HTML教程-HTML <area> 标签

描述:
HTML的<area>标签用于定义图像地图中的可点击区域或活动区域,这些区域与超链接相关联。如果您点击这些区域,它将执行一些操作,比如打开新的图像、新的URL等。该标签始终与<map>元素一起使用。
在图像地图中,可以使用多个<area>元素在单个<map>元素中将不同的区域设置为超链接到不同的位置。
<area>元素需要定义(必需)的属性shape和coords。shape属性指定区域的形状,如矩形、圆形、正方形和多边形。coords属性定义图像内部区域的坐标。
什么是图像地图
图像地图被定义为具有活动区域的图形图像,因此当用户点击这些区域时,可以链接到不同的目标位置。为了定义图像地图,我们需要以下内容:
- HTML
元素,其中包含usemap属性,用于定义一个有效的地图名称。
- HTML <map> 元素,其中包含name属性,其值必须与usemap相同。
- 一个或多个<area>元素,位于<map>元素内部,用于创建图像地图中的可点击区域。
语法
<area shape="" coords="" href="">以下是HTML <area> 标签的一些规范:
| 显示方式 | 块级显示 |
|---|---|
| 开始标签/结束标签 | 只有开始标签(结束标签被禁止使用) |
| 用途 | 图像地图 |
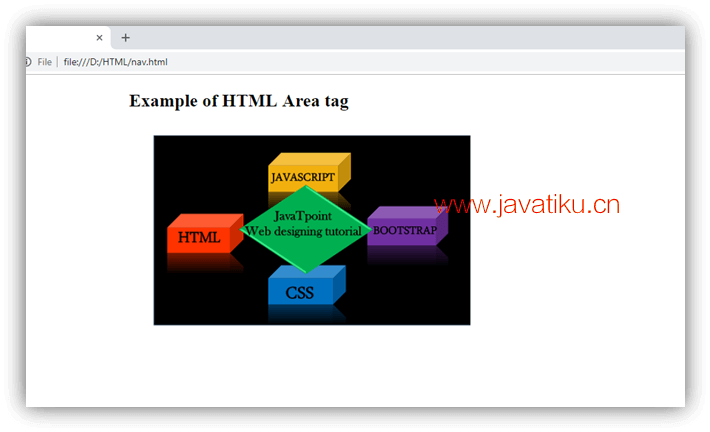
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML Area tag</title>
<style>
body {
margin-left: 250px;
}
</style>
</head>
<body>
<h2>Example of HTML Area tag</h2>
<img src="image1.png" usemap="#web">
<map name="web">
<area shape="rect" coords="66,117,131,168" href="https://www.javatpoint.com/html-tutorial">
<area shape="rect" coords="199,36,277,85" href="https://www.javatpoint.com/css-tutorial">
<area shape="rect" coords="330,107,406,159" href="https://www.javatpoint.com/bootstrap-tutorial">
<area shape="rect" coords="199,185,267,236" href="https://www.javatpoint.com/javascript-tutorial">
</map>
</body>
</html>
属性:
特定属性:
| 属性 | 值 | 描述 |
|---|---|---|
| alt | 文本 | 如果浏览器无法显示图像,则显示备用文本字符串。 |
| coords | x1,y1,x2,y2(矩形) | 定义矩形的左上角和右下角的坐标。 |
| x,y, radius(圆形) | 定义圆形的坐标。 | |
| x1,y1,x2,y2,x3,y3,..(多边形) | 定义多边形的顶点。 | |
| href | href | 定义活动区域的超链接目标。 |
| target | _blank | 在新窗口中打开链接。 |
| _parent | 在父窗口中打开链接。 | |
| _self | 在当前窗口中打开链接。 | |
| _top | 在当前窗口中以全宽度打开链接。 | |
| frame_name | 在框架中打开链接。(在HTML5中不受支持) | |
| shape | default | 定义默认区域(矩形)。 |
| rect | 定义矩形区域。 | |
| circle | 定义圆形区域。 | |
| poly | 定义多边形区域。 | |
| download | 文件名 | 定义用于下载资源的超链接。 |
| rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag | 定义当前文档与链接文档之间的关系。 |
| hreflang | language_code | 指定链接资源的语言。 |
| type | media_type | 指定链接源的MIME类型。(在HTML5中不受支持) |
全局属性:
HTML <area> 标签支持HTML中的全局属性。
事件属性:
HTML <area> 标签支持HTML中的事件属性。
支持的浏览器
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
| <area> | 是 | 是 | 是 | 是 | 是 |



