HTML教程-HTML 表单属性

HTML <form> 元素属性
在 HTML 中,<form> 元素有各种可用的属性,如下所示:
HTML 动作属性
<form>元素的action属性定义了表单提交时对表单进行的处理,或者是一个URI,用来处理表单信息。
action 属性值定义了信息进行的网页。它可以是 .php、.jsp、.asp 等,也可以是您要处理表单的任何 URL。
注意:如果 action 属性值为空,则表单将被处理到同一页面。
例子:
<form action="action.html" method="post">
<label>User Name:</label><br>
<input type="text" name="name"><br><br>
<label>User Password</label><br>
<input type="password" name="pass"><br><br>
<input type="submit">
</form> 输出:

HTML 方法属性
method 属性定义了浏览器用来提交表单的 HTTP 方法。method 属性的可能值可以是:
- post:当我们要处理敏感数据时,我们可以使用method属性的post值,因为它不会在URL中显示提交的数据。
例子:
<form action="action.html" method="post"> - get: method属性的get值为提交表单时的默认值。但这并不安全,因为它会在提交表单后在 URL 中显示数据。
例子:
<form action="action.html" method="get"> 提交数据时,会以以下形式显示输入的数据:
file:///D:/HTML/action.html?name=JavaTPoint&pass=123 HTML 目标属性
target 属性定义提交表单后在何处打开响应。以下是与目标属性一起使用的关键字。
- _self:如果我们使用_self作为属性值,那么响应将只显示在当前页面。
例子:
<form action="action.html" method="get" target="_self"> - _blank:如果我们使用 _blank 作为属性,它将在新页面中加载响应。
例子:
<form action="action.html" method="get" target="_blank"> HTML 自动完成属性
HTML autocomplete 属性是 HTML5 新添加的属性,可以使输入字段自动完成。它可以有两个值“on”和“off”,可以启用自动完成功能 ON 或 OFF。autocomplete 属性的默认值为“on”。
例子:
<form action="action.html" method="get" autocomplete="on"> 例子:
<form action="action.html" method="get" autocomplete="off"> 注意:它可以与 <form> 元素和 <input> 元素一起使用。
HTML 编码类型属性
HTML enctype 属性定义了向服务器提交表单时表单内容的编码类型。enctype 的可能值可以是:
- application/x-www-form-urlencoded:如果表单中没有包含enctype属性,则为默认编码类型。在提交表单之前对所有字符进行编码。
例子:
<form action="action.html" method="post" enctype="application/x-www-form-urlencoded" > - multipart/form-data:它不编码任何字符。当我们的表单包含文件上传控件时使用它。
例子:
<form action="action.html" method="post" enctype="multipart/form-data"> - text/plain (HTML5):在这种编码类型中,只有空格被编码为 + 符号,没有任何其他特殊字符被编码。
例子:
<form action="action.html" method="post" enctype="text/plain" > HTML novalidate 属性 HTML5
novalidate属性是HTML5新增的布尔属性。如果我们在表单中应用此属性,那么它不会执行任何类型的验证并提交表单。
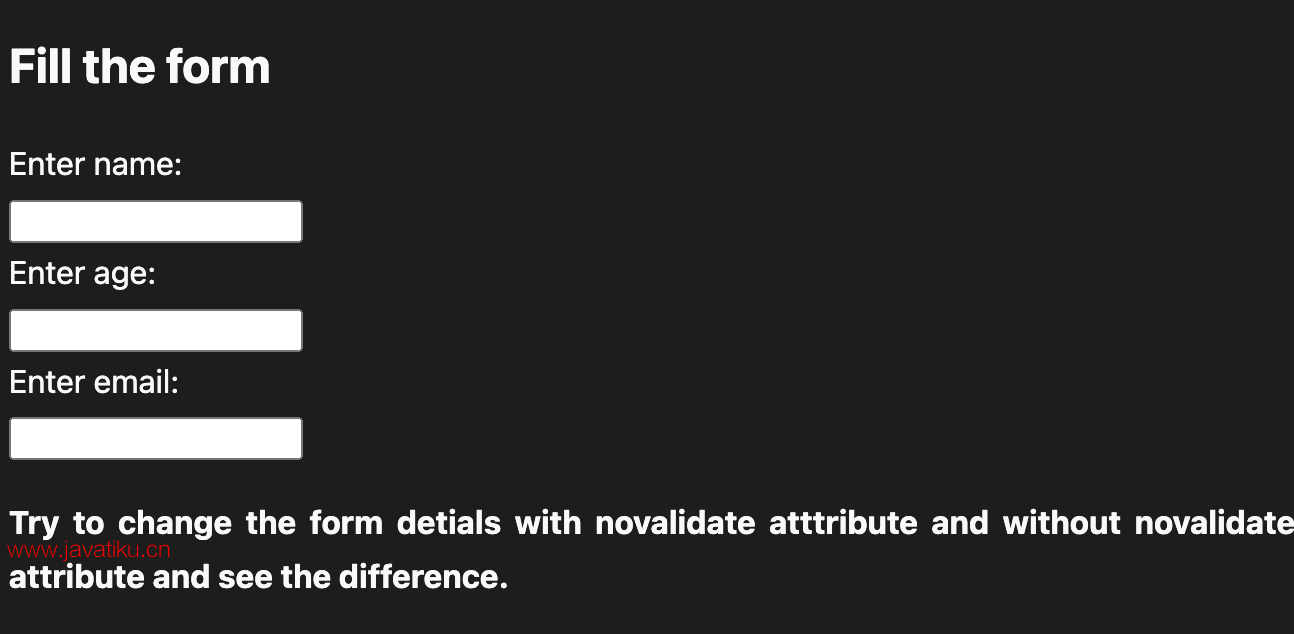
例子:
<form action = "action.html" method = "get" novalidate> 输出:

HTML <input> 元素属性
HTML 名称属性
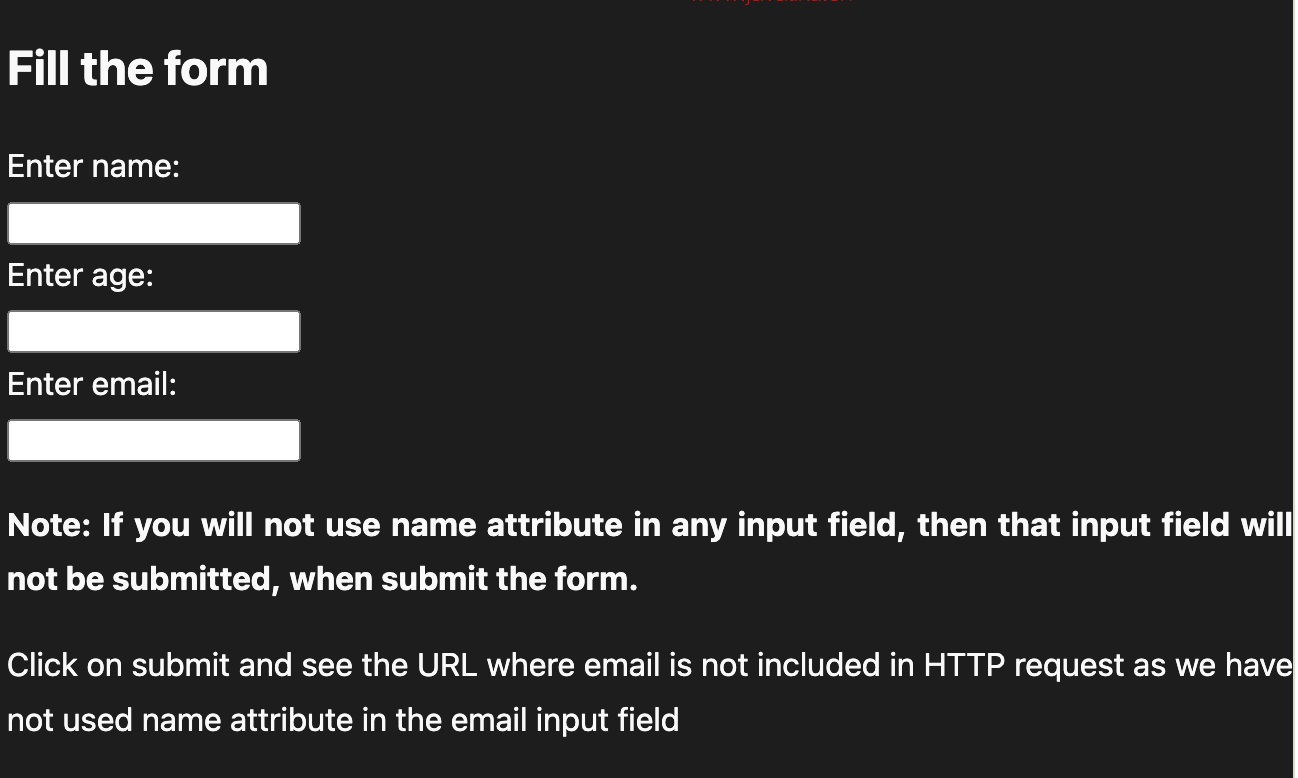
HTML 名称属性定义输入元素的名称。当我们提交表单时,名称和值属性包含在 HTTP 请求中。
注意:不应该省略名称属性,因为当我们提交表单时,HTTP 请求包括名称-值对,如果名称不可用,它将不会处理该输入字段。
例子:
<form action = "action.html" method = "get">
Enter name:<br><input type="name" name="uname"><br>
Enter age:<br><input type="number" name="age"><br>
Enter email:<br><input type="email"><br>
<input type="submit" value="Submit">
</form> 输出:

HTML 值属性
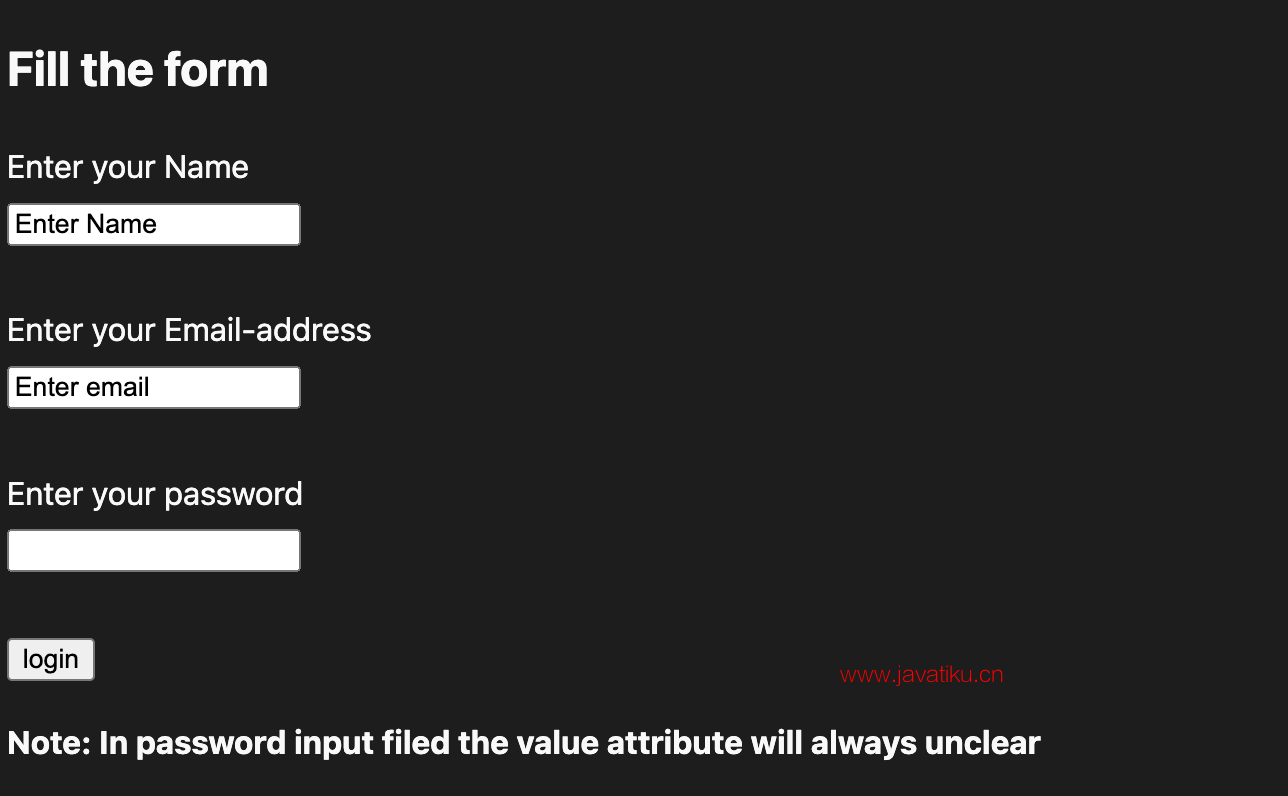
HTML value 属性定义输入字段的初始值或默认值。
例子:
<form>
<label>Enter your Name</label><br>
<input type="text" name="uname" value="Enter Name"><br><br>
<label>Enter your Email-address</label><br>
<input type="text" name="uname" value="Enter email"><br><br>
<label>Enter your password</label><br>
<input type="password" name="pass" value=""><br><br>
<input type="submit" value="login">
</form> 输出:

HTML 必需属性 HTML5
HTML required 是一个布尔属性,它指定用户必须在提交表单之前填写该字段。
例子:
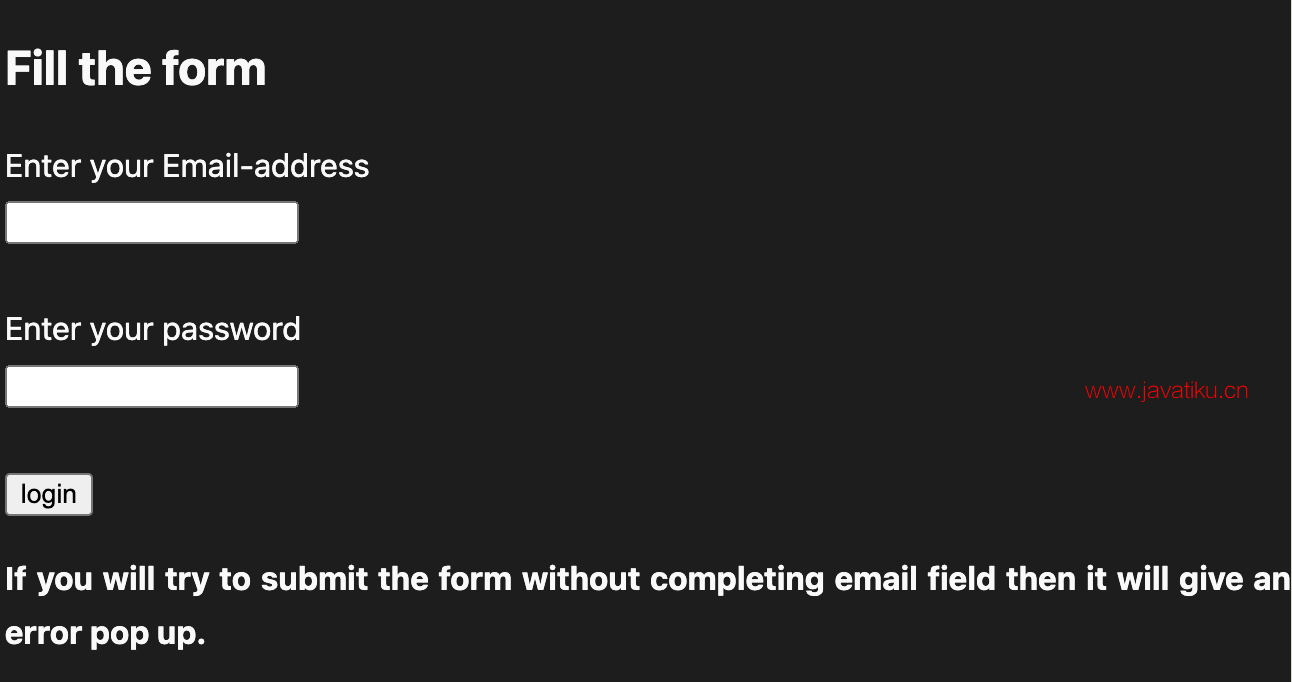
<form>
<label>Enter your Email-address</label><br>
<input type="text" name="uname" required><br><br>
<label>Enter your password</label><br>
<input type="password" name="pass"><br><br>
<input type="submit" value="login">
</form> 输出:

HTML 自动对焦属性 HTML5
autofocus 是一个布尔属性,它使一个字段在网页加载时自动聚焦。
例子:
<form>
<label>Enter your Email-address</label><br>
<input type="text" name="uname" autofocus><br><br>
<label>Enter your password</label><br>
<input type="password" name="pass"><br><br>
<input type="submit" value="login">
</form> HTML 占位符属性 HTML5
placeholder 属性指定输入字段中的文本,通知用户该字段的预期输入。
占位符属性可与文本、密码、电子邮件和 URL 值一起使用。
当用户输入值时,占位符将自动移除。
例子:
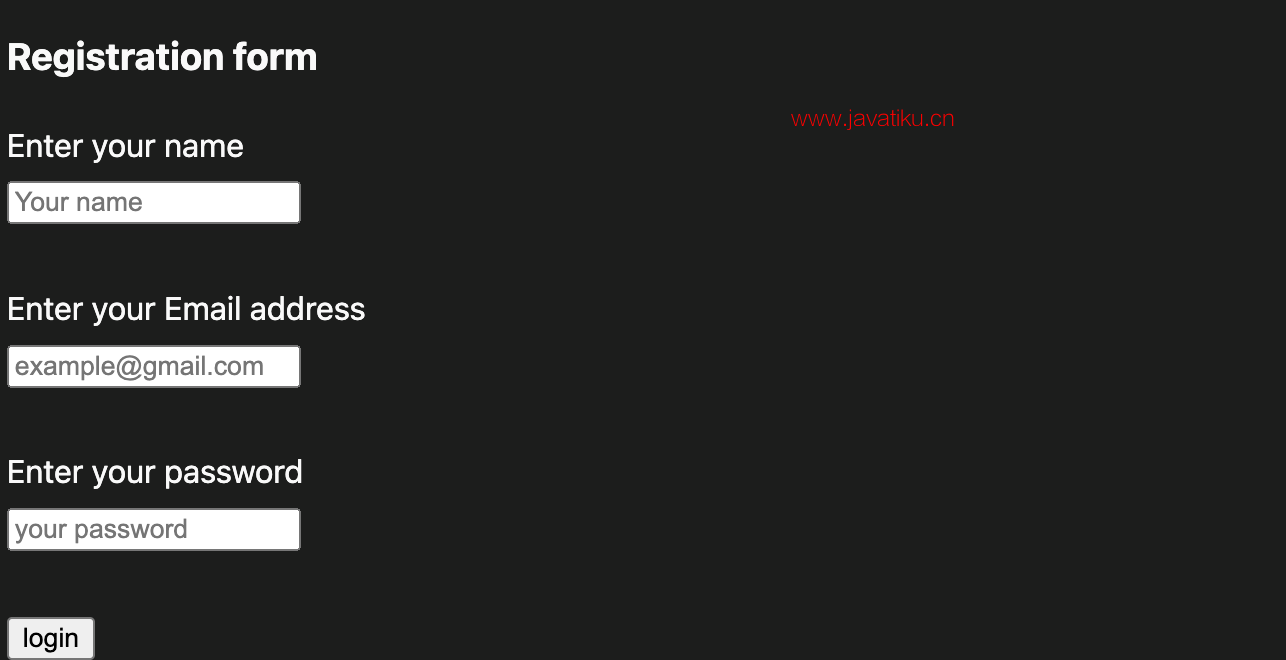
<form>
<label>Enter your name</label><br>
<input type="text" name="uname" placeholder="Your name"><br><br>
<label>Enter your Email address</label><br>
<input type="email" name="email" placeholder="example@gmail.com"><br><br>
<label>Enter your password</label><br>
<input type="password" name="pass" placeholder="your password"><br><br>
<input type="submit" value="login">
</form> 输出:

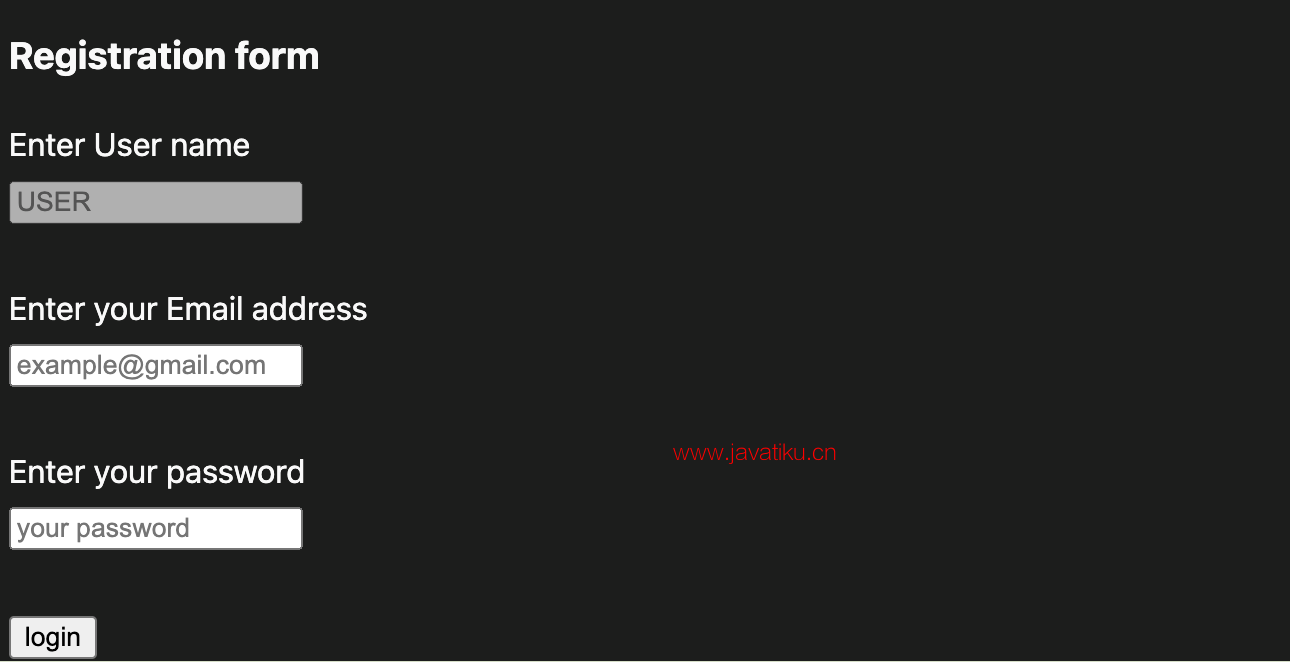
HTML 禁用属性
应用 HTML disabled 属性后,它会禁用该输入字段。禁用字段不允许用户与该字段进行交互。
禁用的输入字段不接收点击事件,提交表单时不会将这些输入值发送到服务器。
例子:
<input type="text" name="uname" disabled><br><br> 输出:

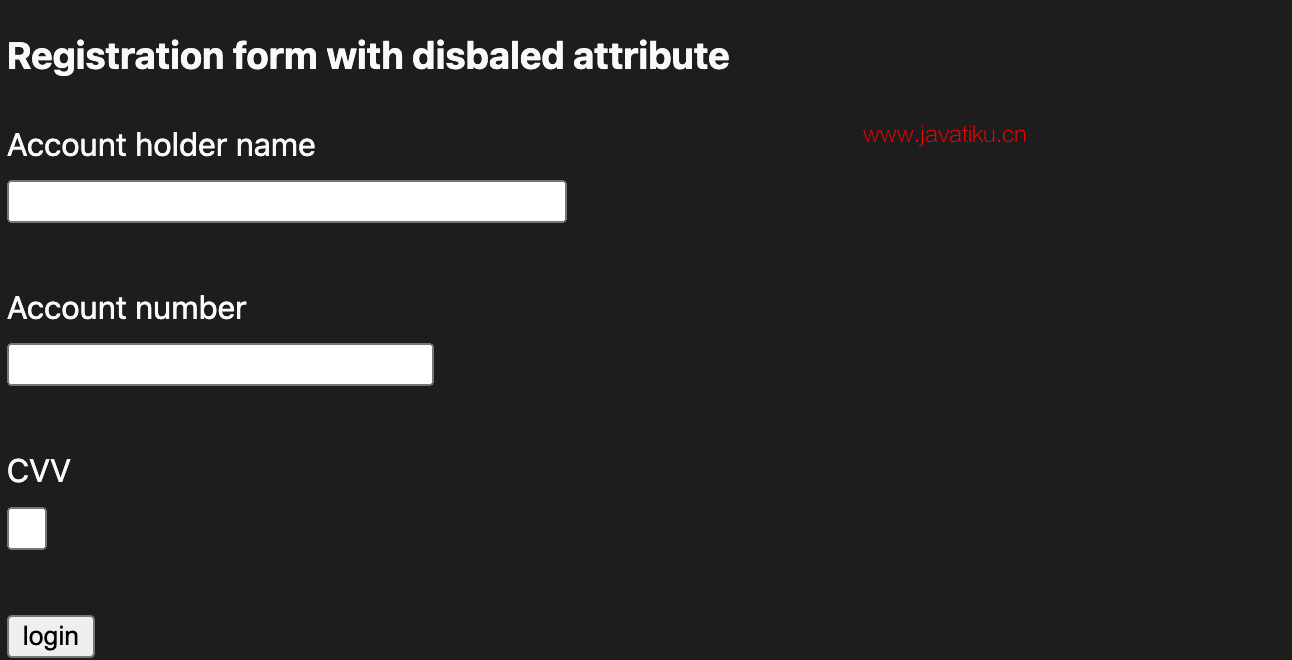
HTML 大小属性
size 属性控制输入字段的大小(以键入的字符表示)。
例子:
<label>Account holder name</label><br>
<input type="text" name="uname" size="40" required><br><br>
<label>Account number</label><br>
<input type="text" name="an" size="30" required><br><br>
<label>CVV</label><br>
<input type="text" name="cvv" size="1" required><br><br> 输出:

HTML 表单属性
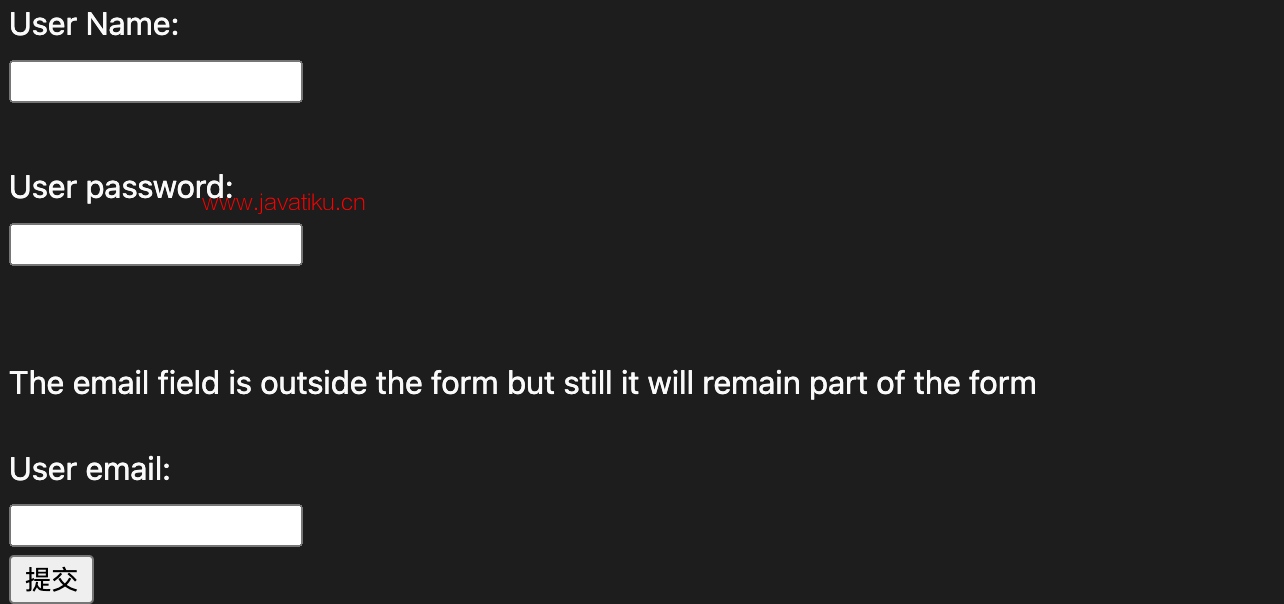
HTML 表单属性允许用户指定在表单外提交的输入,但仍然是父表单的一部分。
例子:
User email: <br><input type="email" name="email" form="fcontrol" required><br>
<input type="submit" form="fcontrol"> 输出: