HTML教程-HTML标题

HTML 标题或 HTML h 标签可以定义为要在网页上显示的标题或副标题。当您将文本放在标题标签 <h1>.........</h1> 中时,它会以粗体格式显示在浏览器中,文本的大小取决于标题的数量。
有六种不同的 HTML 标题用 <h1> 到 <h6> 标签定义,从最高级别的 h1(主标题)到最低级别的 h6(最不重要的标题)。
h1 是最大的标题标签,h6 是最小的。所以 h1 用于最重要的标题,h6 用于最不重要的标题。
HTML 中的标题有助于搜索引擎理解和索引网页的结构。
注意:网页全部内容的主要关键词应该用h1标题标签来展示。
看这个例子:
<h1>标题。 1个</h1>
<h2>标题。 2个</h2>
<h3>标题。 3个</h3>
<h4>标题。 4个</h4>
<h5>标题。 5个</h5>
<h6>标题。 6个</h6> 输出:
标题元素 (h1....h6) 应仅用于标题。它们不应该仅仅用于使文本变粗或变大。
- HTML 标题也可以与嵌套元素一起使用。以下是显示标题元素使用方式的不同代码。
例子:
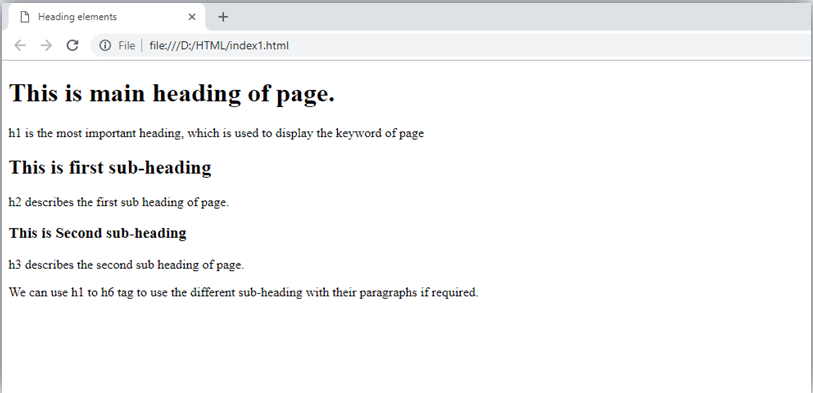
<!DOCTYPE html>
<html>
<head>
<title>Heading elements</title>
</head>
<body>
<h1>This is main heading of page. </h1>
<p>h1 is the most important heading, which is used to display the keyword of page </p>
<h2>This is first sub-heading</h2>
<p>h2 describes the first sub heading of page. </p>
<h3>This is Second sub-heading</h3>
<p>h3 describes the second sub heading of page.</p>
<p>We can use h1 to h6 tag to use the different sub-heading with their paragraphs if
required.</p>
</body>
</html> 输出: