HTML教程-HTML 文本编辑器

- HTML 文件是文本文件,因此要创建 HTML 文件,我们可以使用任何文本编辑器。
- 文本编辑器是允许编辑书面文本的程序,因此要创建网页,我们需要在某些文本编辑器中编写代码。
- 您可以直接下载各种类型的文本编辑器,但对于初学者来说,最好的文本编辑器是记事本 (Windows) 或 TextEdit (Mac)。
- 学习了基础知识后,您可以轻松使用其他专业的文本编辑器,Notepad++、Sublime Text、Vim 等。
- 在我们的教程中,我们将使用记事本和 sublime 文本编辑器。以下是使用记事本和 sublime text 创建您的第一个网页的一些简单方法。
A. 带有记事本的 HTML 代码。(推荐给初学者)
记事本是一个简单的文本编辑器,适合初学者学习 HTML。它在所有版本的 Windows 中都可用,您可以从那里轻松访问它。
第 1 步:打开记事本 (Windows)

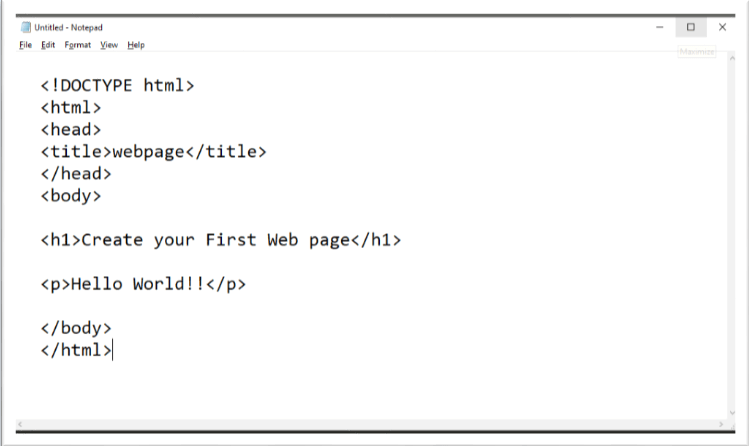
第 2 步:用 HTML 编写代码

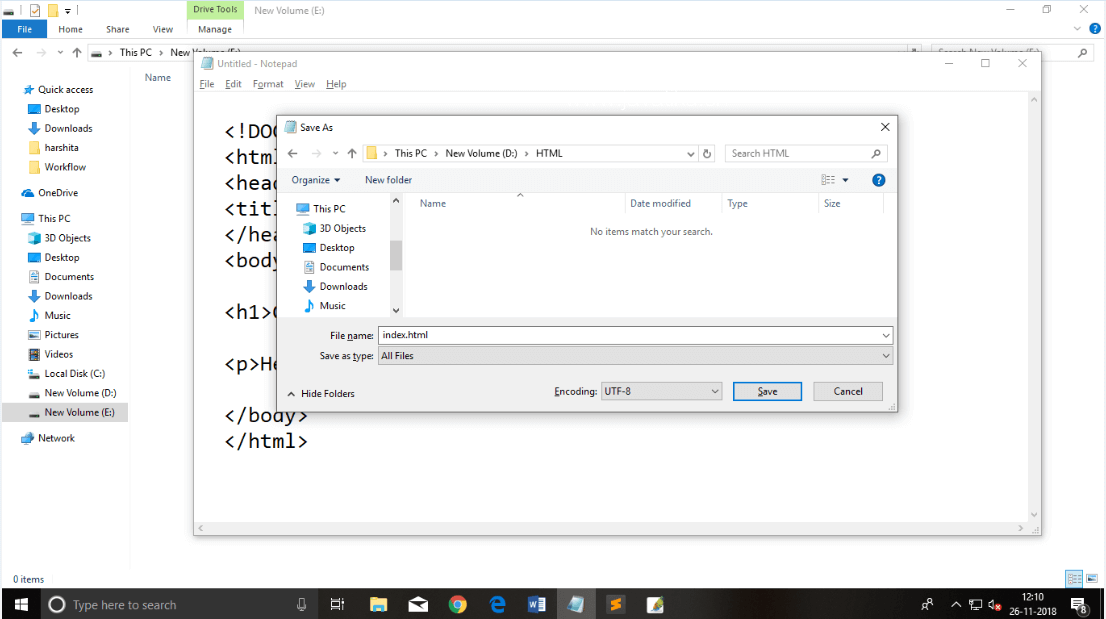
第 3 步:使用 .htm 或 .html 扩展名保存 HTML 文件。

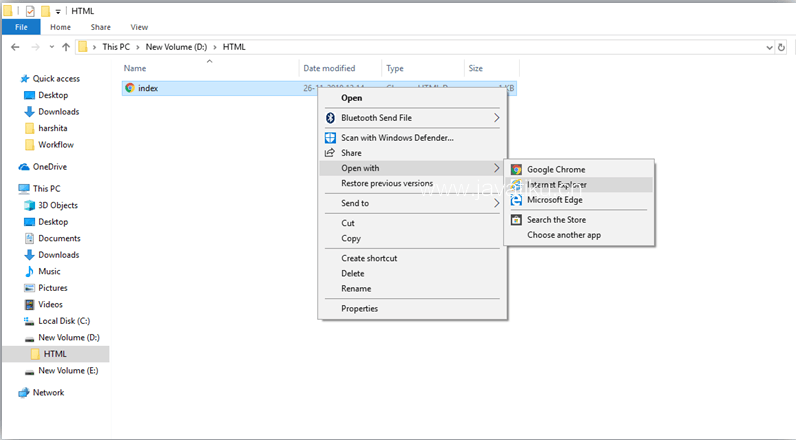
第 4 步:在网络浏览器中打开 HTML 页面。
要运行 HTML 页面,您需要打开保存文件的文件位置,然后双击文件或单击打开选项


B. 使用 Sublime Text-editor 编写 HTML 代码。(学习 HTML 基础后推荐使用)
当你学习了 HTML 的基础知识后,你可以使用一些专业的文本编辑器,这将帮助你编写高效快速的代码。所以要使用 Sublime Text 编辑器,首先需要从互联网上下载并安装。您可以从这个https://www.sublimetext.com/download链接轻松下载它,并可以安装在您的 PC 中。当 Sublime 文本编辑器安装完成后,您可以按照简单的步骤使用它:
第 1 步:打开 Sublime Text 编辑器(Windows 8):
要打开 Sublime Text 编辑器,请转到“开始”屏幕 ⤏ 输入 Sublime Text ⤏ 打开它。要打开新页面,请按CTRL+N。

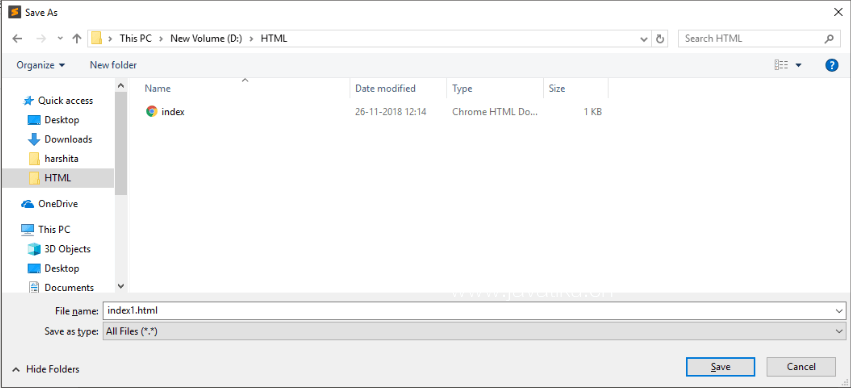
第 2 步:在编写任何代码之前保存页面。
要在 Sublime Text 中保存您的页面,请按 Ctrl+S 或转到文件选项 ⤏ 保存,以使用扩展名 .htm 或 .html 保存文件。我们建议先保存文件再编写代码,因为保存页面后 sublime text 编辑器会给你建议编写代码。

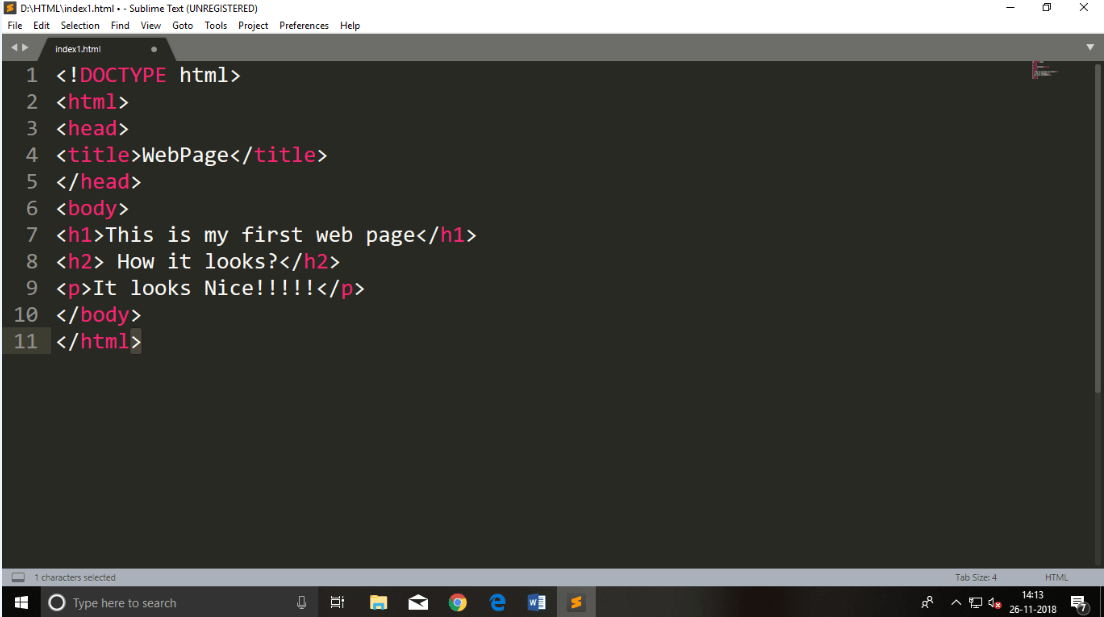
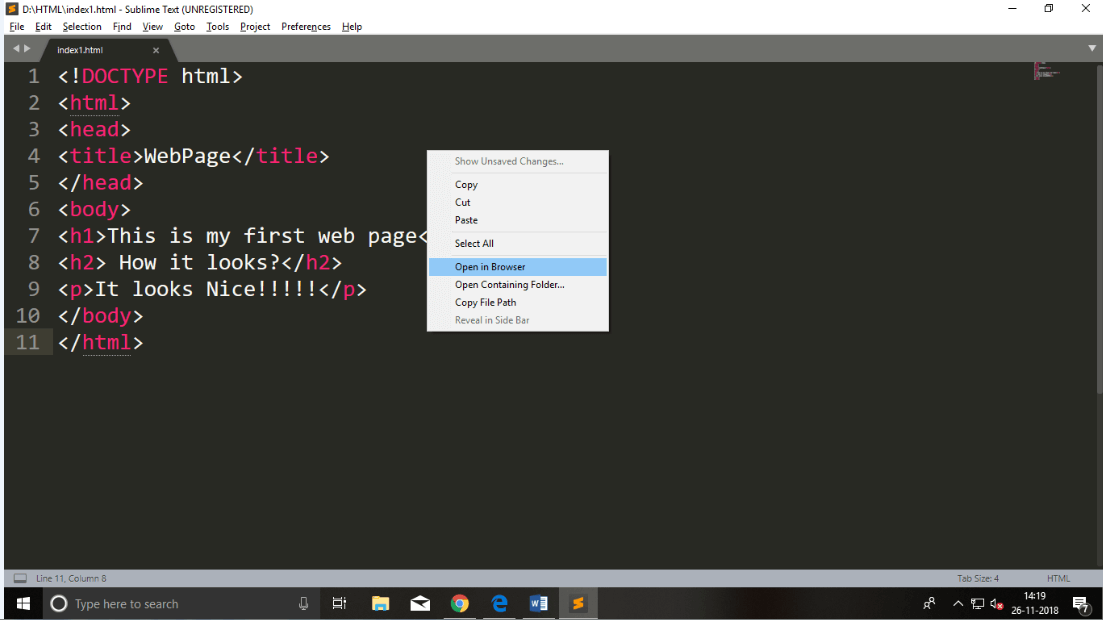
第 3 步:在 Sublime Text 编辑器中编写代码

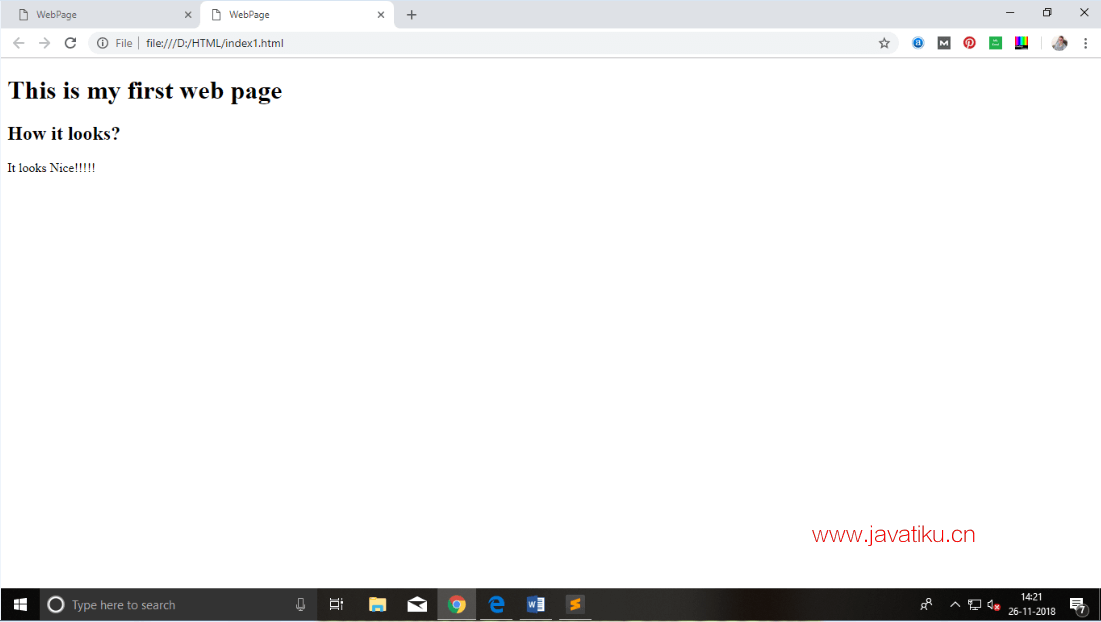
第 4 步:在浏览器中打开 HTML 页面
要在 Web 浏览器中执行或打开此页面,只需在 sublime text 页面上单击鼠标右键,然后单击“在浏览器中打开”。


注意:您可以在任何浏览器中执行 HTML 文件,但有些 Web 浏览器不支持某些标签。



