Diango教程-Django 应用程序

在前面的主题中,我们已经了解了创建 Django 项目的过程。现在,在本主题中,我们将在创建的项目中创建应用程序。
Django应用程序由project和app组成,它还会自动为app生成一个基目录,因此我们可以专注于编写代码(业务逻辑)而不是创建app目录。
项目和应用程序之间的区别在于,项目是配置文件和应用程序的集合,而应用程序是为执行业务逻辑而编写的 Web 应用程序。
创建应用程序
要创建应用程序,我们可以使用以下命令。
$ python3 manage.py startapp appname Django 应用程序示例
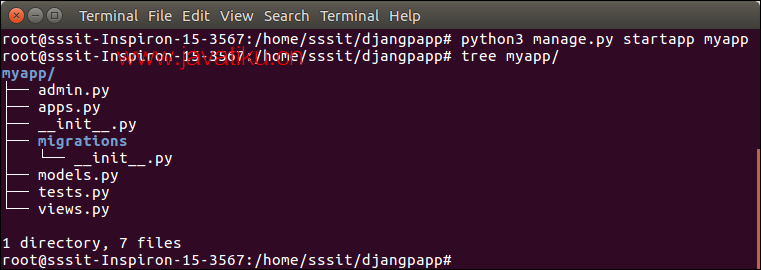
$ python3 manage.py startapp myapp 
查看创建的应用程序的目录结构,它包含用于存储迁移文件的migrations文件夹和用于编写业务逻辑的模型。
最初,所有文件都是空的,没有可用的代码,但我们可以使用它们在 MVC 设计模式的基础上实现业务逻辑。
要运行此应用程序,我们需要进行一些重大更改,以便在浏览器上显示hello world消息。
在任何文本编辑器中打开views.py文件并向其中写入给定的代码,并对urls.py文件也执行相同的操作。
// 视图.py
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def hello(request):
return HttpResponse("<h2>Hello, Welcome to Django!</h2>") // url.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', views.hello),
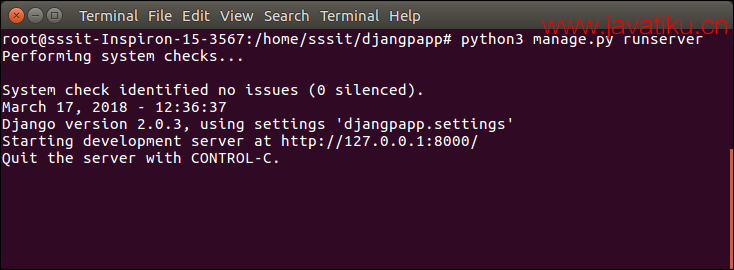
] 我们对应用程序的两个文件进行了更改。现在,让我们使用以下命令来运行它。该命令将在端口 8000 启动服务器。
运行应用程序
$ python3 manage.py runserver 
打开任意 Web 浏览器并输入 URL localhost:8000/hello。它将显示下面给出的输出。