HTML教程-HTML按钮类型

type 是<button>元素的一个属性,用于设置按钮的类型,具体语法如下:
<button type="button|submit|reset">以下是type属性的三个取值:
- button: button值用于创建可点击的按钮。
- submit: submit值用于提交表单数据。
- reset: reset值用于将表单的值重置为初始值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Button类型示例</title>
<style>
/* 以下标签选择器body用于设置页面的字体和背景颜色属性 */
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* 以下.container类设置内边距以在其周围生成空间,并使用背景颜色设置浅蓝色作为背景 */
.container {
padding: 50px;
background-color: lightblue;
}
/* 以下标签选择器input[type=text]为文本字段设置不同的属性 */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* 以下标签选择器button为按钮设置不同的属性 */
button {
background-color: #4CAF50;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
color: white;
width: 100%;
opacity: 0.9;
}
/* 以下标签选择器button:hover为按钮设置鼠标悬停时的透明度属性 */
button:hover {
opacity: 1;
}
</style>
</head>
<body>
<form>
<div class="container">
<center><h1>注册表单</h1></center>
<hr>
<label>Firstname</label>
<input type="text" name="firstname" placeholder="Firstname" size="15" required>
<label>Middlename:</label>
<input type="text" name="middlename" placeholder="Middlename" size="15" required>
<label>Lastname:</label>
<input type="text" name="lastname" placeholder="Lastname" size="15" required>
<div>
<label>Gender:</label><br>
<input type="radio" value="Male" name="gender" checked> Male
<input type="radio" value="Female" name="gender"> Female
<input type="radio" value="Other" name="gender"> Other
</div>
<label>Phone:</label>
<input type="text" name="country code" placeholder="Country Code" value="+91" size="2">
<input type="text" name="phone" placeholder="phone no." size="10" required>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" id="email" name="email" required>
The below button displays as the submit button, which is used to submit the form.
<button type="submit" value="submit">Submit</button>
The below button displays the reset button, which is used to reset the form to its initial values.
<button type="reset" value="reset">Reset</button>
The below button displays a message on a web page when you click on it. After clicking on a button, a function is called from the script tag.
<button type="button" onclick="sfun()">Print a Simple Message</button>
<script>
function sfun() {
document.write("Hello Javatpoint");
}
</script>
</div>
</form>
</body>
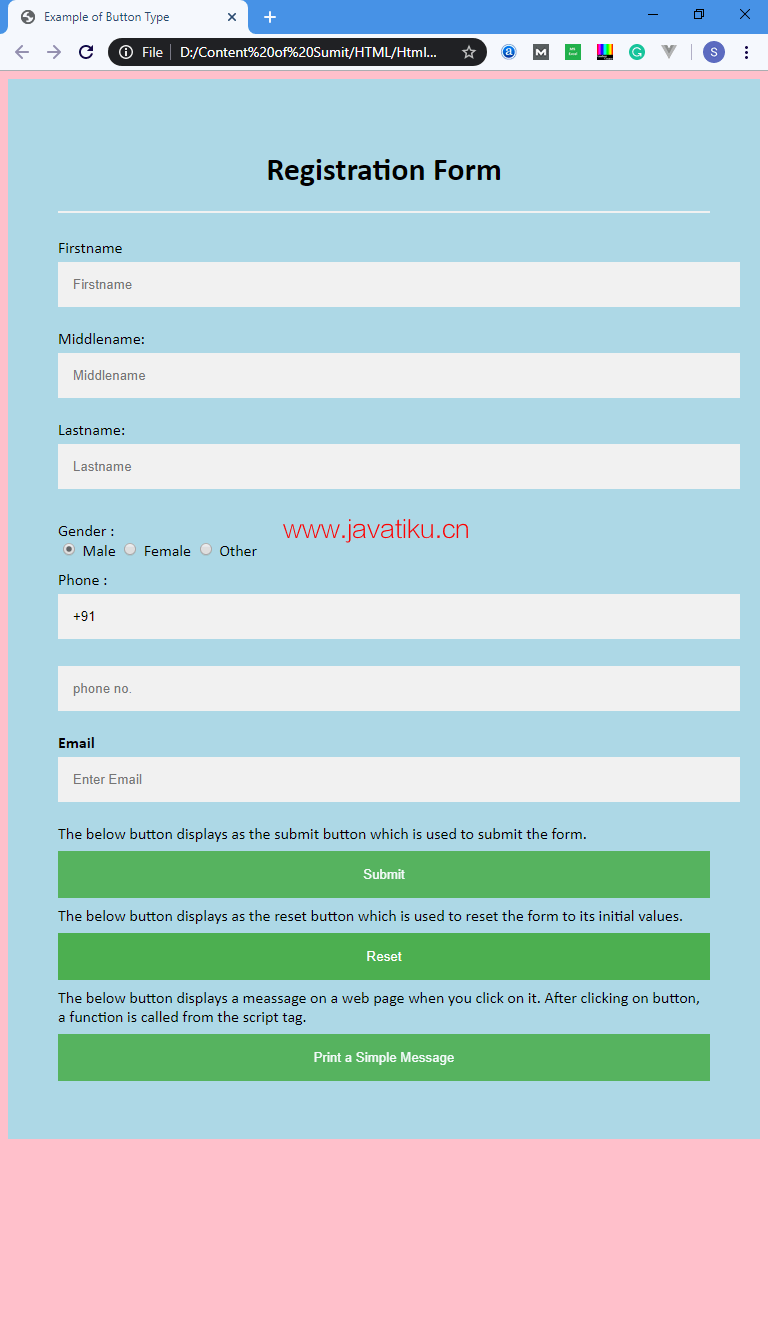
</html>输出结果:

浏览器支持
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
<Button type=""> | 支持 | 支持 | 支持 | 支持 | 支持 |



