【PyCharm教程】PyCharm 中如何使用 Emmet 模板语言?

Emmet 的前身叫做 Zen Coding,是一个能大幅度提高前端开发效率的开发工具,可以更快地开发HTML,CSS或JSX代码。
我们只需在 PyCharm 中将 Emmet 代码模版扩展为标记,然后在编写代码的时候只需输入标记好的缩写并且敲击对应的扩展键和快捷键就可以了。
Emmet 演示
我在HTML文件中,键入:table>tr*4>td*4,然后按下 Tab 键就自动编写了一个4 x 4表的代码,真的是非常的方便。

Emmet 模版设置
Windows 点击菜单栏 File -> Settings -> Editor -> Emmet,
Mac 点击菜单栏 IntelliJ IDEA --> Preferences... --> Editor --> Emmet,打开 Emmet 模版设置。
1、For HTML
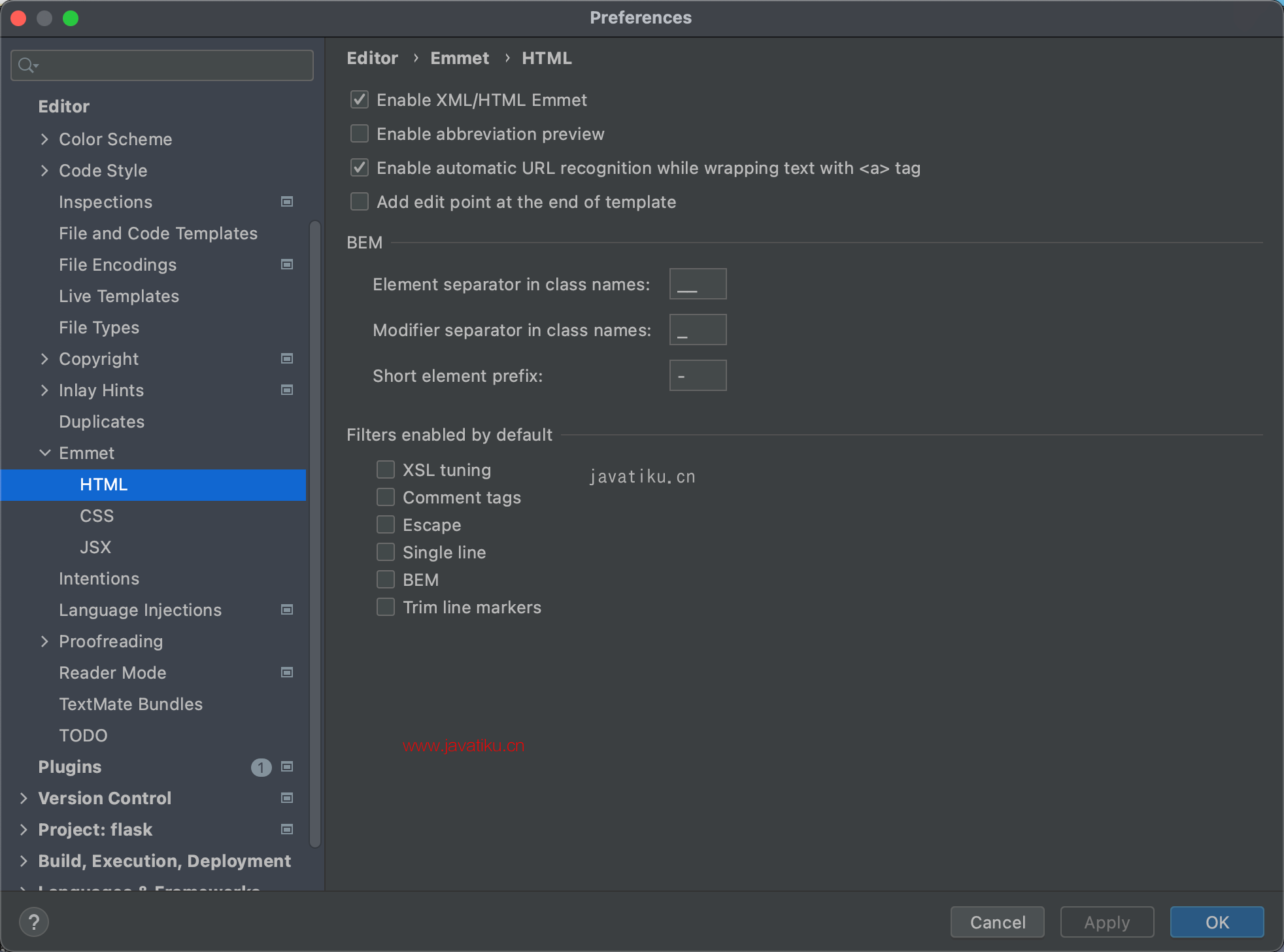
- Enable Enable XML/HTML Emmet,此选项表示是否启用对 XML 和 HTML 的 Emmet 支持。
- Enable abbreviation preview,此选项表示是否让 IDEA 在实际展开之前显示一个带有输入缩写预览的弹出窗口。

- Enable automatic URL recognition while wrapping text with
<a>tag,此选项表示是否在使用<a>标记包装 URL 地址时,IDEA 自动将 URL 地址<a href=""></a>括起来并将光标定位在href属性中的双引号内。


- Add edit point at the end of template,此选项表示编辑位置会添加到 HTML 模板 ($END$) 的末尾或者不会添加新的编辑点。

- BEM :为类名、修饰符和短元素指定 BEM 分隔符。

2、For CSS
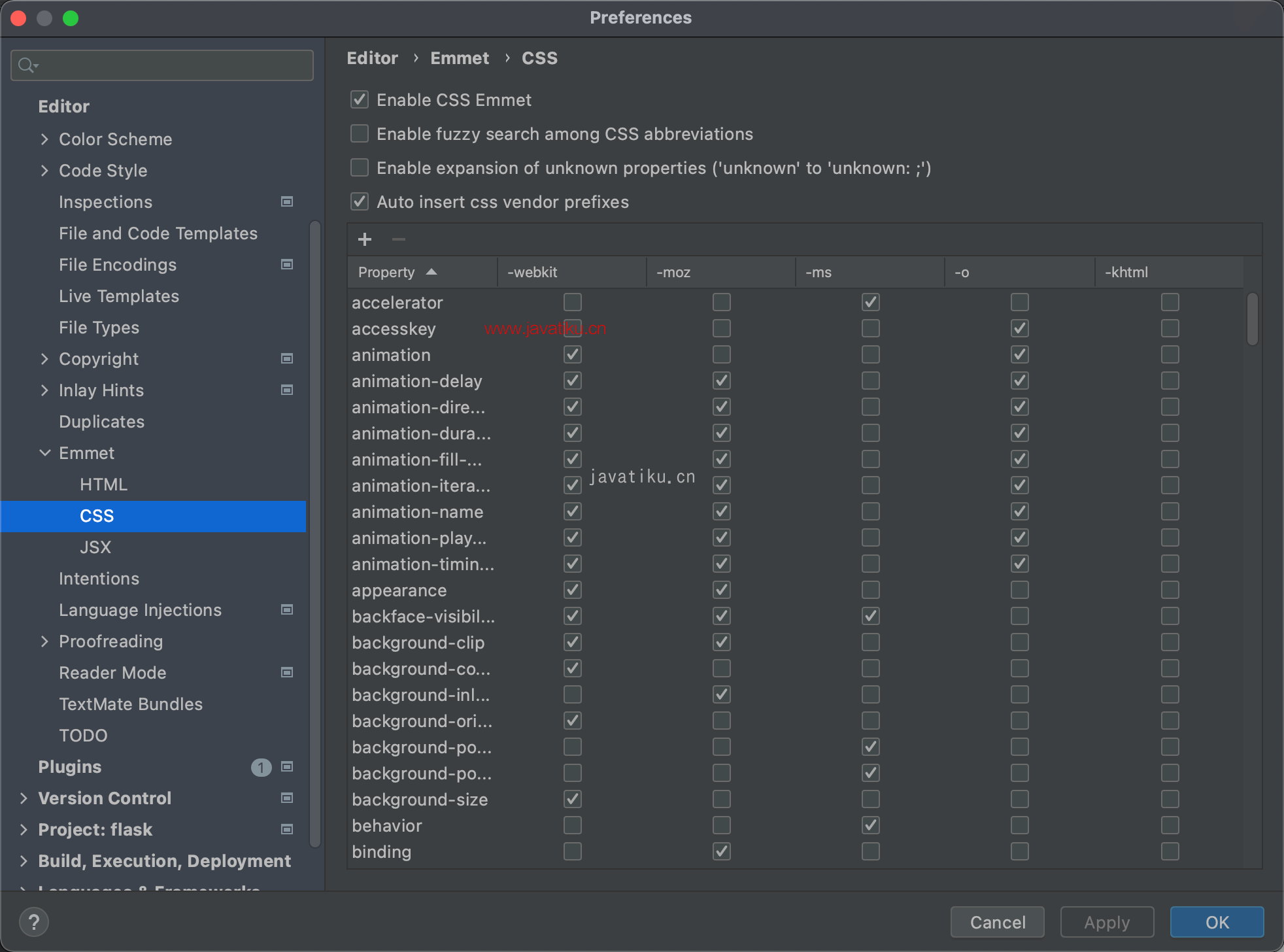
- Enable CSS Emmet,此选项是否为CSS样式表启用 Emmet 支持。
- Enable fuzzy search among CSS abbreviations,此选项是否根据可用模板名称对每个未知缩写进行评分。得分最高的匹配将用于解析模板。
Enable expansion of unknown properties ('unknown' to 'unknown:;')
- 勾选该选项则任何输入的单词都将扩展为同一个单词,后跟冒号和分号。
- 不勾选则只有已知属性(例如
color)才会以这种方式展开color:;
- Auto insert CSS vendor prefixes,此选项勾选则表中列出的 CSS 属性将扩展为包含前置供应商前缀的结构,不勾选则禁用整个属性表。

3、For JSX
Enable JSX Emmet,勾选改选项可在上下文的 XML 片段中使用 Emmet。
想了解更多pycharm的“骚操作”,请查看:pycharm教程



