Chrome教程-Chrome扩展开发基础教程:打造您的第一个扩展

在本教程中,我们将学习如何开发Chrome扩展。我们将从创建一个名为“Hello Extensions”的简单示例开始,逐步讲解扩展的工作原理,并涵盖加载扩展、固定扩展到工具栏、重新加载扩展、调试和组织项目结构等内容。让我们一起来探索吧!
概述
在本节中,我们将了解扩展开发的工作流程,并创建一个名为“Hello Extensions”的示例扩展。我们还将学习如何加载扩展并在开发者模式下调试。
Hello Extensions 示例
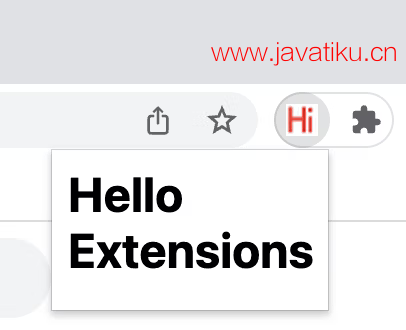
让我们首先创建一个简单的示例扩展,这个扩展会在用户点击扩展工具栏图标时显示“Hello Extensions”。

- 创建一个新目录来存储扩展文件。您还可以从GitHub下载完整的示例源代码。
在该目录中创建一个名为
manifest.json的文件,并添加以下代码:{ "manifest_version": 3, "name": "Hello Extensions", "description": "Base Level Extension", "version": "1.0", "action": { "default_popup": "hello.html", "default_icon": { "16": "hello16.png", "48": "hello48.png", "128": "hello128.png" } } }这个 JSON 对象描述了扩展的配置,包括使用哪个图像作为扩展的操作图标以及点击图标时弹出的 HTML 页面。
创建一个名为
hello.html的文件,并在其中添加以下代码:<html> <body> <h1>Hello Extensions</h1> </body> </html>- 在同一目录下放置图标文件
hello16.png、hello48.png和hello128.png。 在 Chrome 浏览器中加载扩展:
- 输入
chrome://extensions并打开扩展页面。 - 启用开发者模式。
- 点击“加载已解压的扩展”并选择扩展所在的目录。
- 输入
扩展已成功安装,您可以在浏览器工具栏中看到它的图标。
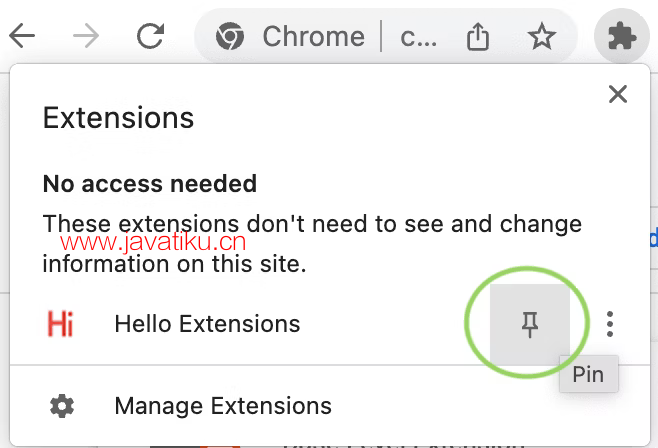
固定扩展到工具栏
默认情况下,扩展会出现在扩展菜单中。为了方便访问,我们可以将扩展固定到浏览器工具栏。

点击扩展图标,会弹出扩展窗口,显示“Hello Extensions”。
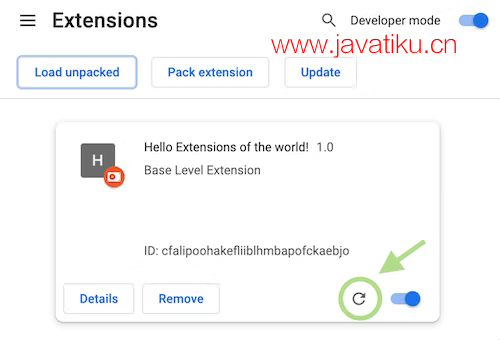
重新加载扩展
在开发过程中,如果您对扩展的清单文件进行更改,需要重新加载扩展才能看到更改生效。

查找控制台日志和错误
在开发过程中,调试是很重要的。您可以通过访问浏览器的控制台日志来检查代码。
将一个脚本标签添加到
hello.html中,以便开始记录控制台日志:<html> <body> <h1>Hello Extensions</h1> <script src="popup.js"></script> </body> </html>创建一个名为
popup.js的文件,并在其中添加以下代码:console.log("This is a popup!");- 打开扩展弹出窗口,右键单击并选择“检查”以打开开发者工具。在控制台面板中,您将看到记录的日志。

- 打开扩展弹出窗口,右键单击并选择“检查”以打开开发者工具。在控制台面板中,您将看到记录的日志。
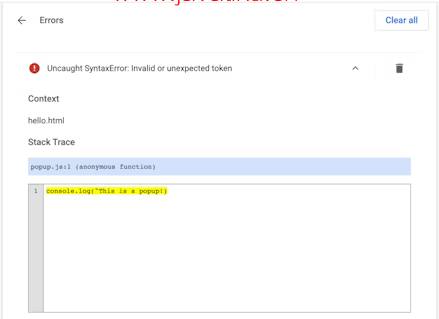
如果在代码中存在错误,您也可以在控制台中查看相关错误信息。
结构化扩展项目
虽然有多种方法可以组织扩展项目的结构,但将 manifest.json 放在扩展的根目录中是一种常见的做法。

使用TypeScript
如果您在使用像VSCode或Atom这样的代码编辑器,可以使用 chrome-types 这个npm包来获得Chrome API 的自动补全功能。请注意,需要定期更新这个npm包以适应最新的Chromium版本。



