HTML教程-HTML<label>标签

<label> 标签用于为表单中的 <input> 元素指定标签。它为表单控件(如文本、电子邮件、密码、文本区域等)添加了一个标签。当用户点击 <label> 元素内的文本时,它会切换控件。
语法:
<label>表单内容...</label>
该标签有两种使用方式:
- 在
<input>元素中设置id属性,并在<label>标签的for属性中指定其名称。
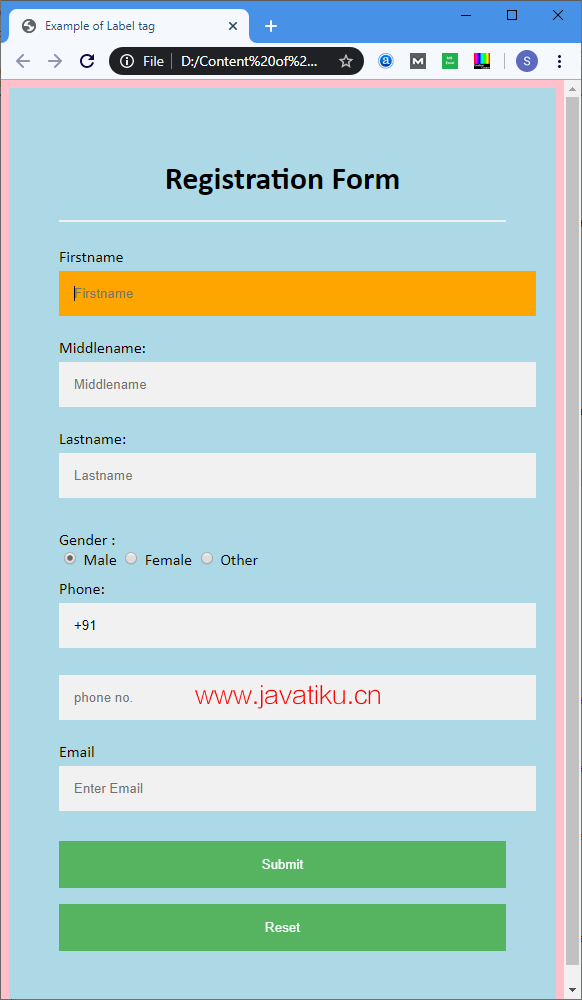
示例: 此示例在表单中的每个标签标签中使用了 for 属性。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
Example of Label tag
</title>
<style>
/* The following tag selector body use the font-family and background-color properties for body of a page*/
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* Following container class used padding for generate space around it, and also use a background-color for specify the color lightblue as a background */
.container {
padding: 50px;
background-color: lightblue;
}
/* The following tag selector input use the different properties for the text filed. */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* The following tag selector button uses the different properties for the Button. */
button {
background-color: #4CAF50;
color: white;
margin: 8px 0;
border: none;
cursor: pointer;
padding: 16px 20px;
width: 100%;
opacity: 0.9;
}
/* The following tag selector hover uses the opacity property for the Button which select button when you mouse over it. */
button:hover {
opacity: 1;
}
</style>
</head>
<body>
<form>
<div class="container">
<center><h1>Registration Form</h1></center>
<hr>
<label for="firstname">
Firstname
</label>
<input type="text" id="firstname" name="ftname" placeholder="Firstname" size="15" required/>
<label for="middlename">
Middlename:
</label>
<input type="text" id="middlename" name="mname" placeholder="Middlename" size="15" required/>
<label for="lastname">
Lastname:
</label>
<input type="text" id="lastname" name="ltname" placeholder="Lastname" size="15"required/>
<div>
<label for="gender">
Gender :
</label>
<br>
<input type="radio" id="gender" value="Male" name="gender" checked> Male
<input type="radio" id="gender" value="Female" name="gender"> Female
<input type="radio" id="gender" value="Other" name="gender"> Other
</div>
<label for="Phone">
Phone:
</label>
<input type="text" name="country code" placeholder="Country Code" size="2" required/>
<input type="text" name="phone" placeholder="Phone" size="10" required/>
<label for="email">
Email:
</label>
<input type="text" id="email" name="email" placeholder="Email" size="30" required/>
<label for="password">
Password:
</label>
<input type="password" id="password" name="password" placeholder="Password" size="15" required/>
<br>
<div>
<label for="cpassword">
Confirm Password:
</label>
<input type="password" id="cpassword" name="cpassword" placeholder="Confirm Password" size="15" required/>
</div>
<div>
<center><button type="submit">
Register
</button></center>
</div>
</div>
</form>
</body>
</html>输出:

我们还可以在表单中的 <label> 元素内使用 <input> 标签。
示例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* 下面的标签选择器 body 使用 font-family 和 background-color 属性设置页面正文的字体和背景颜色 */
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* 下面的容器类 container 使用 padding 属性来生成周围的间距,并使用 background-color 属性将背景颜色设置为浅蓝色 */
.container {
padding: 50px;
background-color: lightblue;
}
/* 下面的标签选择器 input[type=text] 使用不同的属性设置文本字段 */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* 下面的标签选择器 button 使用不同的属性设置按钮 */
button {
background-color: #4CAF50;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
margin: 8px 0;
width: 100%;
opacity: 0.9;
}
button:hover {
opacity: 1;
}
</style>
</head>
<body>
<form>
<div class="container">
<center><h1>注册表单</h1></center>
<hr>
<label>名字:
<input type="text" name="firstname" placeholder="名字" size="15" required/>
</label>
<label>中间名:
<input type="text" name="middlename" placeholder="中间名" size="15" required/>
</label>
<label>姓氏:
<input type="text" name="lastname" placeholder="姓氏" size="15" required/>
</label>
<div>
<label>
性别:
<br>
<input type="radio" value="男" name="gender" checked/> 男
<input type="radio" value="女" name="gender"/> 女
<input type="radio" value="其他" name="gender"/> 其他
</label>
</div>
<label>
电话:
<input type="text" name="country code" placeholder="国家代码" value="+91" size="2"/>
<input type="text" name="phone" placeholder="电话号码" size="10" required/>
</label>
<label>
<b>邮箱:</b>
<input type="text" placeholder="输入邮箱" name="email" required/>
</label>
<button type="submit" value="submit">提交</button>
<button type="reset" value="submit">重置</button>
</div>
</form>
</body>
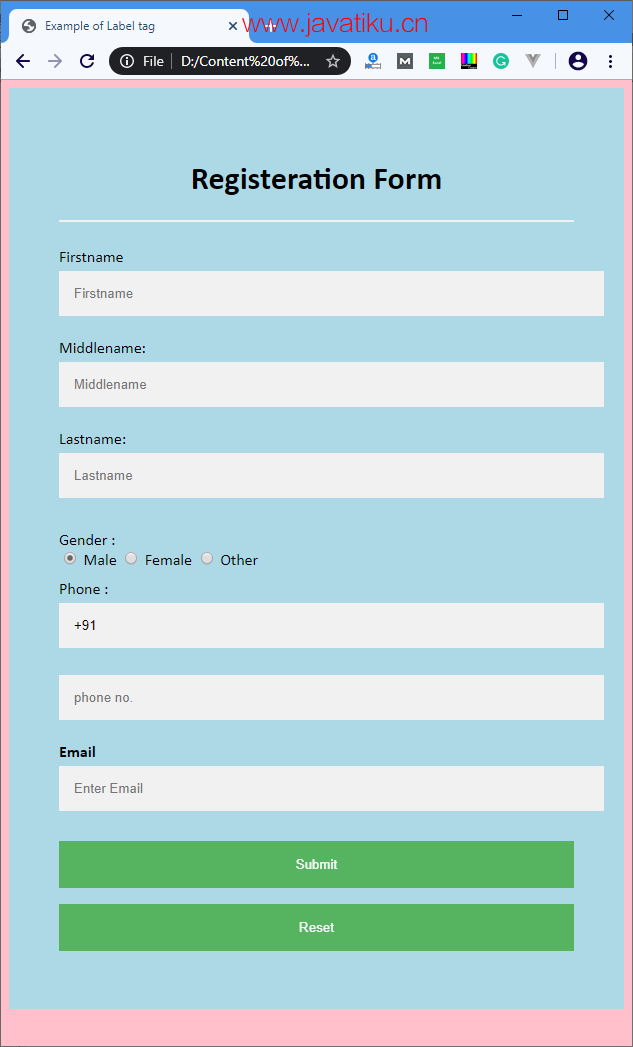
</html>输出: 这个示例的输出与第一个示例相同,它们之间的区别在于实现方式。
属性
下表描述了 <label> 标签的所有属性:
| 属性 | 描述 |
|---|---|
for | 定义了一个标签所描述的表单元素。 |
form | 定义一个标签所属的表单。 |
支持的浏览器
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
<label> | 是 | 是 | 是 | 是 | 是 |



