Chrome插件:Talend API Tester 为了简化API测试而设计的。

在数字化的时代,API(应用程序接口)成为了连接不同系统和数据的桥梁。但是,如何测试和验证API的行为就成了一个挑战。
Talend API Tester - Free Edition它可以帮助我们以可视化的方式轻松交互和测试REST, SOAP和HTTP APIs。

插件背景
Talend API Tester - Free Edition,前身为Restlet Client,是为了简化API测试而设计的。
它让我们能够轻松调用、发现和测试HTTP和REST APIs,将复杂的API测试过程简化成可视化的、直观的操作。

功能解析
发送请求和检查响应:
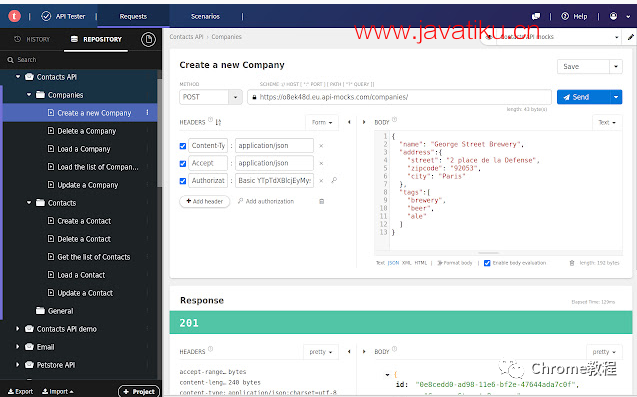
无论HTTP请求多么复杂,Talend API Tester都能轻松处理。你甚至可以通过插入变量来使请求动态化。它完全支持安全和认证,同时还支持超媒体和HTML表单。你可以可视化、美化并检查HTTP响应,让测试结果一目了然。

验证API行为:
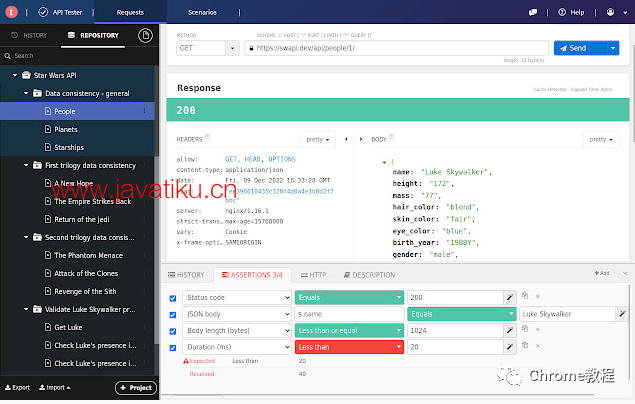
无论是检查你的API是否按预期工作,还是确认第三方API的响应情况,Talend API Tester都能让你轻松完成。你可以使用断言来验证响应头、响应体的部分内容或响应时间等值,确保API的准确性和高效性。

主要特点:
通过直观易用的界面与REST或简单的HTTP APIs交互。
查看和搜索调用历史,编辑并重新发送请求。
将请求保存和组织到不同的项目和服务中。
构建具有自定义变量、安全和认证的动态请求。
使用不同的视图(原始、美化、预览)来可视化和检查不同格式(JSON, XML, HTML, images...)的响应。
通过断言验证响应(状态、头、XML和JSON体、响应时间...)。
轻松导入你的Postman集合、Swagger / OAS / OpenAPI和HAR(HTTP Archive)。
安装与使用
安装过程非常简单:
以下是Talend API Tester插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
点击下方公众号,Chrome教程,回复关键字:插件 获取Talend API Tester插件安装包。

2.安装包下载好后,打开chrome浏览器的扩展程序界面:
对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
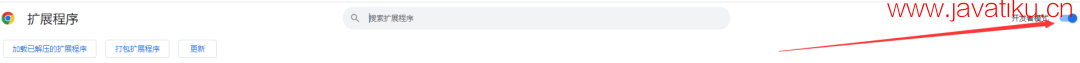
- 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。(忽略错误,不影响正常使用)

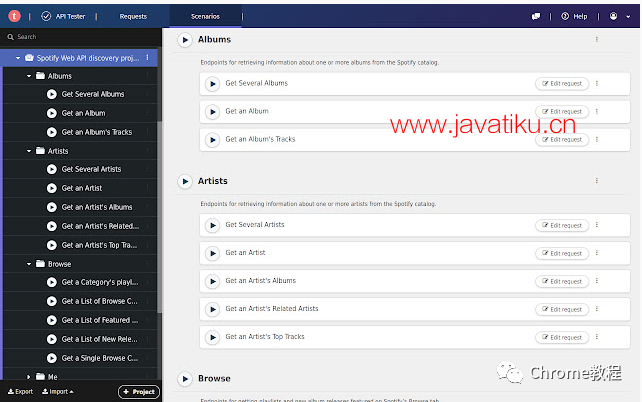
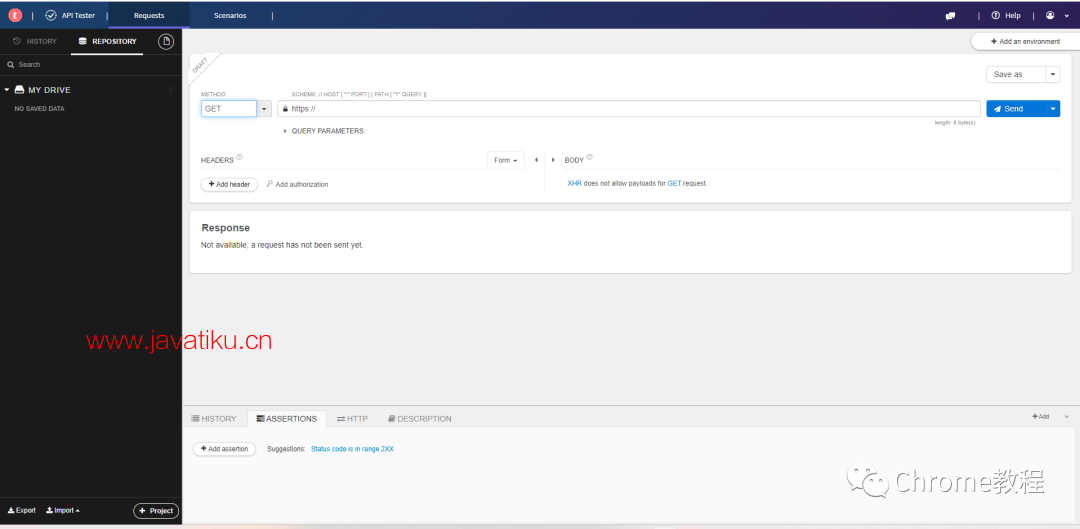
安装完成后,打开Talend API Tester,你会看到一个直观的用户界面。你可以开始创建项目,发送API请求,并观察和验证响应。

权限说明
Talend API Tester需要“读取和更改你访问网站上的所有数据”以及“与合作网站通信”的权限。这是因为Chrome扩展需要访问互联网资源,而Talend API Tester的主要功能就是访问任意URL。虽然权限看起来很宽泛,但它们是实现Talend API Tester功能所必需的,并不意味着插件会做一些不好的事情。
总结
Talend API Tester - Free Edition是一个强大且易用的API测试工具。它以可视化和直观的方式简化了API测试,让我们能够更好地理解和验证API的行为。



