Chrome插件:Sourcegraph为我们的代码仓库注入智慧

在编程的宇宙中,代码是构成各类应用的基石。然而,随着项目的增大,代码的阅读和理解变得愈发困难。
Sourcegraph的Chrome插件,它以一种优雅且高效的方式,帮助我们解析和探索代码的深层次含义。

插件背景
Sourcegraph的诞生源于一个简单但却强大的想法——为代码注入智慧。这个Chrome插件能够将代码导航和代码智能带到GitHub、GitHub Enterprise, GitLab, Bitbucket Server 和 Phabricator等多个代码托管平台。它支持超过20种编程语言,覆盖了公开和私有的代码仓库。

*功能解析
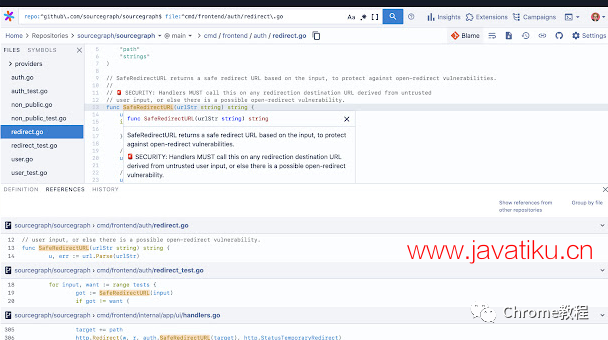
代码智能:
悬浮提示: 仅仅将鼠标悬浮在代码上,就会弹出一个小窗口,展示相关的文档和类型信息。这不仅仅是一个简单的提示,而是一个深入理解代码的快速通道。

跳转到定义: 这个功能就像是一个神奇的传送门,一点击,立刻将你带到变量或函数的定义处,不再需要在代码的丛林中迷失方向。

查找引用: 想知道这个函数被哪些地方调用了吗?这个功能可以帮你找到所有对特定变量或函数的引用,让你快速掌握代码的逻辑和结构。
第三方服务集成:
Sourcegraph不仅仅满足于基本的代码智能。通过它,你还可以集成Codecov覆盖率图、open-in-editor按钮等多种第三方服务,使你的代码仓库变得丰富多彩。
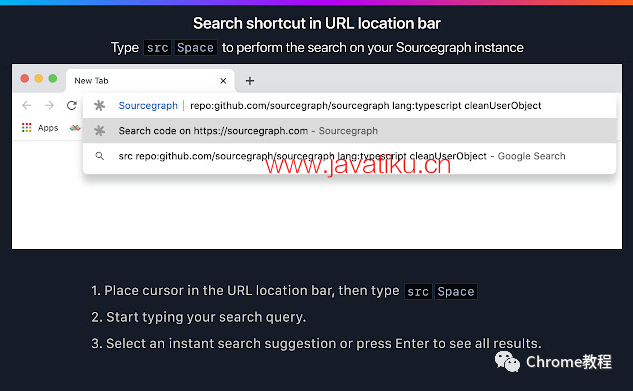
快速搜索:
一个简单的快捷键组合(src + Space),你就能在Sourcegraph实例中执行搜索。它不仅快捷,而且强大,是你探索代码的好帮手。

安装与使用
以下是Sourcegraph插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
点击下方公众号:chrome教程,回复关键字:插件 获取Sourcegraph插件安装包。

2.安装包下载好后,打开chrome浏览器的扩展程序界面:
对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
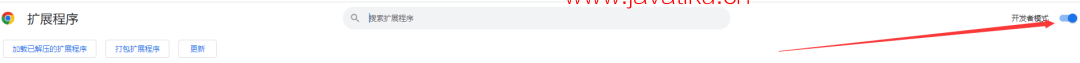
- 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。
图片
4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。(忽略错误,不影响正常使用)

使用:
安装完成后,它会自动在GitHub上生效。如果你想在其他平台如GitHub Enterprise、GitLab、Bitbucket Server和Phabricator上使用,只需在扩展菜单中授予额外的权限即可。
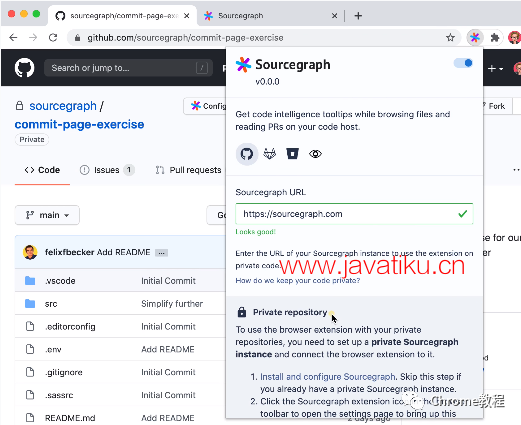
私有代码配置
对于私有代码的支持,你需要设置一个私有的Sourcegraph实例,并将其连接到插件。虽然这听起来可能有些复杂,但实际上非常简单,只需按照官方文档的指南进行设置即可。

总结
Sourcegraph是一种探索代码的新方式。它以一种优雅且高效的方式,为我们提供了前所未有的代码阅读和理解体验。
通过它,不仅可以提高我们的编程效率,还能让我们在编程的道路上更加从容和自信。
本文插件获取方式
关注下方公众号chrome教程,后台回复:插件 获取




