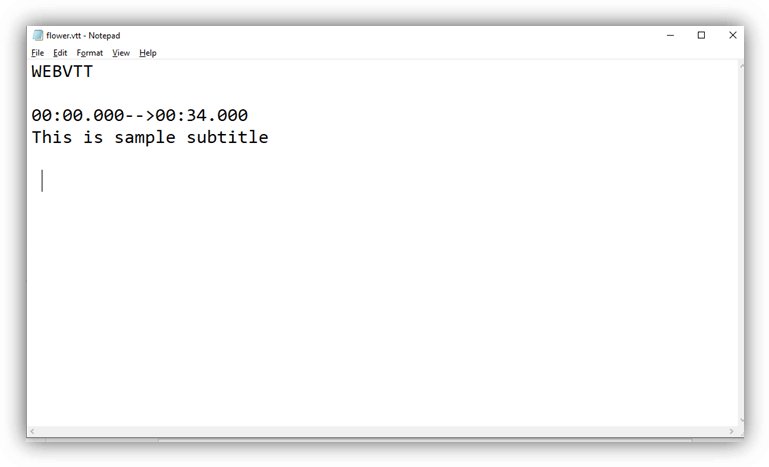
如何创建 WEBVTT 文件:
以下是为 <track> 标签创建 WEBVTT 文件的基本步骤:
- 在电脑上打开文本编辑器,例如记事本。
- 在编辑器中的第一行写入
WEBVTT。 - 留出一行空白。
- 使用正确的格式指定时间段(您还可以提供编号和添加 CSS)。
- 输入并编写您要添加为字幕或标题的文本,并重复步骤 3 到 5,直到完成。
- 使用 .vtt 扩展名保存文件。
现在,您的 WEBVTT 文件已经准备就绪。
属性:
标签特定属性:
| 属性 | 值 | 描述 |
|---|---|---|
| default | default | 它指定该轨道应启用,除非用户的偏好指示存在更重要的轨道。 |
| kind | captions chapters descriptions metadata subtitles | 它指定要添加的文本轨道的类型。 |
| label | text | 它指定文本轨道的标题。 |
| src | URL | 它定义轨道文件的 URL。 |
| srclang | language_code | 它定义轨道文本内容的语言,例如英语、德语等。 |
全局属性:
<track> 标签支持 HTML 中的全局属性。
事件属性:
<track> 标签支持 HTML 中的事件属性。
支持的浏览器
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
<track> | 是 | 是 | 是 | 是 | 是 |



