Chrome 网页调试与优化:使用 DevTools 分析网页性能,查找和修复问题

在 web 开发中,网页性能对于用户体验和业务的成功至关重要。
一个快速、流畅且没有错误的网站会给用户留下更好的印象,导致更高的用户保留率、更低的跳出率,以及更好的转化率。
DevTools它为开发者提供了一个即时、详细和直观的方式来检查和优化其网站。使用 DevTools,开发者可以在没有第三方工具的情况下,直接在浏览器中获取关于其网站性能的深入见解,并立即采取行动进行优化。在开发过程中,它为迭代和改进提供了一个简单、高效的工具,使开发者可以持续提高网站的性能和用户体验。
打开 DevTools
- 快捷方式:Windows/Linux 使用 Ctrl + Shift + I,Mac 使用 Cmd + Option + I。
- 或在网页上右击选择“检查”。

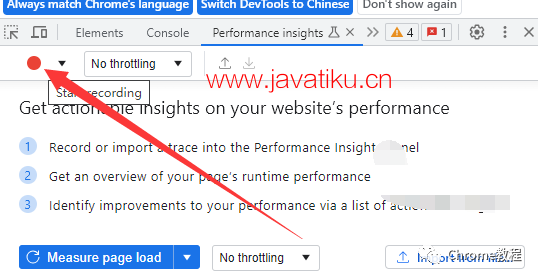
使用 Performance 面板
- 切换到 Performance 面板。
- 点击录制按钮(红圈),然后刷新页面或进行相应的操作。
- 停止录制后,DevTools 会展示一个详细的加载和运行时记录。

主要部分:
- FPS:展示页面渲染的帧速。
- CPU:展示 CPU 使用情况。
- NET:显示资源加载时间。
点击任何部分可以放大细节。在时间轴上,你可以看到各种事件,如布局、脚本运行、样式计算等。这可以帮助你找到可能的性能瓶颈。
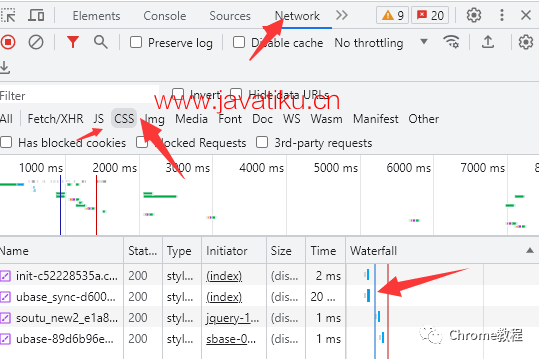
使用 Network 面板
- 切换到 Network 面板。
- 刷新页面。
你会看到所有的资源加载列表,如 JS、CSS、图片等。可以根据资源的大小、完成时间等进行排序,找到需要优化的资源。

使用 Audits 面板
- 切换到 Audits 面板。
- 点击 Run audits。
DevTools 将对你的页面进行评估,并给出关于性能、可访问性、最佳实践等方面的建议。
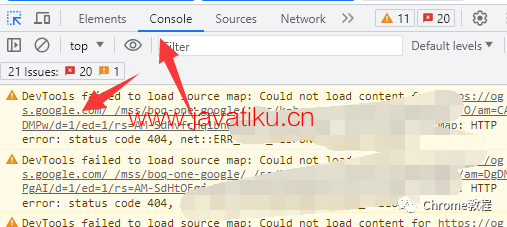
使用 Console 面板
- 切换到 Console 面板。
这里会显示所有的 JavaScript 错误、警告和日志,有助于找到运行时的问题。

使用 Sources 面板
- 切换到 Sources 面板。
在这里,你可以直接编辑和保存 JavaScript 和 CSS,对代码进行调试,并设置断点。
优化建议
- 减少资源大小:使用工具如 Terser、UglifyJS 对 JavaScript 进行压缩,使用 CSSNano 对 CSS
进行压缩,使用 TinyPNG 对图片进行压缩。 - 减少请求次数:使用图片精灵、SVG 精灵、HTTP2、代码分割等技术减少资源请求次数。
- 使用缓存:为资源设置适当的缓存策略,如使用 Service Workers 做前端缓存。
- 优化代码:减少 DOM 访问次数,使用请求动画帧(requestAnimationFrame)进行动画,避免在循环中进行昂贵的操作等。
- 延迟加载:对非关键资源使用懒加载。
总结
Chrome DevTools 是一个强大的工具集,用于帮助开发者分析和优化网页性能。
通过对页面进行详细的分析,你可以找到和修复各种性能问题,为用户提供更好的体验。



