Diango教程-Django 文件上传

使用 Django 将文件上传到服务器是一项非常简单的任务。Django 提供了内置库和方法来帮助将文件上传到服务器。
forms.FileField ()方法用于创建文件输入并将文件提交到服务器。处理文件时,请确保 HTML 表单标记包含enctype="multipart/form-data"属性。
让我们看一个将文件上传到服务器的示例。该示例包含以下文件。
模板(index.html)
它将创建一个包含文件输入组件的 HTML 表单。
<body>
<form method="POST" class="post-form" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn-default">Save</button>
</form>
</body> 表格(forms.py)
from django import forms
class StudentForm(forms.Form):
firstname = forms.CharField(label="Enter first name",max_length=50)
lastname = forms.CharField(label="Enter last name", max_length = 10)
email = forms.EmailField(label="Enter Email")
file = forms.FileField() # for creating file input 视图(views.py)
这里,构造函数中需要一个额外的参数request.FILES 。该参数包含上传的文件实例。
from django.shortcuts import render
from django.http import HttpResponse
from myapp.functions.functions import handle_uploaded_file
from myapp.form import StudentForm
def index(request):
if request.method == 'POST':
student = StudentForm(request.POST, request.FILES)
if student.is_valid():
handle_uploaded_file(request.FILES['file'])
return HttpResponse("File uploaded successfuly")
else:
student = StudentForm()
return render(request,"index.html",{'form':student}) 指定 URL (urls.py)
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
] 上传脚本(functions.py)
该函数用于读取上传的文件并存储在指定的位置。将此代码放入functions.py文件中。但首先要在项目中创建这个文件。
def handle_uploaded_file(f):
with open('myapp/static/upload/'+f.name, 'wb+') as destination:
for chunk in f.chunks():
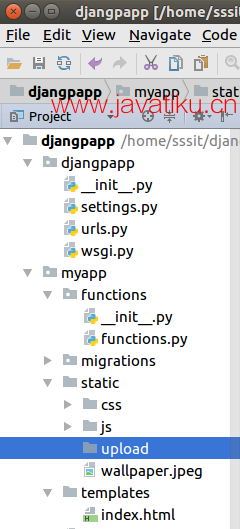
destination.write(chunk) 现在,创建一个目录upload来存储上传的文件。我们的项目结构如下所示。

最初,该目录是空的。因此,让我们向其中上传一个文件,稍后它将包含上传的文件。
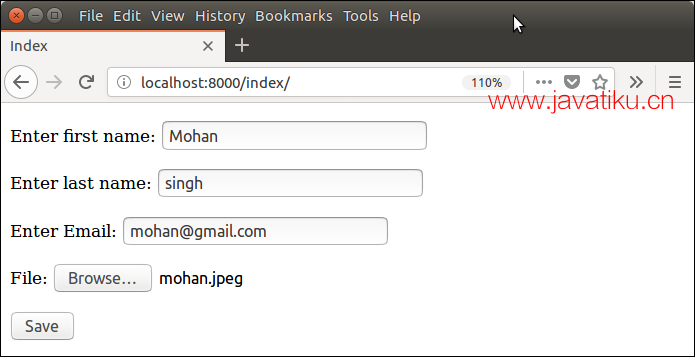
启动服务器
python manage.py runserver 输出

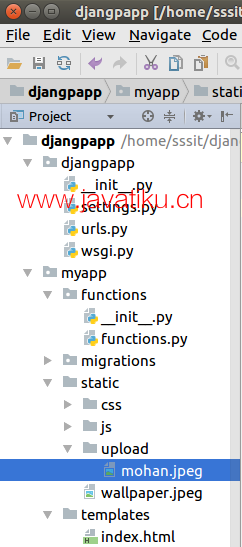
提交此表单并查看上传文件夹。现在,它包含上传的文件。