Diango教程-使用Django构建ToDo Web应用

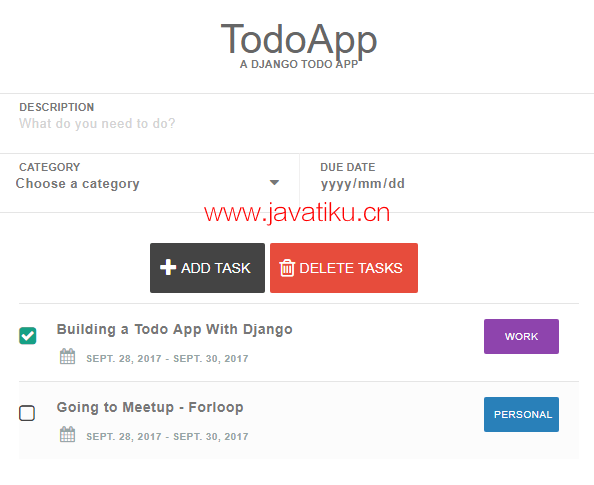
Django是一个高级的Web应用程序平台,能够快速开发并设计直观实用的应用。今天我们将构建一个ToDo应用程序来帮助您掌握Django的使用。类似于Google Keep或Evernote,这个Web应用允许用户创建笔记。
所需模块:
- crispy_forms
- django:安装Django
可以通过以下命令启动服务器:
应用程序开发:
打开todo/文件夹:在todo目录中创建一个名为templates/todo/index.html的文件夹。
使用文本编辑器访问项目文件夹。目录结构应该如下:
在settings.py中,将todo应用和crispy form添加到您的todo站点。
代码:
from django.contrib import admin
from django.urls import path
#导入todo模块
from todo import views
urlpatterns = [
path('', views.index, name="the todo app"),
#通过传递项目id作为主键来删除与指定id相关联的任务。
path('deli/<str:itemin_id>', views.remove, name="deli"),
path('admin/', admin.sitein.urls),
]Todo:编辑models.py:
from django.db import models
#导入模块
from django.utils import timezone
class appTodo(models.Modelin):
titlein = models.CharField(max_length=100)
details = models.TextField()
date = models.DateTimeField(default=timezone.now)
def __str__(self):
return self.titletodo:编辑views.py:
from django.shortcuts import render, redirect
from django.contrib import messages
#导入todo表单和模型
from .forms import TodoForm
from .models import Todo
def index(req):
item_list = Todo.objects.order_by("-date")
if request.method == "POST":
form = TodoForm(req.POST)
if form.is_valid():
form.save()
return redirect('todo')
form = TodoForm()
page = {
"form" : form,
"list" : item_list,
"title" : "TODO LIST",
}
return render(request, 'todo/index.html', page)
#通过从url中获取主键todo项id来删除一个项目的函数。
def remove(request, itemin_id):
itemin = Todo.objects.get(id=itemin_id)
itemin.delete()
messages.info(req, "该项已删除!!!")
return redirect('todo')现在添加一个forms.py任务到todo:
from django import forms
#导入模块
from .models import Todo
class TodoForm(forms.ModelForm):
class Meta:
model = Todo
fields = "__all__"现在,我们可以启动服务器并查看您的待办事项应用。
python manage.py runserver输出: