Chrome插件:Redux DevTools-Redux 开发神器

作为前端开发者,我们时常在大型项目中遇到状态管理的问题。而 Redux 是当前最流行的状态管理库之一。而为了更好地与 Redux 一同工作,Redux DevTools 插件应运而生,它为开发者提供了强大的功能来查看、修改和调试应用的状态

1. Redux DevTools 是什么?
Redux DevTools 是一个为 Redux 开发者设计的浏览器插件,提供了强大的状态管理调试功能。通过这款插件,你可以实时监控应用的每一个状态变化、回溯状态历史,甚至直接修改当前的状态。

2. 功能介绍
- 时间旅行:这可能是最酷的功能之一。你可以查看应用状态的完整历史记录,并在历史的任何一个点上“旅行”回去。
- 状态监控:你可以查看和搜索应用的完整状态树,这在调试复杂应用时非常有用。
- 实时重放:你可以重放状态变化的记录,这有助于重现和调试难以捉摸的问题。
- 直接修改状态:想要尝试不同的状态来查看应用的响应?直接在 DevTools 中修改即可。
- 自定义操作:如果你不满足于基础功能,你还可以轻松编写自定义的操作来扩展 DevTools。
3. 如何安装
安装过程非常简单。以下是*Redux DevTools*插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
扫码关注公众号,回复关键字:插件 获取*Redux DevTools*插件安装包。**

2.安装包下载好后,打开chrome浏览器的扩展程序界面:
- 对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
- 对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
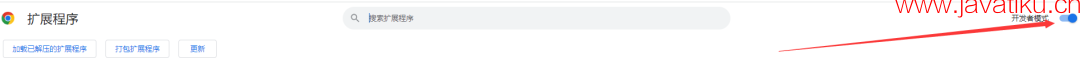
3. 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

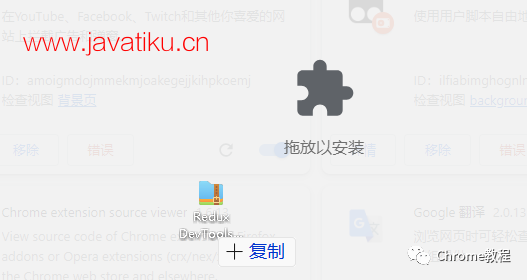
4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。

错误直接忽略就好
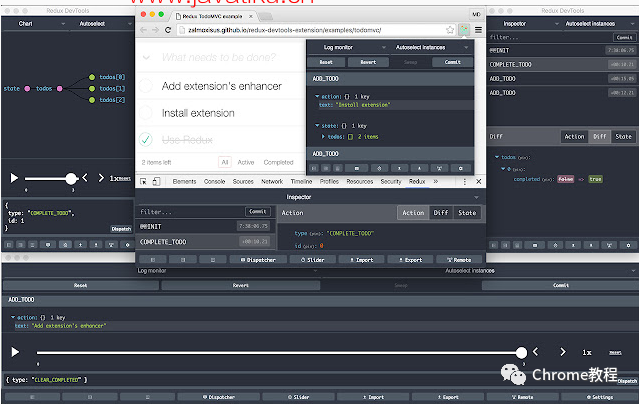
4. 使用指南
启动 DevTools:当你打开一个使用 Redux 进行状态管理的应用时,点击浏览器工具栏中的 Redux DevTools 图标即可启动插件。
状态检查:在状态树中,你可以查看到应用的所有状态。点击任何状态,右侧将显示更多的细节。
操作和时间旅行:在操作列表中,你可以看到所有触发的操作。使用滑块,你可以轻松地在不同的操作之间进行时间旅行。
直接修改:在状态树或操作中,直接编辑你想要修改的内容,你会立刻在应用中看到更改。
5. 为什么选择 Redux DevTools
状态管理在前端开发中至关重要,而 Redux DevTools 提供了一套完整的解决方案来帮助开发者轻松管理状态。无论你是 Redux 的初学者还是资深开发者,Redux DevTools 都将大大提高你的开发效率和调试能力。
总之,Redux DevTools 不仅为你提供了强大的状态管理工具,而且它的直观和高度可定制的界面将使你的开发体验更上一层楼。如果你还没有使用它,建议立即尝试,相信你会爱上这款插件的!



