HTML教程-如何在HTML中更改文本颜色

在HTML中,我们可以通过以下不同方式来更改任何文本的颜色:
- 使用HTML标签
- 使用内联样式属性
- 使用内部CSS
1. 使用HTML标签
注意:HTML 5不支持font的color属性,因此我们必须使用内联样式属性和内部CSS选项来更改文本的颜色。
如果我们想要使用HTML标签更改在网页上显示的文本的颜色,我们需要按照以下步骤进行。使用这些步骤,我们可以轻松地更改文本的颜色:
步骤1:首先,在任何文本编辑器中输入HTML代码或打开现有的HTML文件,在文本编辑器中使用HTML标签。
<!DOCTYPE html>
<html>
<head>
<title>Change the text color Using HTML tag</title>
</head>
<body>
Javatiku <br>
Html Tutorial <br>
How to Change the Text Color in Html
</body>
</html>步骤2:现在,将光标移动到要更改颜色的文本的开头。然后,在该位置键入空的HTML <font> 标签。
<font> Single Line text and statements步骤3:接着,您必须在要更改颜色的文本结尾处关闭font标签。
<font> Single Line text and statements </font>步骤4:现在,我们需要为font标签添加一个名为“color”的属性。因此,在起始<font>标签内键入color属性。然后,我们必须给出要在文本上使用的颜色。因此,在color属性中键入颜色名称,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>Change the text color Using HTML tag</title>
</head>
<body>
<font color="blue">
Javatiku <br>
</font>
<font color="green">
Html Tutorial <br>
How to Change the Text Color in Html
</font>
</body>
</html>2. 使用内联样式属性
如果我们想要使用内联样式属性来更改在网页上显示的文本的颜色,我们需要按照以下步骤进行。使用这些步骤,我们可以轻松地更改文本的颜色。
步骤1:首先,在任何文本编辑器中输入HTML代码或打开现有的HTML文件,在文本编辑器中使用样式属性来更改文本的颜色。
<!DOCTYPE html>
<html>
<head>
<title>Change color using style attribute</title>
</head>
<body>
This page helps you to understand how to change the color of a text.
And, this section helps you to understand how to change the text color using the style attribute.
</body>
</html>步骤2:现在,将光标移动到要更改颜色的文本的开头。然后,在 <p>(段落)标签中键入内联style属性。
<p style="color: ; "> Any Text步骤3:在这一步中,我们必须以三种形式之一给出颜色名称作为值:
- 我们可以键入颜色的名称
- 我们也可以输入颜色的RGB值
- 我们还可以输入颜色的十六进制值。
步骤4:然后,在要更改颜色的文本结尾处关闭元素。
<p style="color :red; "> Any Text </p>步骤4:最后,保存使用CSS样式属性更改文本颜色的HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>Change color using style attribute</title>
</head>
<body>
<p style="color :red;">
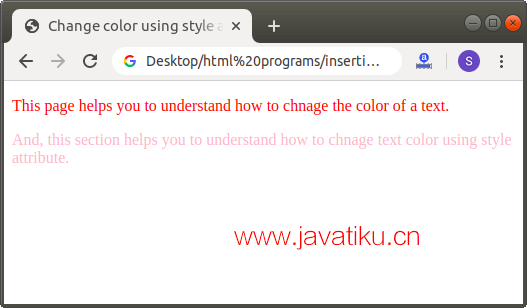
This page helps you to understand how to change the color of a text.
</p>
<p style="color :pink; ">
And, this section helps you to understand how to change text color using style attribute.
</p>
</body>
</html>以上代码的输出如下所示:

3. 使用内部CSS
如果我们想要使用内部层叠样式表来更改在网页上显示的文本的颜色,我们需要按照以下步骤进行。使用这些步骤,我们可以轻松地更改文本的颜色。
步骤1:首先,在任何文本编辑器中输入HTML代码或打开现有的HTML文件,在文本编辑器中使用内部CSS来更改文本的颜色。
<!DOCTYPE html>
<html>
<head>
<title>Change color using Internal CSS</title>
</head>
<body>
This page helps you to understand how to change the color of a text.
In this Section, we used the internal CSS for changing the text color.
</body>
</html>*步骤2:*现在,我们必须将光标放置在HTML文档的head标签内,并在<style>标签内定义样式,如下所示。然后在元素选择器中键入color属性。
<head>
<style>
Body
{
color:orange;
}
p
{
color:green;
}
</style>
</head>步骤3:现在,我们需要在要更改颜色的文本之前键入已定义的元素选择器。
<!DOCTYPE html>
<html>
<head>
<title>Change color using Internal CSS</title>
<style>
Body
{
color:orange;
}
p
{
color:green;
}
</style>
</head>
<body>
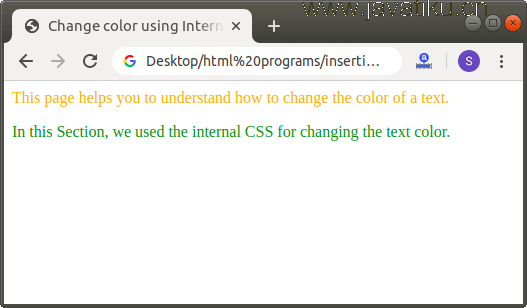
This page helps you to understand how to change the color of a text.
In this Section, we used the internal CSS for changing the text color.
</body>
</html>以上HTML代码的输出如下所示: